Bästa Logotypstorlekar för alla applikationer/2019 designriktlinjer
i det här inlägget kommer jag att gå över några riktlinjer för att bestämma den bästa logotypstorleken som ska användas när du förbereder logotypfiler.
den bästa logotypstorleken beror på det sammanhang den används i, men jag har funnit att 1280 px är en bra universell passform som täcker de flesta applikationer, med den större dimensionen 1280 px och den mindre dimensionen är mindre än 1280 px.
varför 1,280 pixlar är den bästa Logotypstorleken
Jag förbereder alltid logotypfiler på 1280 px eftersom det ger en bra balans mellan storlek och upplösning.
det är inte för stort
Jag brukade förbereda logotypfiler med en storlek på 1,920 pixlar, men några av mina kunder började klaga på att de hade problem med att ladda upp sina logotyper till sina webbplatser med programvara som WordPress, som har en maximal filuppladdningsstorlek på 2MB. Det är inte ovanligt att en logotyp gjord på 1920 px överstiger 2MB i storlek, och WordPress är verkligen inte den enda plattformen med sådana begränsningar.
det är inte för litet
på baksidan, du vill inte göra logotypen för liten heller — som till exempel på 512 px — för även om logotypen fungerar bra på en webbplats är det inte tillräckligt hög upplösning för att skrivas ut på en broschyr eller T-shirt.
1,280 pixlar är en tillräckligt hög upplösning för de flesta varumärkesapplikationer, men det är inte så stort att det kommer att göra för ohanterliga filstorlekar.
vad sägs om Vektorkopior?

vektorgrafik kan skalas oändligt utan kvalitetsförlust
den rätta lösningen är att producera logotypen i Sant vektorformat så att den kan dimensioneras för att passa varje unikt sammanhang på lämpligt sätt. Jag tillhandahåller alltid vektorfiler för mina kunder (du kan läsa mer om min procedur för att förbereda logotypfiler för kunder här) men du måste komma ihåg att de flesta kunder inte har någon aning om vad man ska göra med en vektorfil.
det är bra för dem att ha en kopia till hands om du (eller en annan designer) behöver arbeta med den längs linjen, men de flesta vektorformat kan inte laddas upp direkt till webben för att användas som profilbild eller webbplatslogo. Vektorfiler är redigerbara källfiler som är avsedda att hanteras av designers som använder designprogramvara. Vad kunder behöver mer än någonting är ett användbart rasterformat som de kan ladda upp till webbplatser, sociala medier och print-on-demand-tjänster direkt ur lådan, och enligt min erfarenhet är 1,280 pixlar den bästa logotypstorleken att tillhandahålla i det formatet.
riktlinjer för dimensionering av logotyper
här är några saker att tänka på när du förbereder logotypfiler.
gör den större dimensionen 1,280 pixlar
När du producerar färdiga logotypfiler, se till att den större av de två dimensionerna är 1280 px, vilket innebär att den mindre dimensionen blir mindre än 1280 px.
detta innebär att för horisontellt orienterade logotyper kommer bredden att vara 1280 och höjden blir vad den måste vara för att rymma proportionerna.

för vertikalt orienterade logotyper kommer höjden att vara 1280 och bredden blir vad den måste vara.

överväg att lägga till lite stoppning runt kanterna
i exemplen ovan går logotypen till dokumentets kanter. Du kanske dock vill överväga att göra ikonversionerna av logotypen — såväl som vertikalt orienterade versioner-i en symmetrisk fyrkant med lite stoppning runt kanterna för att redogöra för den runda masken som appliceras på profilbilder när de laddats upp till sociala medier. Detta är något jag började göra nyligen.
webbplatser som Facebook, Instagram och Twitter tillämpar en rund mask på vilken bild du laddar upp för att använda som din profilbild. Det betyder att din profilbild slutar vara rund och allt utanför den cirkeln kommer att klippas ut. Jag misstänker att detta bara är en trend som så småningom kommer att dö ut, men det är här för tillfället och vi måste redogöra för det när vi förbereder logotypfiler för kunder.
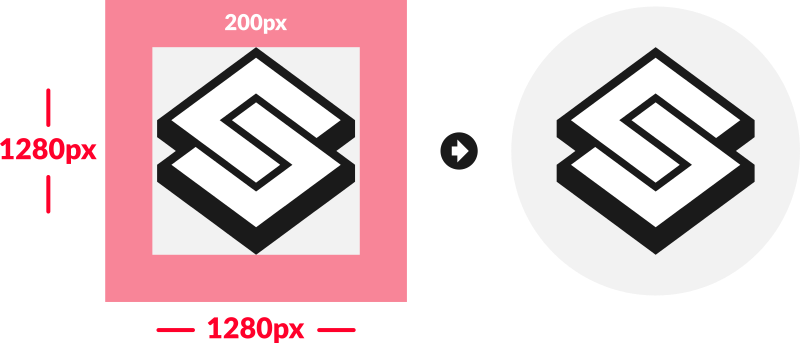
den bästa logotypstorleken för detta format är fortfarande 1,280 pixlar, men vad jag gillar att göra är att göra den faktiska designen lite mindre än 1280 så att det finns ungefär 200 px Tom stoppning som går runt den. Detta säkerställer att logotypen fortfarande är synlig efter att den cirkulära delen har klippts ut.

som jag nämnde tidigare bör detta endast gälla vertikalt orienterade logotyper och fristående ikoner som vanligtvis skulle laddas upp för användning som profilbilder och logotyper på olika plattformar. Jag skulle inte rekommendera att lägga till stoppning runt en horisontellt orienterad logotyp eftersom det sannolikt kommer att orsaka problem i de flesta sammanhang som en horisontellt orienterad logotyp skulle användas, som på webbplatshuvuden och e-postsignaturer. Den extra stoppningen skulle kasta bort logotypens inriktning i förhållande till de andra designelementen.
Logos by Nick LLC är en deltagare i Amazon Services LLC Associates-programmet, ett affiliate – annonseringsprogram som är utformat för att ge ett sätt för webbplatser att tjäna reklamavgifter genom att annonsera och länka till Amazon.com. som Amazon Associate tjänar jag på kvalificerade inköp. Läs affiliate disclosure här.