10 najlepszych rozszerzeń Chrome – jak znaleźć XPath w Selenium
czy podczas próby znalezienia XPath w Selenium napotykasz problemy? Nie jesteś sam! Jest to jedno z najczęstszych wyzwań, przed którymi stoi większość programistów podczas korzystania z Selenium do testowania stron internetowych. Ale już nie, ponieważ wybraliśmy 10 najlepszych rozszerzeń Chrome, aby ułatwić Ci znalezienie XPath w Selenium.
zanim zaczniemy, uważamy, że dobrym pomysłem jest wskazanie, czym jest XPath w Selenie.
XPath jest jednym z najpopularniejszych sposobów znajdowania lokalizacji Webelementu w Selenium. Dzięki wyrażeniom XPath można znaleźć obiekty, które są bardzo dynamiczne i delikatne. Za każdym razem, gdy chcesz przeprowadzić testowanie automatyzacji aplikacji internetowych, pierwszą rzeczą, którą powinieneś zrobić, to zidentyfikować elementy sieci Web i działania, które mają być wykonane na nich.
Jeśli zastanawiasz się, jak używać XPath w Selenium, mamy coś dla ciebie! Na naszym blogu znajdziesz kompletny przewodnik dotyczący używania XPath w Selenium z przykładami.
Selenium Zapewnia osiem różnych lokalizatorów do identyfikacji WebElement na stronie internetowej. Są one następujące: Id, name, className, linkText, partialLinkText, tagName, xpath i cssSelector.
jednak znalezienie XPath WebElements w Selenium podczas testowania przeglądarek może być trudne dla programistów. Na przykład element może nie mieć identyfikatora, nazwy ani nazwy klasy. W takich przypadkach możesz użyć XPath lub selektora CSS, aby zlokalizować WebElement. Dzięki rozszerzeniom Chrome możesz ułatwić ten proces znajdowania XPath elementów sieci Web.
przeczytaj nasz blog, aby uzyskać bardziej dogłębny wgląd w to, jak znaleźć tekst elementu w Selenie.
poniższy blog przeprowadzi Cię przez dziesięć rozszerzeń Chrome, aby znaleźć Xpath w Selenium. Na początek zobaczmy niektóre korzyści płynące z używania XPath.
zalety używania XPath do lokalizowania elementu na stronie internetowej
używanie lokalizatora do lokalizowania elementu na stronie internetowej zależy od złożoności DOM (Document Object Model). Poniżej przedstawiono pięć zalet używania XPath w Selenium jako lokalizatora do przechwytywania elementu na stronie internetowej:
- za pomocą lokalizatorów XPath można przemierzać DOM w górę lub w dół.
- pomaga w lokalizacji elementów na stronie internetowej za pomocą tekstu.
- pomaga zlokalizować elementy poprzez ustanowienie relacji między węzłem nadrzędnym, węzłem podrzędnym i potomnym.
- lokalizuje dokładny element, określając pozycję elementu w przypadku, gdy istnieje wiele dopasowań.
- lokalizuje dowolny element w DOM, unikalnie.
rozszerzenia Chrome, aby znaleźć XPath elementu w Selenium
najczęstsze i popularnie używane rozszerzenia Chrome do wyszukiwania XPath WebElements są omówione poniżej (w żadnej konkretnej kolejności).
SelectorsHub
SelectorsHub jest rozszerzeniem Chrome, które pomaga w bardzo łatwym znalezieniu XPath. Zapewnia unikalny względny XPath. SelectorsHub obsługuje elementy shadow DOM, iframe, frame i SVG, co pozwala nam napisać naszą ścieżkę XPath, a następnie ją zweryfikować.
Jak pobrać i dodać wtyczkę SelectorsHub do Chrome?
możesz pobrać rozszerzenie z ich oficjalnej strony internetowej, do której link został podany tutaj.
Po dodaniu tej wtyczki do przeglądarki uruchom ponownie przeglądarkę. Przejdź do strony internetowej i włącz rozszerzenie, klikając wtyczkę.
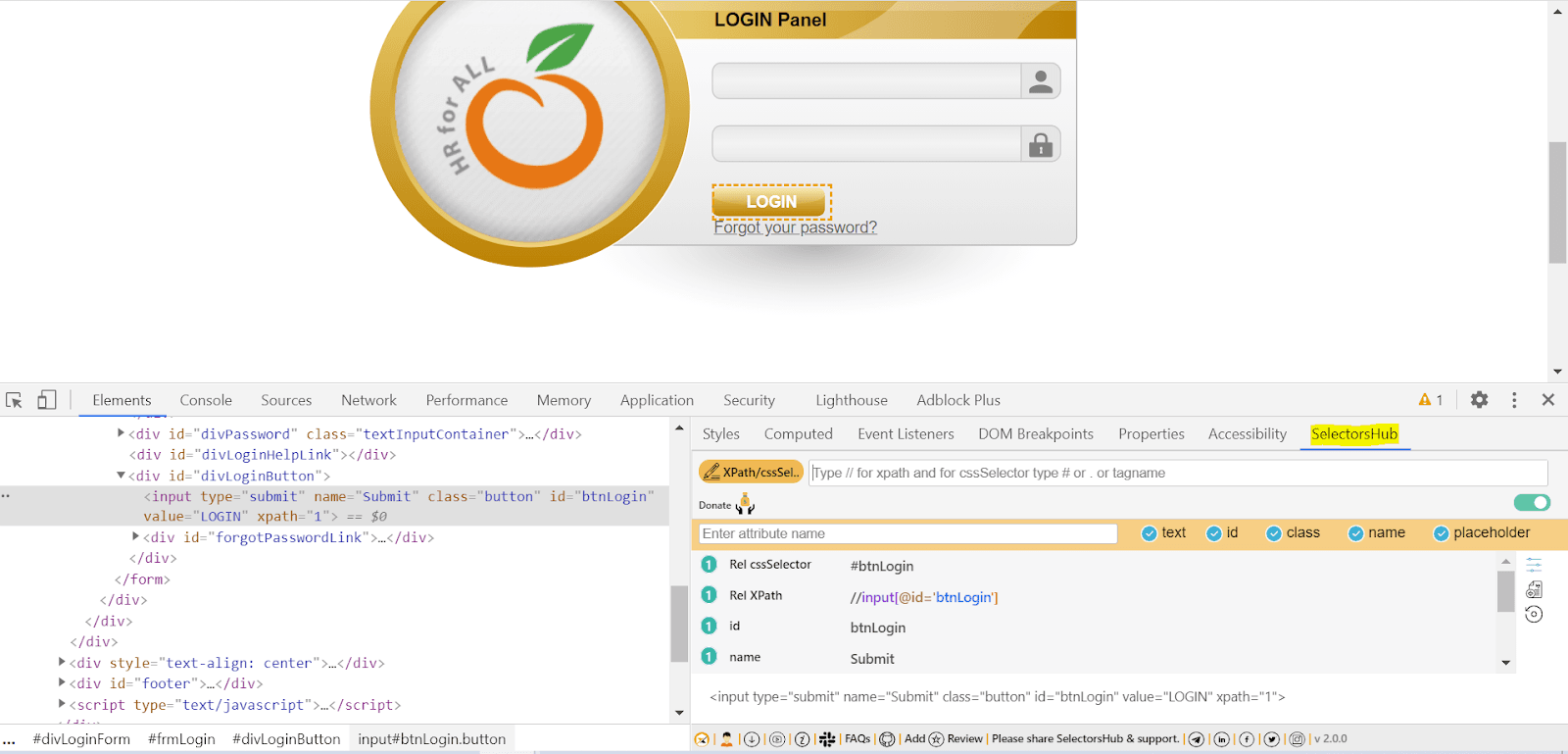
Jak znaleźć XPath elementu za pomocą SelectorsHub?
Krok 1: Kliknij prawym przyciskiem myszy element, dla którego ma zostać znaleziony XPath. Następnie kliknij Inspect.
Krok 2: Kliknij opcję SelectorsHub.
Krok 3: wszystkie atrybuty zostaną wyświetlone, które można łatwo skopiować i wkleić do kodu automatyzacji.

RexPath
webelements. Zapewnia wszystkie możliwe selektory za pomocą jednego kliknięcia. Aby rozpocząć, wystarczy dodać rozszerzenie do przeglądarki Chrome, a następnie ponownie uruchomić przeglądarkę.
Jak pobrać i dodać wtyczkę RexPath do Chrome?
możesz pobrać RexPath ze sklepu Chrome Web Store, do którego link został podany tutaj.
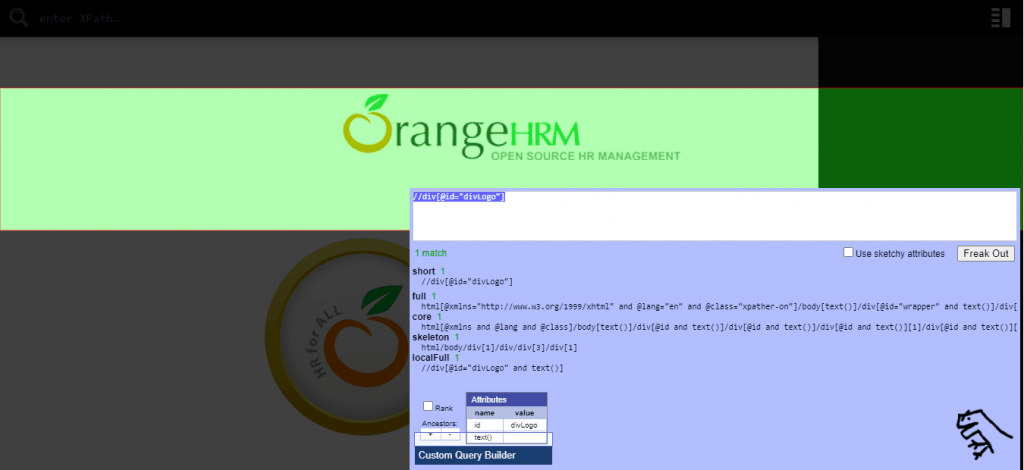
Jak znaleźć XPath używając RexPath?
Krok 1: Kliknij prawym przyciskiem myszy element i wybierz „RexPath.”
Krok 2: Użyj konstruktora zapytań, aby zbudować nową ścieżkę XPath, klikając określone atrybuty i określając liczbę przodków.
wiele niestandardowych ścieżek XPath zostanie wygenerowanych po prawej stronie ekranu, jak pokazano poniżej:

XPath Finder
jest to jedno z najprostszych rozszerzeń Chrome do znalezienia XPath webelement. Możesz łatwo dodać to rozszerzenie do Chrome i rozpocząć wyszukiwanie ścieżek XPaths.
Jak pobrać i dodać wtyczkę XPath Helper wizard do Chrome?
możesz pobrać wtyczkę klikając tutaj. Po pobraniu będzie bardzo wygodne uzyskanie XPath dowolnego WebElement.
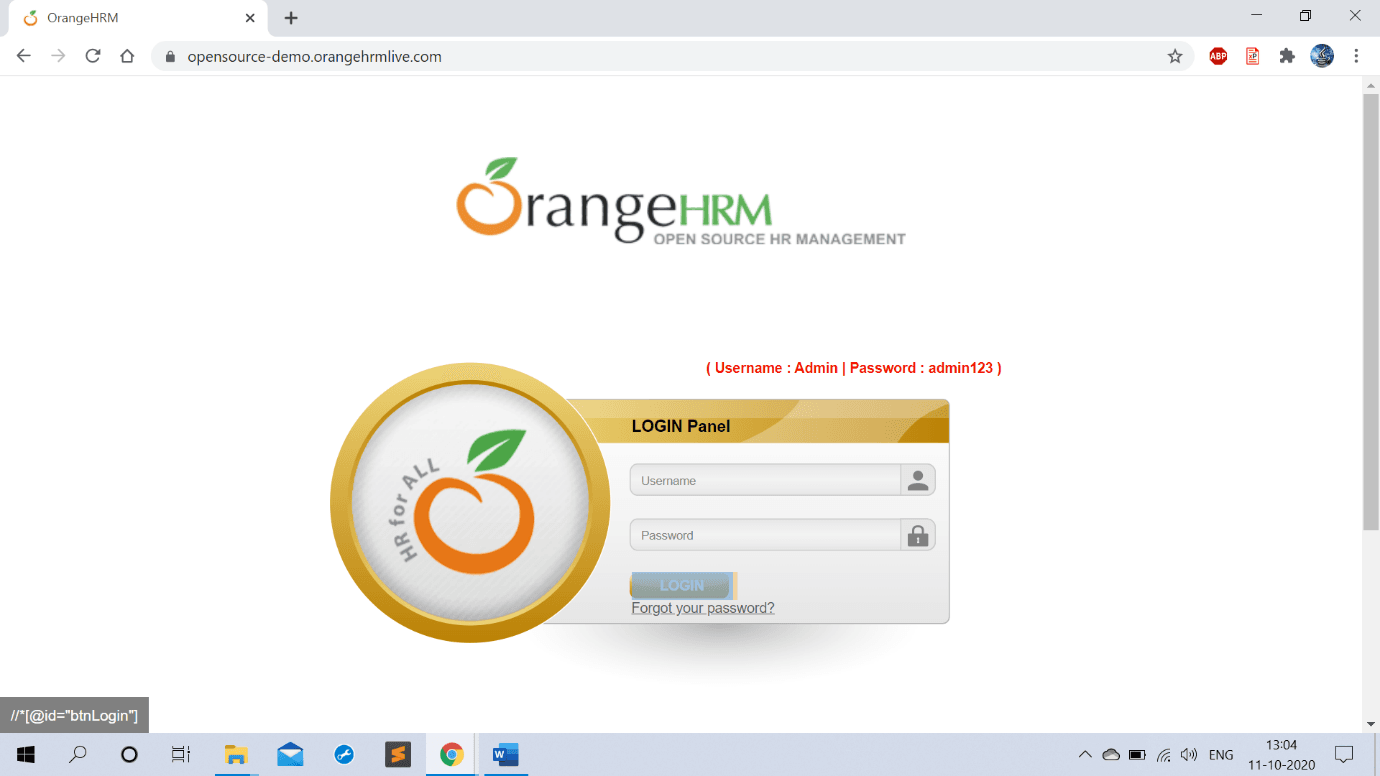
Jak uzyskać XPath za pomocą XPath Finder?
Krok 1: Kliknij wtyczkę, która została dodana do przeglądarki Chrome i zobacz, jak wskaźnik myszy natychmiast zamienia się w symbol krzyża.
Krok 2: Przesuń żądany WebElement, dla którego należy określić XPath, a element zostanie podświetlony.
Krok 3: Kliknij konkretny element, a XPath odpowiedniego elementu pojawi się w lewym dolnym rogu ekranu.
Oto zrzut ekranu, który został przechwycony w celu zlokalizowania XPath przycisku logowania na stronie internetowej:

XPath Helper
XPath Helper ułatwia wyodrębnianie, edytowanie i ewaluację zapytań XPath na dowolnej stronie internetowej. Jest to jedno z powszechnie uznanych i zalecanych rozszerzeń Chrome do znalezienia Xpath, które wygładza lokalizowanie elementów sieci Web.
Jak pobrać i dodać wtyczkę XPath Helper wizard do Chrome?
możesz pobrać rozszerzenie Chrome stąd.
kliknij „Dodaj do Chrome”, a teraz wtyczka zostanie dodana do naszych rozszerzeń przeglądarki
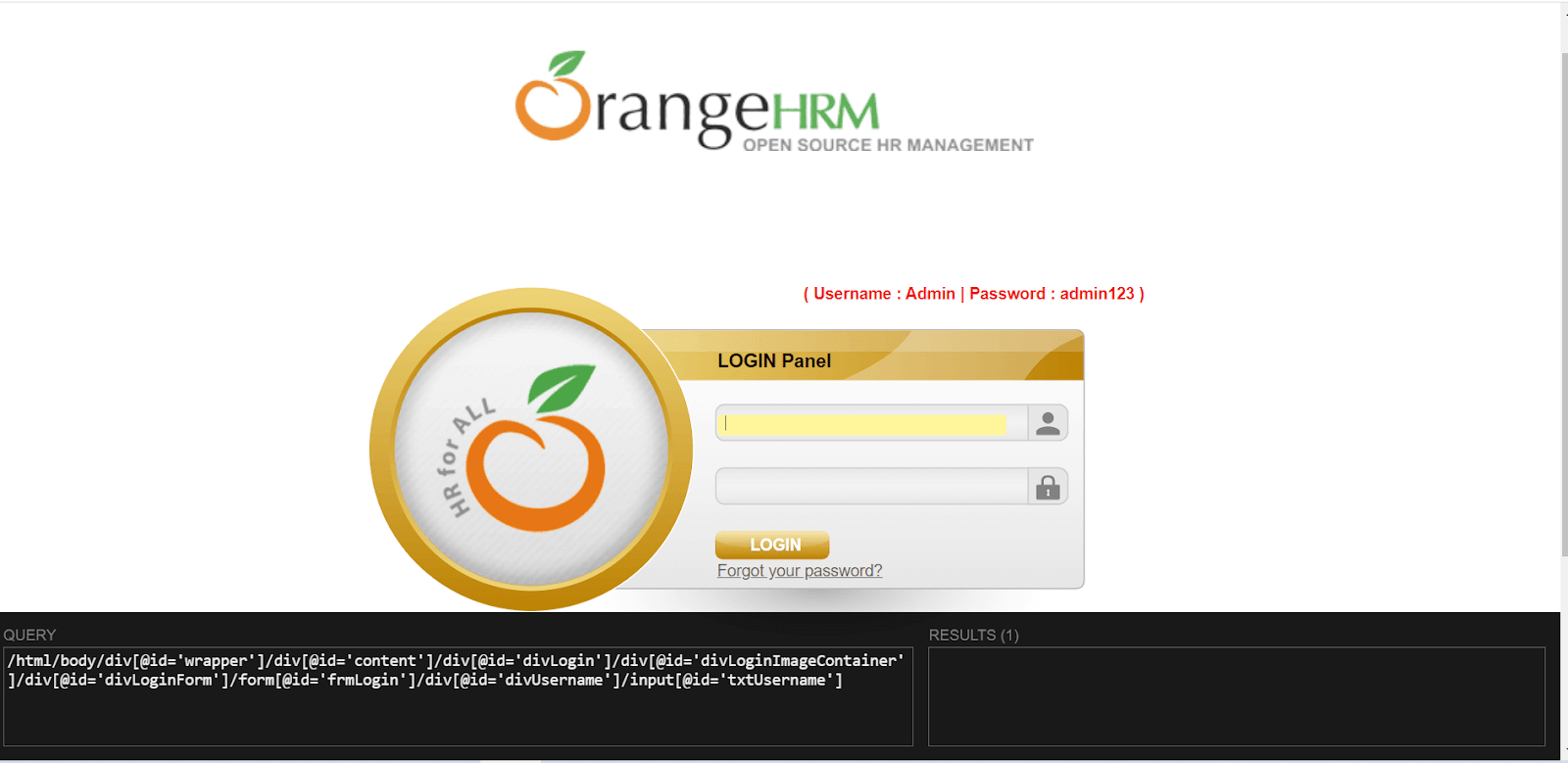
Jak znaleźć XPath za pomocą Helpera XPath?
Krok 1: Kliknij ikonę wtyczki pomocniczej XPath.
Krok 2: Naciśnij CTRL + SHIFT + X i kliknij element, który ma być sprawdzony.
Krok 3: Teraz wyniki zostaną wyświetlone w polu zapytania. Xpath może być również edytowany, a następnie używany w skrypcie automatyzacji.

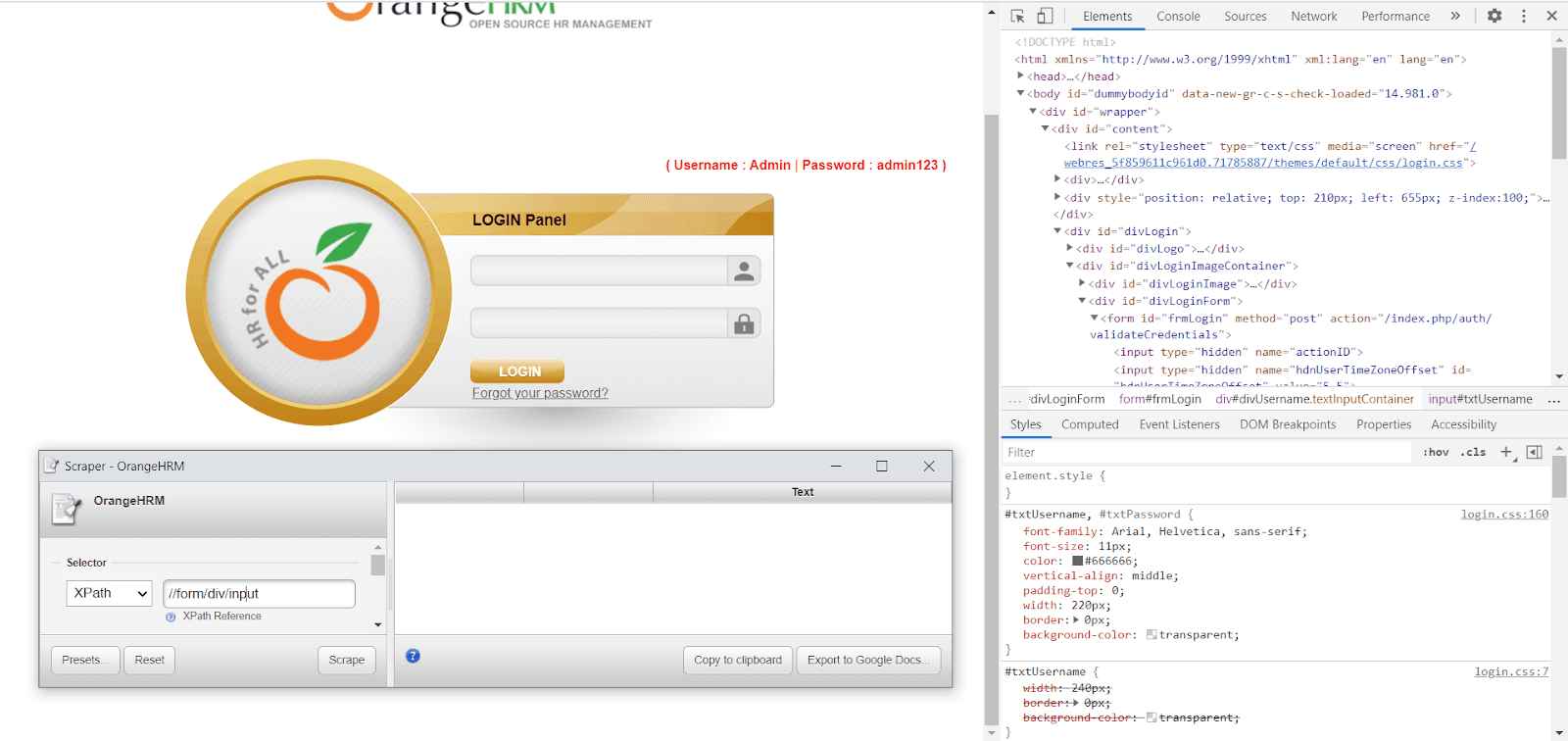
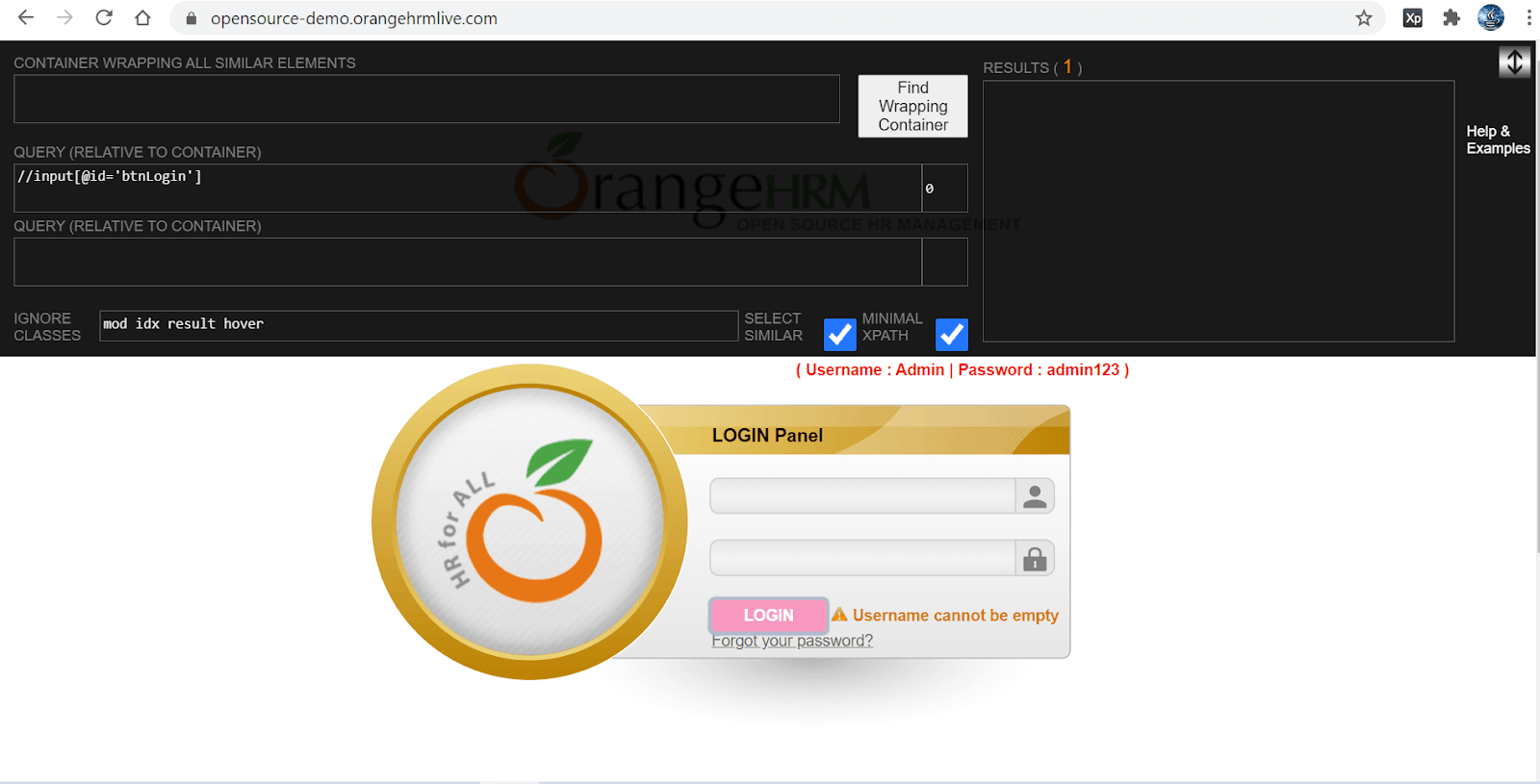
Skrobak
Skrobak może być używany do wyodrębniania danych ze stron internetowych i wyrównywania ich do arkuszy kalkulacyjnych. Jest to proste i łatwe rozszerzenie, które może sprawić, że badania online będą bardziej płynne i płynne.
Jak pobrać i dodać wtyczkę Scraper do Chrome?
możesz pobrać wtyczkę Chrome z tego linku.
kliknij „Dodaj do Chrome”, aby dodać rozszerzenie skrobaka do przeglądarki.
Jak znaleźć XPath za pomocą rozszerzenia Scraper Chrome?
Krok 1: Kliknij prawym przyciskiem myszy WebElement, dla którego ma zostać znaleziony XPath. Zostanie otwarte menu kontekstowe.
Krok 2: Kliknij opcję menu ” Scrap similar…”, aby uruchomić inne okno, aby pokazać XPath wybranego elementu.

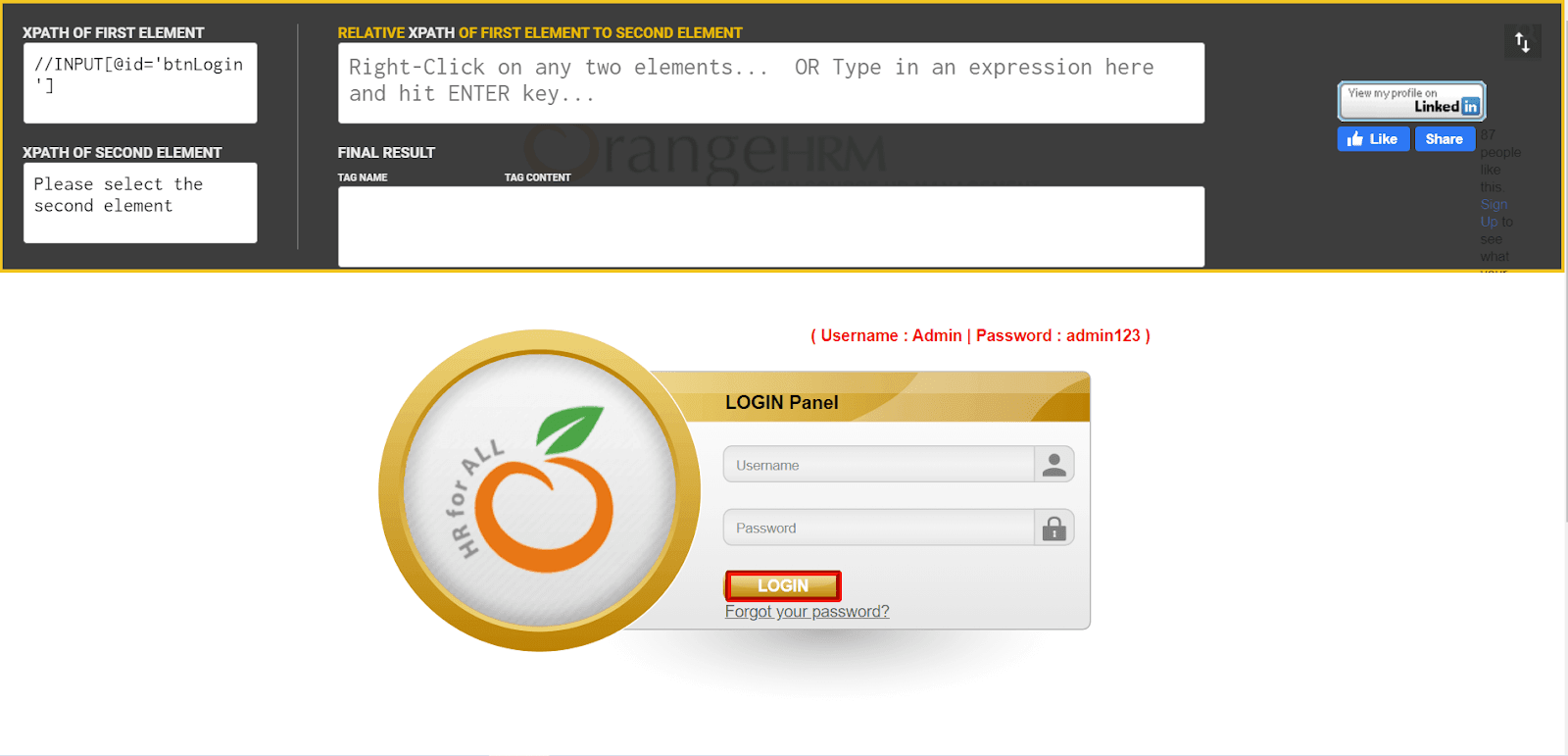
Relative XPath Helper
jak sama nazwa wskazuje, Relative XPath Helper jest rozszerzeniem Chrome, które pomaga określić wyrażenie dla relative XPath z dwóch elementów www. Jest to nieskomplikowane, ale wygodne rozszerzenie do porównywania dwóch elementów sieci web.
Jak pobrać i dodać wtyczkę relative XPath Helper do Chrome?
możesz pobrać wtyczkę Chrome z tego linku.
kliknij „Dodaj do Chrome”, a następnie kliknij ” Dodaj rozszerzenie.”Teraz jesteś gotowy do użycia względnego rozszerzenia pomocniczego XPath, aby znaleźć XPath WebElement.
Jak znaleźć XPath używając względnego rozszerzenia pomocniczego XPath?
Krok 1: Kliknij względną wtyczkę pomocniczą XPath.
Krok 2: Kliknij prawym przyciskiem myszy WebElement, dla którego należy znaleźć Xpath.

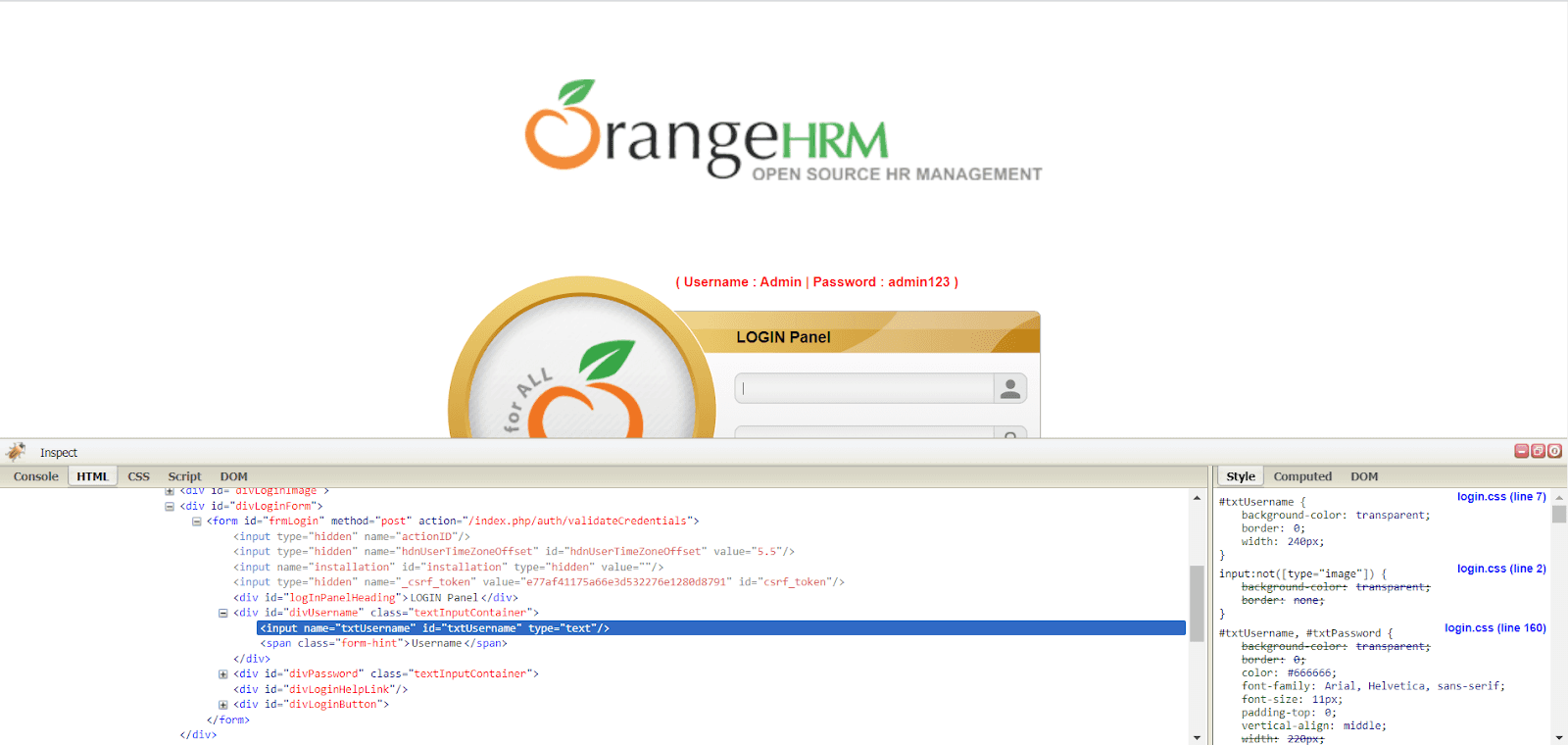
Firebug Lite dla Chrome
Firebug był jednym z rozszerzeń przeglądarki, które było wcześniej używane do wyszukiwania XPath elementu. Firebug Lite jest portem Firebug, ponieważ ten ostatni nie jest już obsługiwany przez Chrome.
Jak pobrać i dodać wtyczkę Firebug Lite do Chrome?
możesz pobrać to rozszerzenie Chrome, klikając tutaj.
kliknij „Dodaj do Chrome”, a następnie kliknij ” Dodaj rozszerzenie.”Teraz jesteś gotowy do użycia Firebug Lite jako rozszerzenia Chrome, aby znaleźć XPath WebElement.
Jak znaleźć XPath za pomocą Firebug Lite dla Chrome?
Krok 1: Kliknij wtyczkę Firebug Lite.
Krok 2: Kliknij prawym przyciskiem myszy WebElement, dla którego należy znaleźć Xpath.

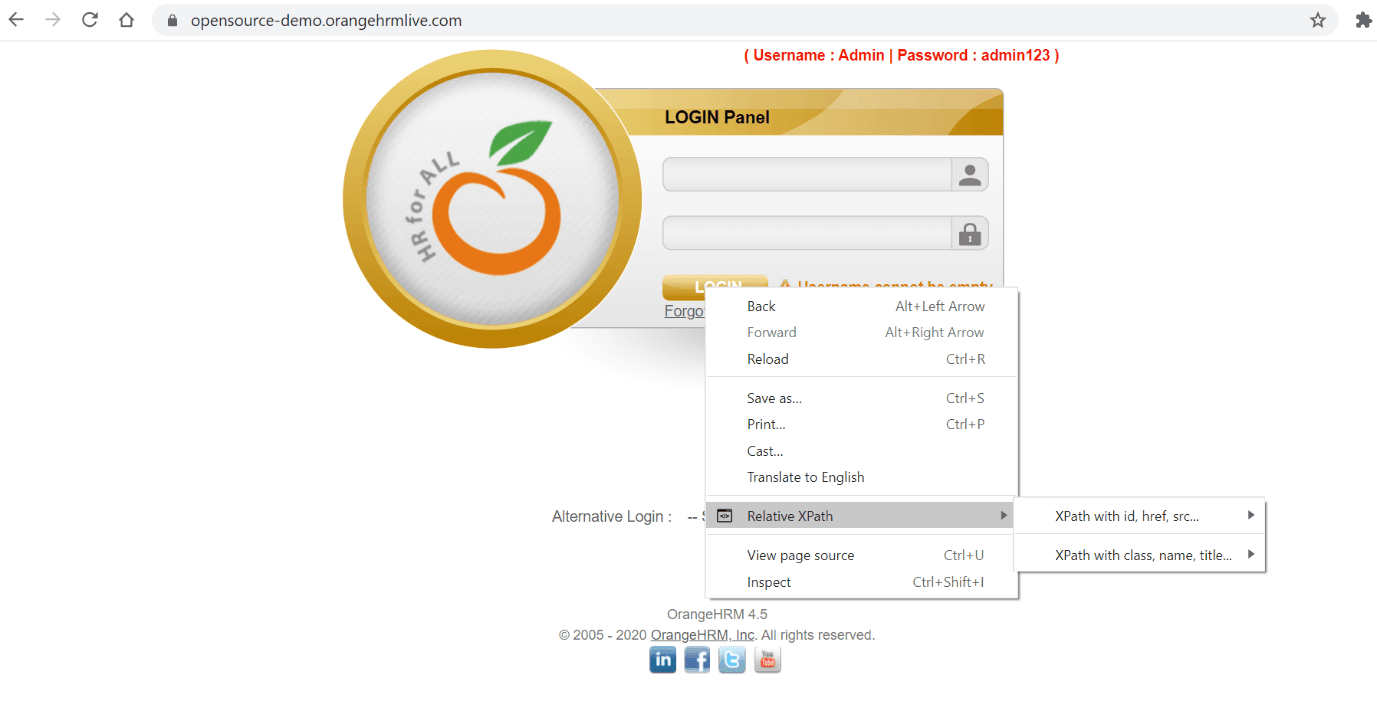
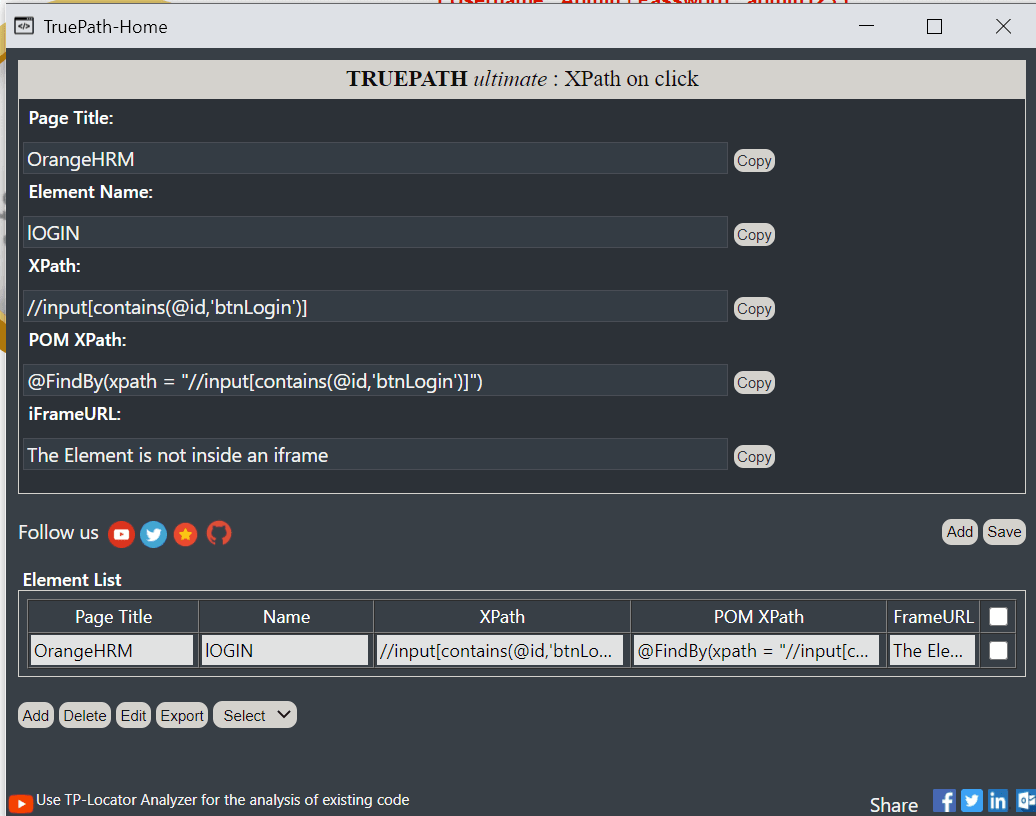
TruePath
To rozszerzenie Chrome XPath finder jest jedną z najbardziej wydajnych wtyczek, która zapewnia wiele względnych ścieżek XPath w oparciu o różne atrybuty, a tym samym zajmuje centralne miejsce jako jedno z najwyżej ocenianych rozszerzeń Chrome do znalezienia XPath w Selenium.
Jak pobrać i dodać wtyczkę TruePath do Chrome?
wtyczkę TruePath można łatwo dodać do Chrome z ich oficjalnego linku.
Jak uzyskać XPath WebElement za pomocą rozszerzenia TruePath?
Krok 1: Włącz wtyczkę TruePath.
Krok 2: Kliknij prawym przyciskiem myszy element do sprawdzenia
Krok 3: najedź kursorem na odpowiednie opcje XPath. Możesz znaleźć różne opcje zapisu XPath na podstawie różnych atrybutów, takich jak id, classname, linkText itp.

podane poniżej są sugestie XPath dostarczone przez TruePath dla WebElement przycisku logowania.

ponieważ generuje wiele względnych XPath dla elementu docelowego, zapewnia stabilność i drastycznie zmniejsza wysiłek ręcznego konstruowania XPath.
Po zaznaczeniu XPath, TruePath dostarcza również dodatkowych informacji na temat WebElement.

XPath Helper Wizard
Wizard tworzy ścieżki XPath, które są krótkie i mniej prawdopodobne, że się zepsują, nawet jeśli na stronie wystąpią jakiekolwiek zmiany. Wygodne i sprzyjające rozszerzenie XPath finder Chrome, XPath Helper Wizard, jest tak łatwe w użyciu, jak skuteczne.
Jak pobrać i dodać wtyczkę XPath Helper wizard do Chrome?
Rozszerzenie można pobrać klikając tutaj.
kliknij ikonę „Dodaj do Chrome”, a następnie kliknij „Dodaj rozszerzenie” w wyskakującym okienku. Po dodaniu rozszerzenia XPath Helper Wizard do przeglądarki możesz zacząć odbierać sugestie XPath dostarczone przez rozszerzenie.
Jak znaleźć XPath WebElement za pomocą Kreatora pomocniczego XPath?
Krok 1: Otwórz nową kartę i przejdź do żądanej strony internetowej.
Krok 2: Naciśnij CTRL+SHIFT+X lub kliknij przycisk pomocnika XPath na pasku narzędzi, aby otworzyć konsolę pomocniczą XPath
Krok 3: przytrzymaj Shift, gdy najedziesz myszką na elementy na stronie. Pole zapytania będzie stale aktualizowane, aby pokazać zapytanie XPath dla elementu pod wskaźnikiem myszy, a pole wyników pokaże wyniki dla bieżącego zapytania.

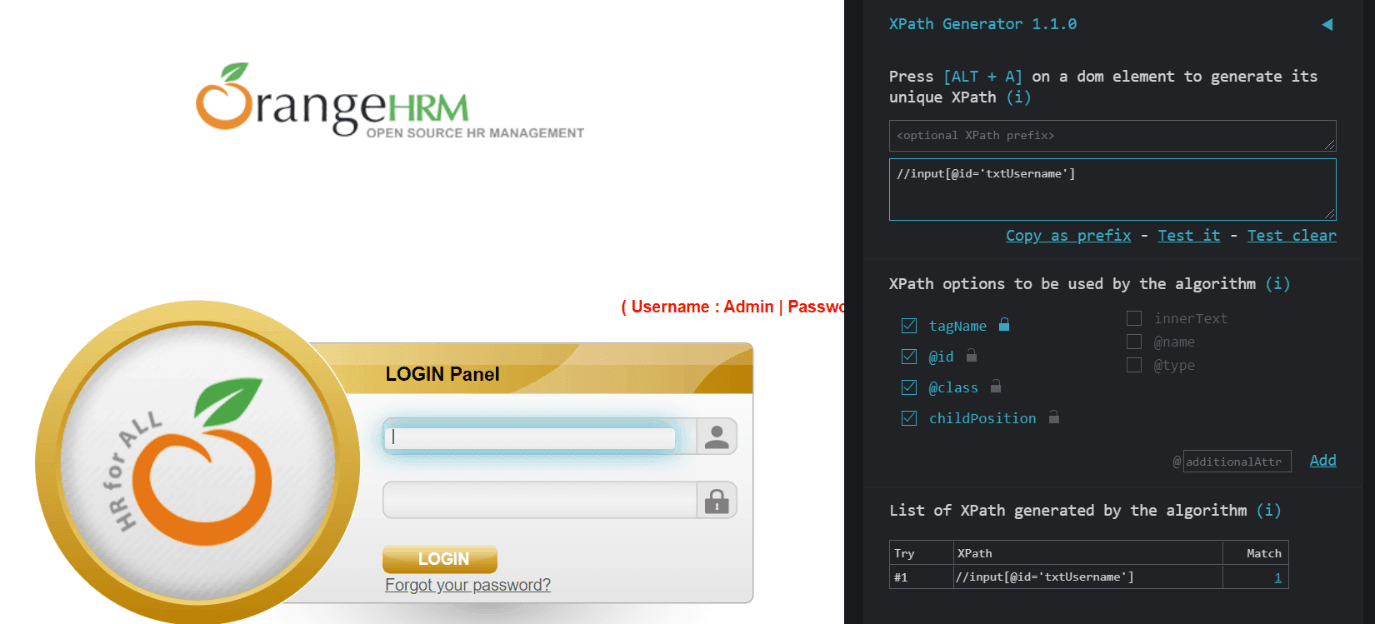
Generator XPath
Generator XPath jest jednym z najbardziej znanych rozszerzeń, które można dodać do Chrome, aby znaleźć XPath webelement. Jest to bardzo prosta i łatwa technika uchwycenia XPath w Selenie.
Jak pobrać i dodać rozszerzenie XPath Generator do Chrome?
możesz dodać wtyczkę generatora XPath używając tego linku.
kliknij „Dodaj do Chrome”, a następnie kliknij ” Dodaj rozszerzenie.”Teraz jesteś gotowy do użycia generatora XPath, aby znaleźć XPath WebElement.
Jak znaleźć XPath używając rozszerzenia XPath Generator?
Krok 1: Kliknij wtyczkę generatora XPath.
Krok 2: Kliknij prawym przyciskiem myszy WebElement, dla którego ma zostać znaleziony XPath

zakończenie
w tym artykule widzieliśmy różne lokalizatory używane do lokalizacji elementów na stronie internetowej, rzucając światło na dziesięć odmian rozszerzeń Chrome, aby znaleźć XPath w Selenium. Przeprowadziliśmy Cię przez szybkie wprowadzenie do XPath, zalety korzystania z rozszerzeń Chrome w XPath w lokalizowaniu elementów na stronie internetowej, popularnie używane rozszerzenia Chrome, aby znaleźć XPath, wraz z szczegółowymi samouczkami krok po kroku, jak z nich korzystać. Stąd śmiało i wykorzystaj te wtyczki, aby znaleźć XPath, oszczędzając w ten sposób dużo czasu i wysiłku!
mamy nadzieję, że ten wybór was zainspirował. Jeśli uważasz, że przegapiliśmy dobre rozszerzenie, zaproponuj je w sekcji komentarzy poniżej; chętnie dodamy je do naszego wyboru.
Shalini Baskaran
Shalini pracuje jako pisarz Techniczny w LambdaTest. Uwielbia odkrywać najnowsze trendy w automatyzacji testów. Poza automatyzacją testów, Shalini jest zawsze gotowy do podróży & przygoda.