10 av de bästa Chrome Extensions – hur man hittar XPath i selen
står du inför problem när du försöker hitta XPath i selen? Tja, du är inte ensam! Detta är bland de vanligaste utmaningarna som de flesta utvecklare möter när de använder selen för webbtestning. Men inte längre, eftersom vi har valt 10 av de bästa Chrome-tilläggen för att göra det lättare för dig att hitta XPath i selen.
innan vi börjar tycker vi att det är bra att påpeka vad som är XPath i selen.
XPath är ett av de mest populära sätten att hitta platser för WebElement i selen. Med XPath-uttryck kan du hitta objekt som är mycket dynamiska och bräckliga. När du vill utföra automatiseringstestning av alla webbapplikationer är det första du bör göra att identifiera Webbelementen och de åtgärder som ska utföras på dem.
om du undrar hur du använder XPath i selen, har vi täckt dig! Hitta vår blogg på den kompletta guiden för att använda XPath i selen med exempel.
selen ger åtta olika lokaliserare för att identifiera Webelementet på webbsidan. De är följande: Id, namn, klassnamn, linkText, partialLinkText, tagName, xpath och cssSelector.
det kan dock vara utmanande för utvecklarna att hitta XPath av webbelement i selen när de utför cross browser-testning. Elementet kanske till exempel inte har något id, namn eller klassnamn. I sådana fall kan du använda XPath eller CSS selector för att hitta Webelementet. Med Chrome-tillägg kan du underlätta denna process för att hitta XPath av webbelement.
Läs vår blogg för att få mer djupgående insikt om hur man hittar texten till ett element i selen.
följande blogg tar dig igenom tio Chrome-tillägg för att hitta Xpath i selen. Till att börja med, låt oss se några av fördelarna med att använda XPath.
fördelar med att använda XPath för att hitta ett WebElement
använda en locator för att hitta ett element på webbsidan beror på komplexiteten hos DOM (Document Object Model). Nedan finns fem fördelar med att använda XPath i selen som lokaliserare för att fånga ett element på webbsidan:
- med hjälp av XPath-lokaliserare kan man korsa DOM antingen uppåt eller nedåt.
- Det hjälper till att hitta elementen på webbsidan med texten.
- Det hjälper till att hitta elementen genom att upprätta förhållandet mellan överordnad nod, barnnod och ättling.
- lokaliserar det exakta elementet genom att ange elementets position om det finns flera matchningar.
- lokaliserar alla element i DOM, unikt.
Chrome Extensions för att hitta XPath av ett Element i selen
de vanligaste och populärt använda Chrome-tilläggen för att hitta XPath of Webelents diskuteras nedan (i ingen särskild ordning).
SelectorsHub
SelectorsHub är ett Chrome-tillägg som hjälper till att hitta XPath mycket enkelt. Det ger en unik relativ XPath. SelectorsHub stöder shadow DOM, Iframe, frame och SVG-element, så att vi kan skriva vår XPath och därefter verifiera den.
hur laddar du ner och lägger till SelectorsHub-plugin till Chrome?
Du kan ladda ner tillägget från deras officiella hemsida, länken till vilken har tillhandahållits här.
När du har lagt till detta plugin i din webbläsare, starta om webbläsaren. Navigera till webbsidan och aktivera tillägget genom att klicka på plugin.
hur hittar du XPath för ett element med SelectorsHub?
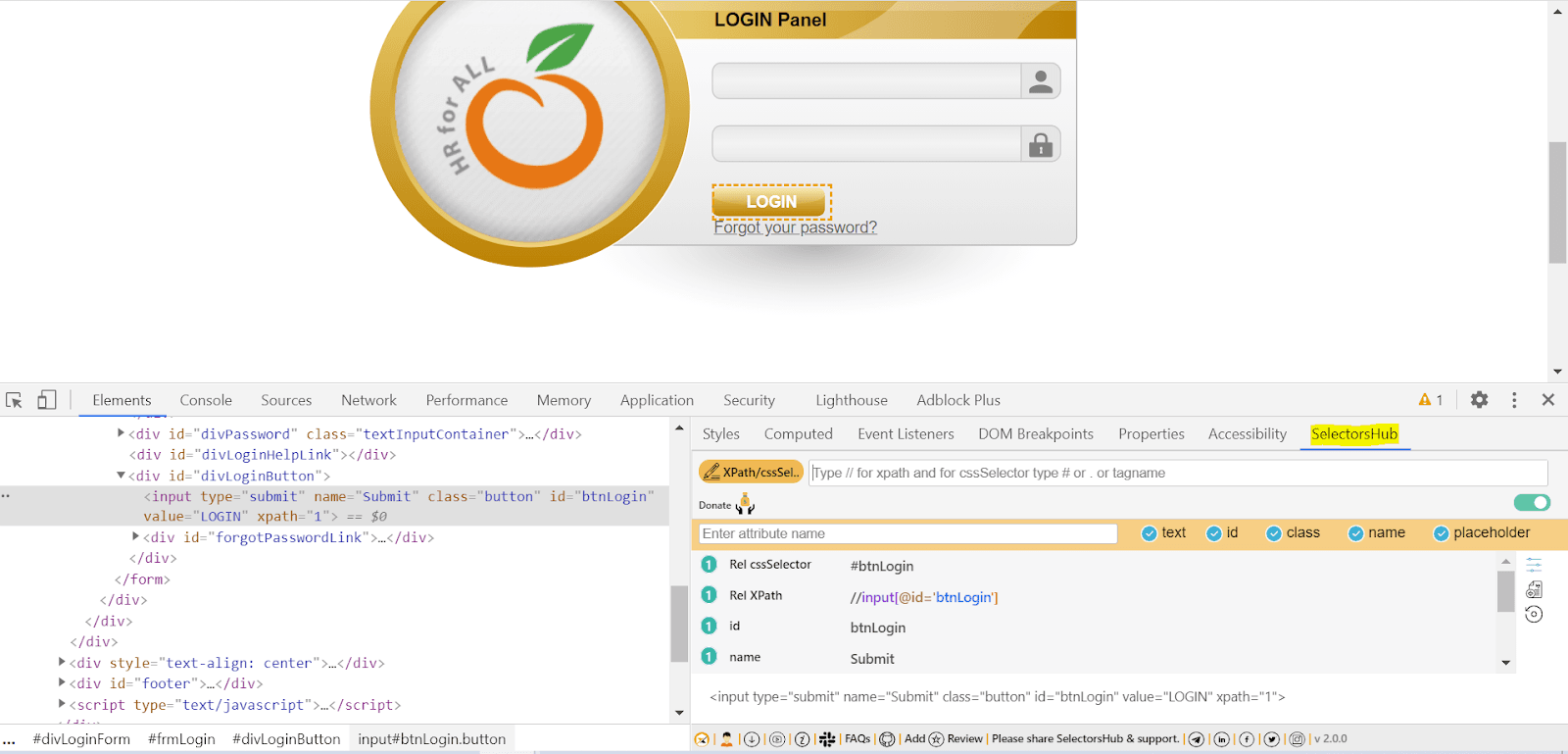
Steg 1: Högerklicka på elementet för vilket XPath måste hittas. Klicka sedan på inspektera.
steg 2: Klicka på alternativet SelectorsHub.
steg 3: alla attribut visas nu, som enkelt kan kopieras och klistras in i din automatiseringskod.

RexPath
RexPath har dykt upp som de mest populära Chrome-tilläggen för att hitta Xpath för att hitta Webbelementen. Det ger alla möjliga väljare med ett enda klick. För att komma igång är allt du behöver göra att lägga till tillägget i Chrome-webbläsaren och sedan starta om webbläsaren.
hur laddar du ner och lägger till rexpath-plugin till Chrome?
Du kan ladda ner RexPath från Chrome Web Store, länken till vilken har tillhandahållits här.
hur hittar du XPath med RexPath?
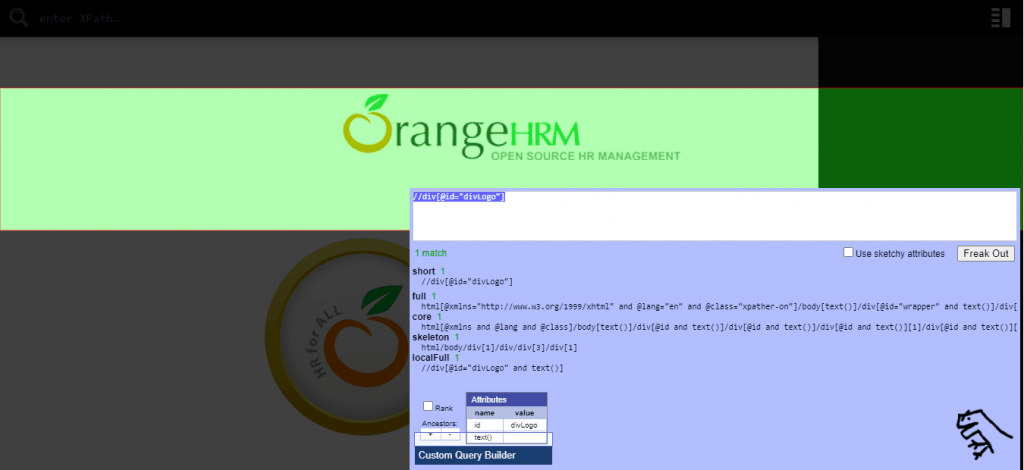
Steg 1: Högerklicka på ett element och välj ”RexPath.”
steg 2: Använd frågebyggaren för att bygga en ny XPath genom att klicka på specifika attribut och ange antalet förfäder.
en mängd anpassade XPaths genereras på höger sida av skärmen, som visas nedan:

XPath Finder
det är en av de enklaste Chrome-tilläggen för att hitta XPath för ett webelement. Du kan enkelt lägga till detta tillägg till Chrome och börja hitta XPaths.
hur laddar du ner och lägger till XPath Helper wizard-plugin till Chrome?
Du kan ladda ner plugin genom att klicka här. När du har laddat ner kommer det att vara extremt bekvämt att få XPath för alla WebElement.
hur får man XPath med XPath Finder?
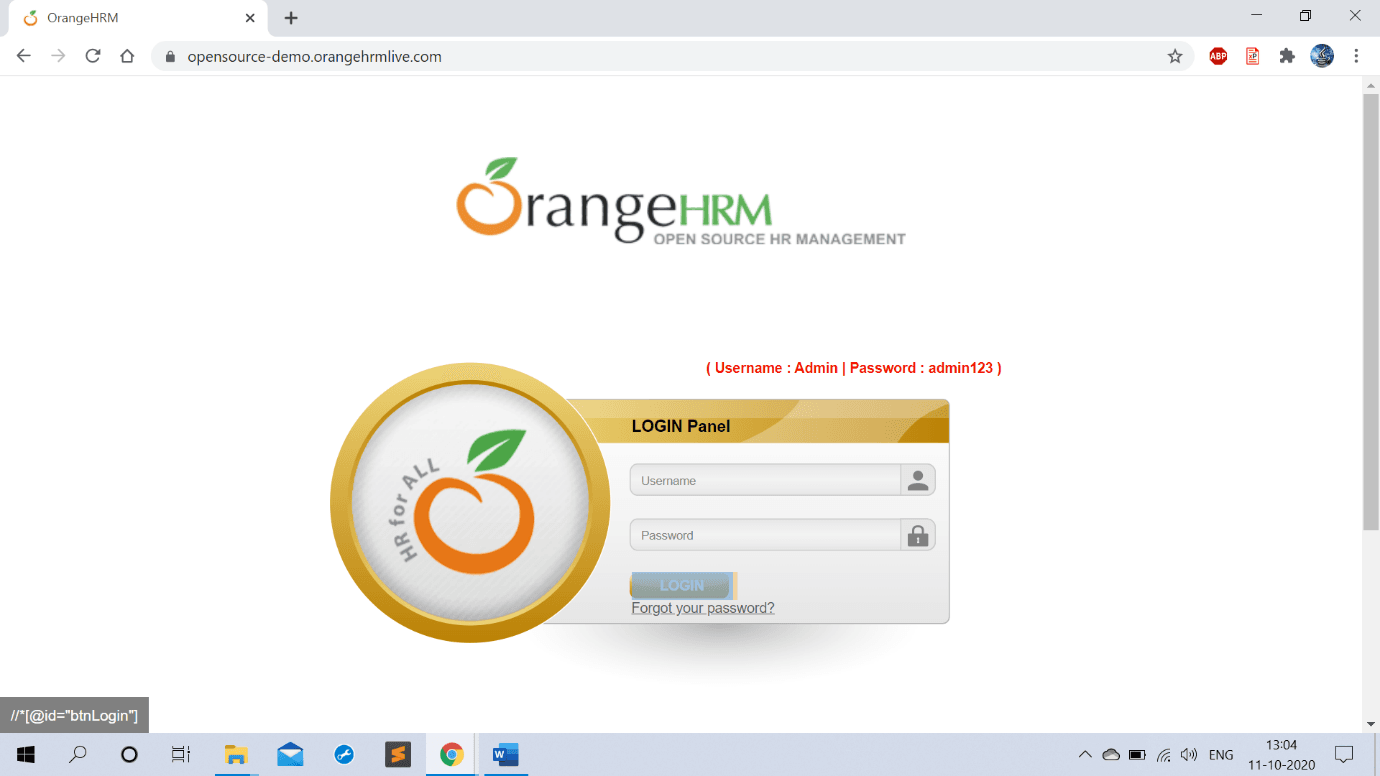
Steg 1: Klicka på plugin som har lagts till i Chrome-webbläsaren och bevittna hur muspekaren omedelbart förvandlas till en korssymbol.
steg 2: Flytta önskat WebElement för vilket XPath måste bestämmas, och elementet kommer att markeras.
steg 3: Klicka på det specifika elementet, och XPath för motsvarande element visas längst ner till vänster på skärmen.
här är skärmdumpen som har tagits för att hitta XPath för inloggningsknappen på webbsidan:

XPath Helper
XPath Helper gör det enkelt att extrahera, redigera och utvärdera XPath-frågor på vilken webbsida som helst. Det är en av de hyllade och rekommenderade Chrome-tilläggen för att hitta Xpath också, som släpper ut lokaliseringen av webbelement.
hur laddar du ner och lägger till XPath Helper wizard-plugin till Chrome?
Du kan ladda ner Chrome-tillägget härifrån.
klicka på ”Lägg till i Chrome”, och nu kommer plugin att läggas till i våra webbläsartillägg
hur hittar du XPath med hjälp av XPath Helper?
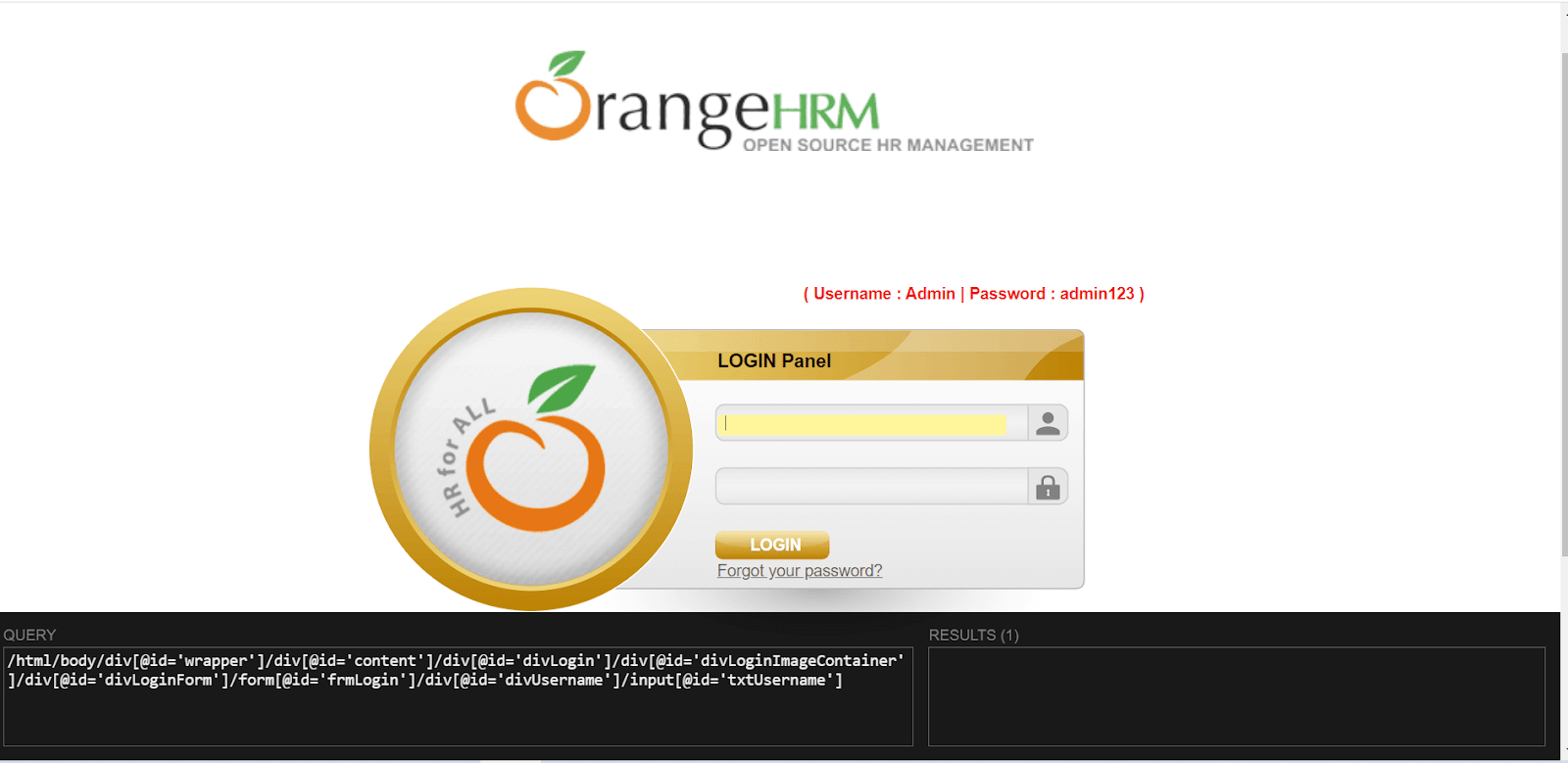
Steg 1: Klicka på ikonen XPath Helper plugin.
steg 2: Tryck CTRL + Skift + X och klicka på elementet som ska inspekteras.
steg 3: nu visas resultaten i frågerutan. Xpath kan också redigeras och sedan användas i automatiseringsskriptet.

skrapa
skrapa kan användas för att extrahera data från webbsidor och anpassa dem till kalkylblad. Det är en enkel och enkel förlängning som kan göra online-forskning mer sömlös och smidig.
hur laddar du ner och lägger till Scraper-plugin till Chrome?
Du kan ladda ner Chrome-plugin från den här länken.
klicka på ”Lägg till i Chrome” för att lägga till Skraptillägget i webbläsaren.
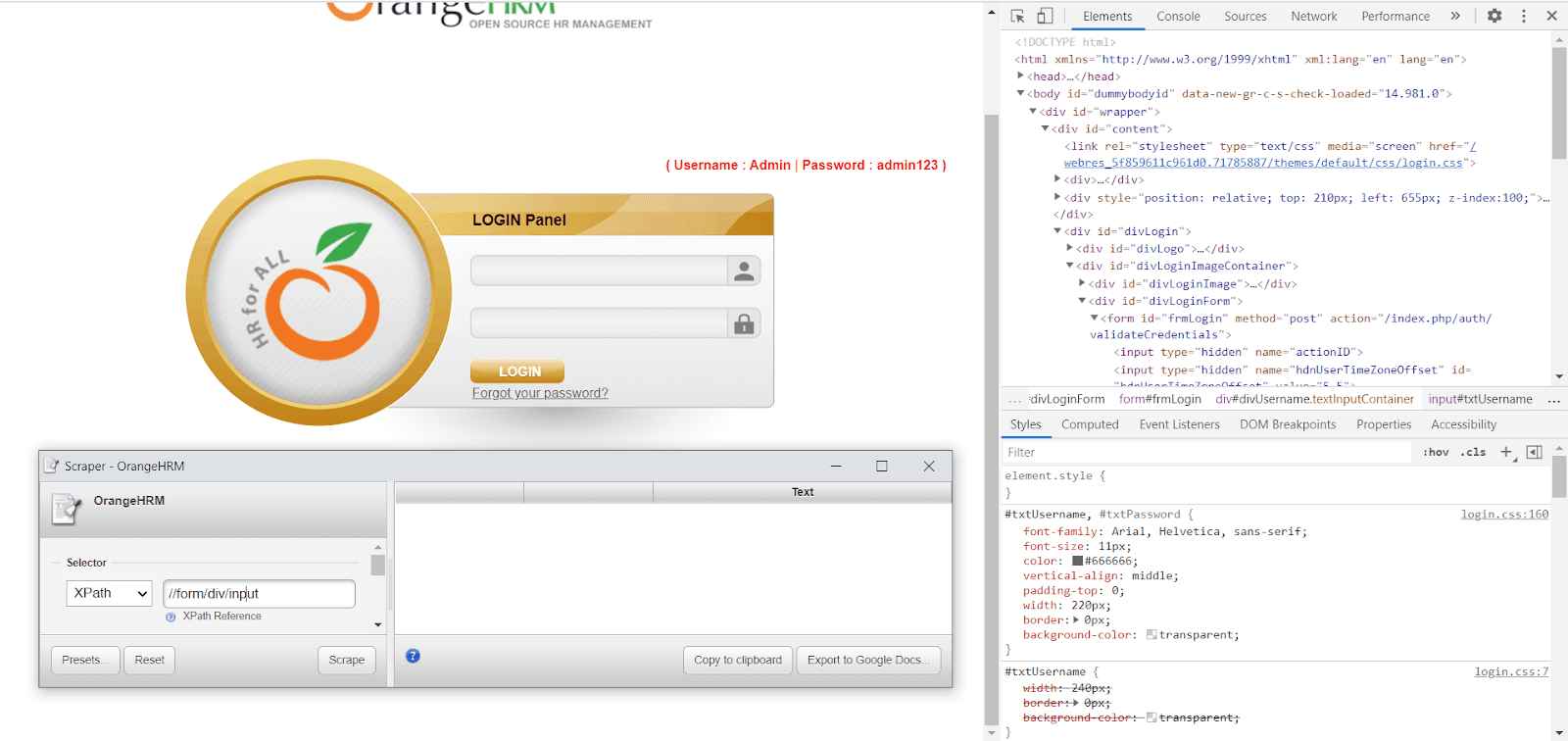
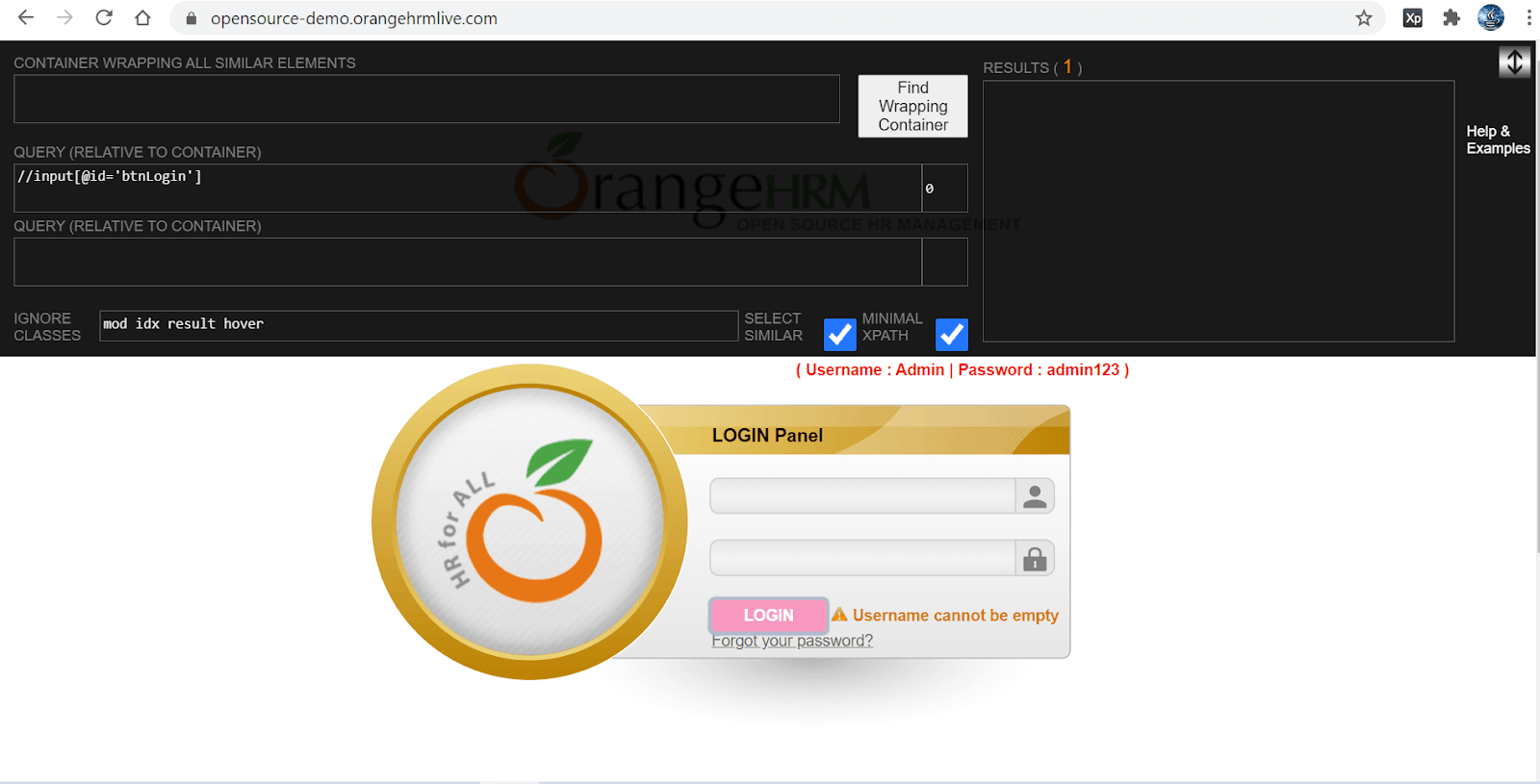
hur hittar jag XPath med Scraper Chrome extension?
Steg 1: Högerklicka på Webelementet för vilket XPath måste hittas. En snabbmeny öppnas.
steg 2: Klicka på menyalternativet ”skrot liknande…” för att starta ett annat fönster för att visa XPath för det valda elementet.

relativ XPath Helper
Som namnet antyder är relativ XPath Helper ett Chrome-tillägg som hjälper till att bestämma uttrycket för relativ XPath av två webbelement. Det är en okomplicerad men ändå bekväm förlängning för att göra jämförelser mellan två webbelement.
hur laddar du ner och lägger till det relativa XPath Helper-plugin till Chrome?
Du kan ladda ner Chrome-plugin från den här länken.
klicka på ”Lägg till i Chrome” och klicka sedan på ”Lägg till Tillägg.”Nu är du redo att använda den relativa XPath Helper-tillägget för att hitta XPath för ett WebElement.
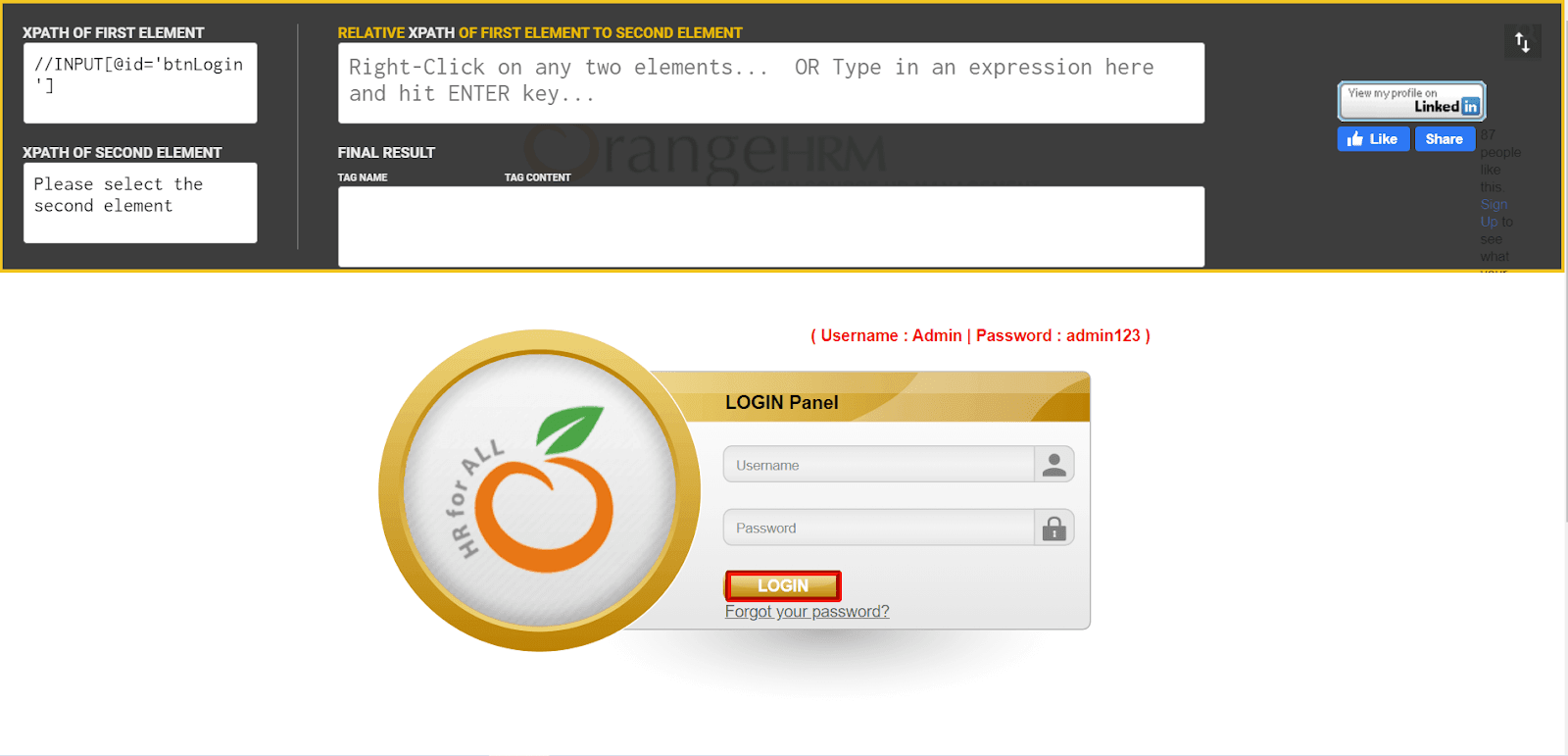
hur hittar man XPath med relativ XPath Helper-förlängning?
Steg 1: Klicka på den relativa XPath Helper plugin.
steg 2: Högerklicka på Webelementet för vilket Xpath måste hittas.

Firebug Lite för Chrome
Firebug var en av de webbläsartillägg som användes tidigare för att hitta elementets XPath. Firebug Lite är en port i Firebug eftersom den senare inte stöds av Chrome längre.
hur laddar du ner och lägger till Firebug Lite-plugin till Chrome?
Du kan ladda ner Chrome-tillägget genom att klicka här.
klicka på ”Lägg till i Chrome” och klicka sedan på ”Lägg till Tillägg.”Nu är du redo att använda Firebug Lite som ett Chrome-tillägg för att hitta XPath för ett WebElement.
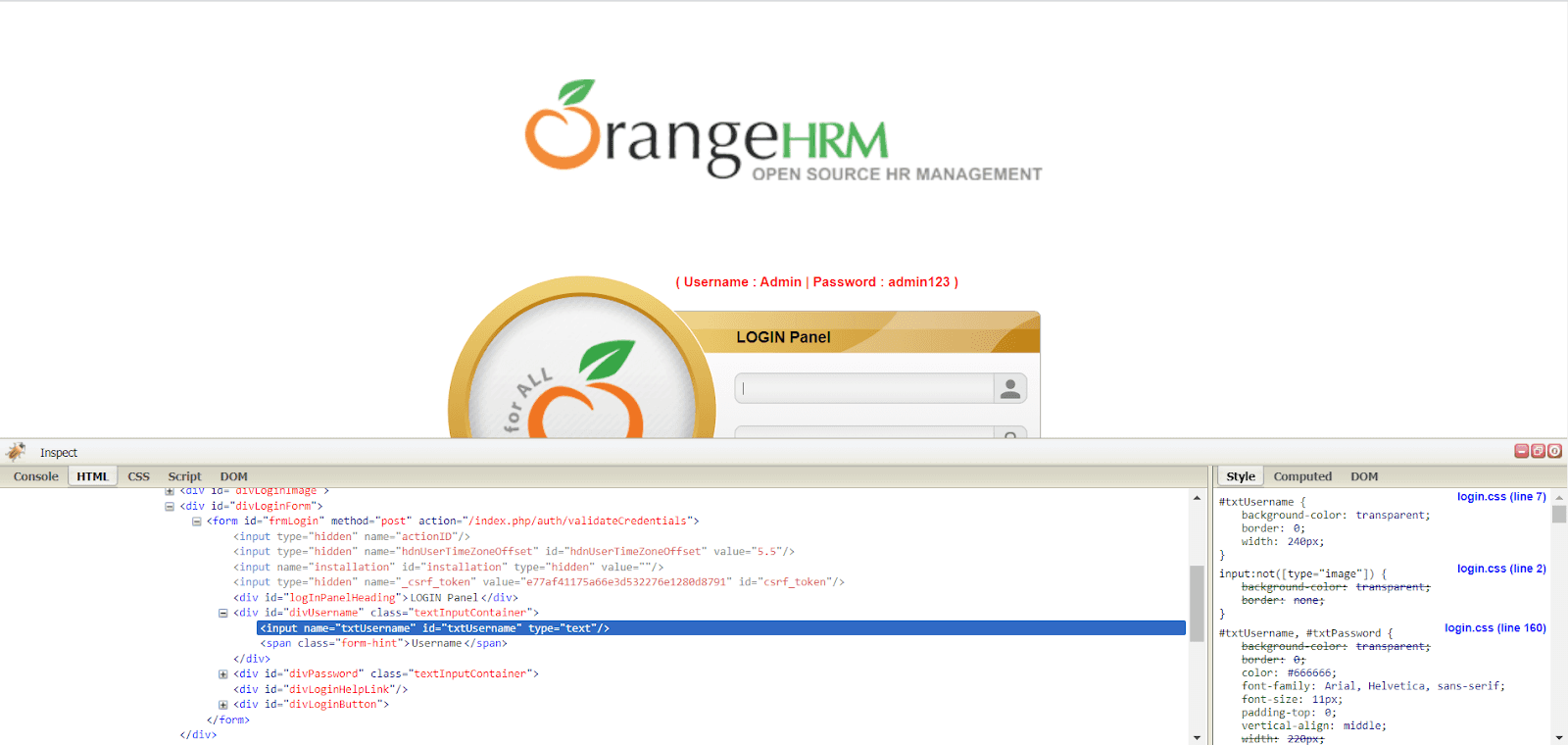
hur hittar du XPath med Firebug Lite för Chrome?
Steg 1: Klicka på Firebug Lite plugin.
steg 2: Högerklicka på Webelementet för vilket Xpath måste hittas.

TruePath
denna XPath finder Chrome förlängning är en av de mest effektiva plugins som ger flera relativa XPath baserat på olika attribut, därigenom tar centrum som en av de högst rankade kromförlängningarna för att hitta XPath i selen.
hur laddar du ner och lägger till truepath-plugin till Chrome?
truepath-plugin kan enkelt läggas till Chrome från deras officiella länk.
hur får man XPath för WebElement med truepath-tillägget?
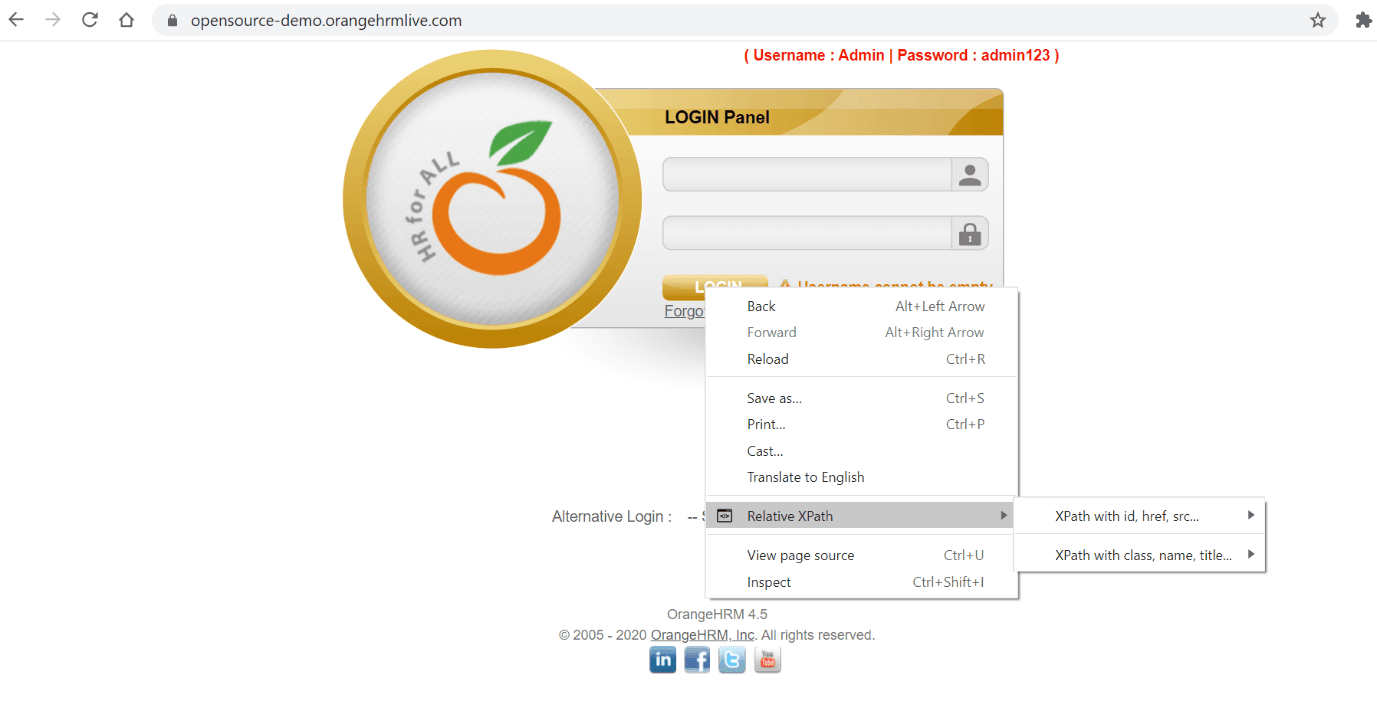
Steg 1: Aktivera TruePath-plugin.
steg 2: Högerklicka på elementet som ska inspekteras
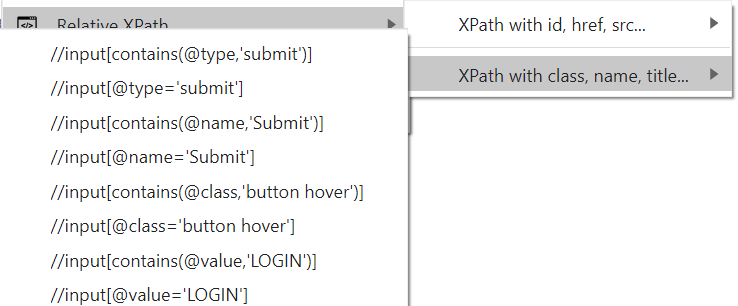
steg 3: Håll muspekaren över de relativa XPath-alternativen. Du kan hitta olika alternativ för att skriva XPath baserat på olika attribut som id, klassnamn, linkText etc.

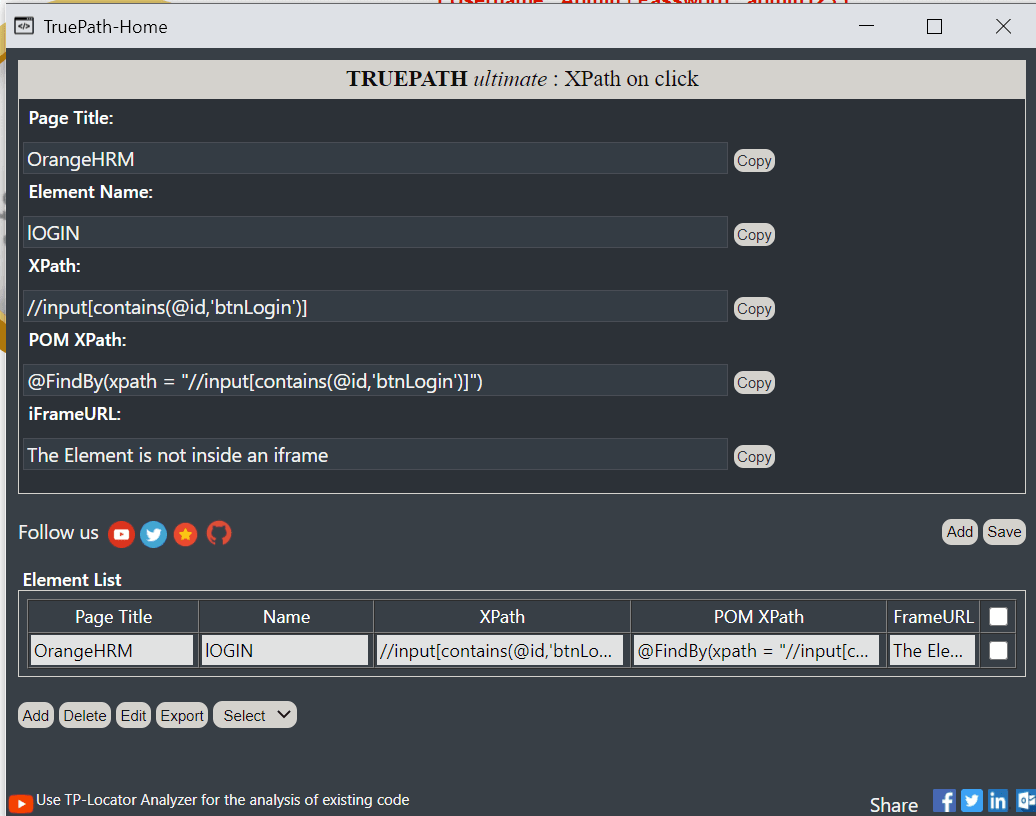
nedan är XPath förslag från TruePath för inloggningsknappen WebElement.

eftersom det genererar flera relativa XPath för målelementet, ger det stabilitet och drastiskt minskar den manuella ansträngningen att konstruera XPath.
Vid XPath-valet ger TruePath också ytterligare information om Webelementet.

XPath Helper Wizard
Wizard skapar XPaths som är korta och mindre benägna att bryta, även om det finns några ändringar på webbsidan. En bekväm och gynnsam XPath finder Chrome extension, XPath Helper Wizard, är lika lätt att använda som effektiv.
hur laddar du ner och lägger till XPath Helper wizard-plugin till Chrome?
Du kan ladda ner tillägget genom att klicka här.
klicka på ” Lägg till i Chrome-ikonen ”och klicka sedan på” Lägg till Tillägg ” i popup-fönstret. När du har lagt till XPath Helper Wizard-tillägget i din webbläsare kan du börja hämta XPath-förslagen från tillägget.
hur hittar du XPath för ett WebElement med hjälp av XPath Helper Wizard?
Steg 1: Öppna en ny flik och navigera till önskad webbsida.
steg 2: Tryck CTRL + Skift + X eller klicka på XPath Helper-knappen i verktygsfältet för att öppna XPath Helper console
steg 3: Håll ned Shift när du håller muspekaren över element på sidan. Frågrutan uppdateras kontinuerligt för att visa XPath-frågan för elementet under muspekaren, och resultatrutan visar resultaten för den aktuella frågan.

XPath Generator
en webelement. Det är en mycket enkel och enkel teknik för att fånga XPath i selen.
hur laddar du ner och lägger till XPath Generator-tillägget till Chrome?
Du kan lägga till XPath Generator plugin med den här länken.
klicka på ”Lägg till i Chrome” och klicka sedan på ”Lägg till Tillägg.”Nu är du redo att använda XPath-generatorn för att hitta XPath för ett WebElement.
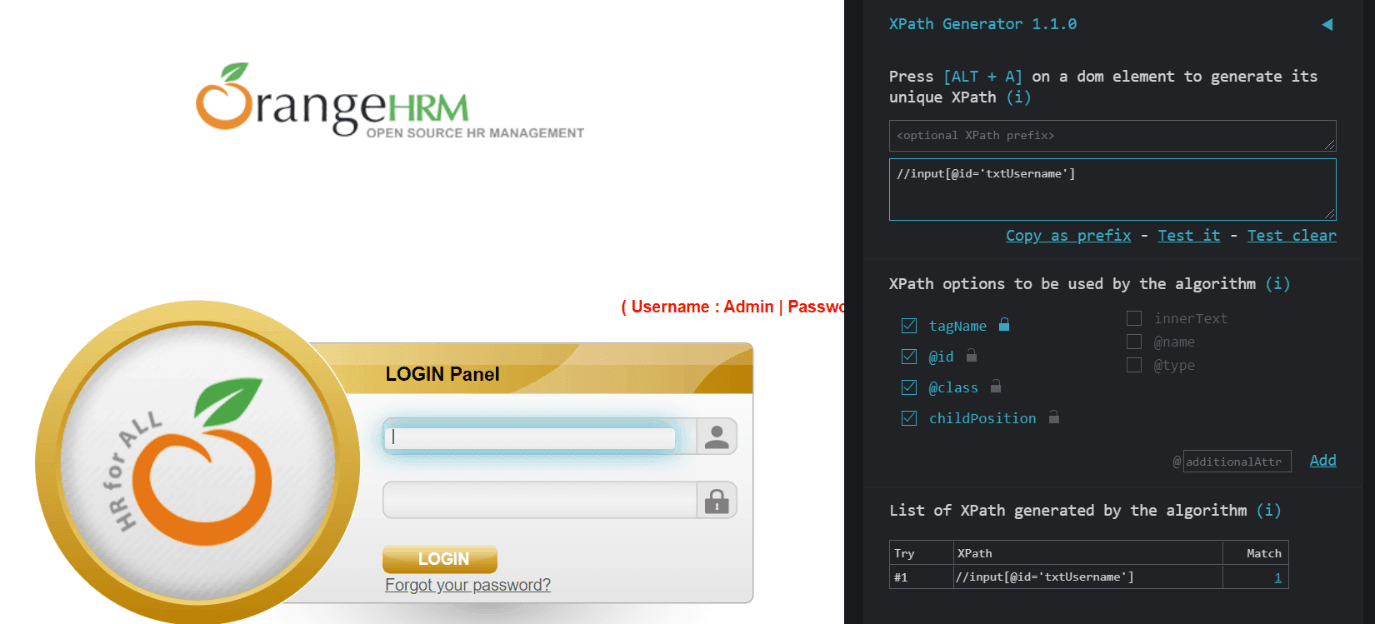
hur hittar du XPath med XPath Generator-tillägget?
Steg 1: Klicka på XPath Generator plugin.
steg 2: Högerklicka på Webbelementet för vilket Xpath måste hittas

omslag upp
i den här artikeln har vi sett olika locators används för att lokalisera Webelements på webbsidan, kasta ljus på tio Chrome extensions variationer för att hitta XPath i selen. Vi har tagit dig igenom en snabb introduktion till XPath, fördelarna med att använda Chrome-tillägg i XPath för att hitta elementen på webbsidan, populärt använda Chrome-tillägg för att hitta XPath, tillsammans med steg för steg omfattande handledning om hur du använder dem. Därför fortsätt och använd dessa plugins för att hitta XPath, vilket sparar mycket tid och ansträngning!
Vi hoppas att detta urval inspirerade dig. Om du tror att vi missade en bra förlängning, vänligen föreslå det i kommentarfältet nedan; vi lägger gärna till det i vårt urval.
Shalini Baskaran
Shalini arbetar som teknisk författare på LambdaTest. Hon älskar att utforska de senaste trenderna inom testautomatisering. Annat än testautomatisering är Shalini alltid uppe för resor & äventyr.