10 Des Meilleures Extensions Chrome – Comment Trouver XPath dans Selenium
Rencontrez-vous des problèmes en essayant de trouver XPath dans Selenium? Eh bien, vous n’êtes pas seul! C’est l’un des défis les plus courants auxquels la plupart des développeurs sont confrontés lors de l’utilisation de Selenium pour les tests Web. Mais plus maintenant, car nous avons choisi 10 des meilleures extensions Chrome pour vous faciliter la recherche de XPath dans Selenium.
Avant de commencer, nous pensons que c’est une bonne idée de souligner ce qu’est XPath dans le sélénium.
XPath est l’un des moyens les plus populaires de trouver des emplacements de WebElement dans Selenium. Avec les expressions XPath, vous pouvez trouver des objets très dynamiques et fragiles. Chaque fois que vous souhaitez effectuer des tests d’automatisation d’applications Web, la première chose à faire est d’identifier les éléments Web et les actions à effectuer sur eux.
Si vous vous demandez comment utiliser XPath dans Selenium, nous avons ce qu’il vous faut ! Retrouvez notre blog sur le guide complet d’utilisation de XPath dans Selenium avec des exemples.
Selenium fournit huit localisateurs différents pour identifier l’élément Web sur la page Web. Ils sont les suivants : Id, name, className, linkText, partialLinkText, tagName, xpath et cssSelector.
Cependant, il pourrait être difficile pour les développeurs de trouver XPath d’éléments Web dans Selenium lors de tests inter-navigateurs. Par exemple, l’élément peut ne pas avoir d’identifiant, de nom ou de nom de classe. Dans de tels cas, vous pouvez utiliser le sélecteur XPath ou CSS pour localiser l’élément Web. Avec les extensions Chrome, vous pouvez faciliter ce processus de recherche de XPath d’éléments Web.
Lisez notre blog pour obtenir un aperçu plus approfondi de la façon de trouver le texte d’un élément dans le sélénium.
Le blog suivant vous mènera à travers dix extensions Chrome pour trouver Xpath dans Selenium. Pour commencer, voyons quelques-uns des avantages de l’utilisation de XPath.
Avantages de l’utilisation de XPath pour localiser un élément Web
L’utilisation d’un localisateur pour localiser un élément sur la page Web dépend de la complexité du DOM (Modèle d’objet de document). Voici cinq avantages de l’utilisation de XPath dans Selenium comme localisateur pour capturer un élément dans la page Web:
- À l’aide des localisateurs XPath, on peut parcourir le DOM soit vers le haut, soit vers le bas.
- Il aide à localiser les éléments de la page Web à l’aide du texte.
- Il permet de localiser les éléments en établissant la relation entre le nœud parent, le nœud enfant et le descendant.
- Localise l’élément exact en spécifiant la position de l’élément au cas où il y aurait plusieurs correspondances.
- Localise n’importe quel élément du DOM, de manière unique.
Extensions Chrome pour trouver XPath d’un élément dans Selenium
Les extensions Chrome les plus courantes et les plus couramment utilisées pour trouver le XPath des éléments Web sont discutées ci-dessous (sans ordre particulier).
SelectorsHub
SelectorsHub est une extension Chrome qui aide à trouver le XPath très facilement. Il fournit un XPath relatif unique. SelectorsHub prend en charge les éléments shadow DOM, iframe, frame et SVG, ce qui nous permet d’écrire notre XPath et de le vérifier par la suite.
Comment télécharger et ajouter le plugin SelectorsHub à Chrome?
Vous pouvez télécharger l’extension sur leur site officiel, dont le lien est fourni ici.
Après avoir ajouté ce plugin à votre navigateur, redémarrez le navigateur. Accédez à la page Web et activez l’extension en cliquant sur le plugin.
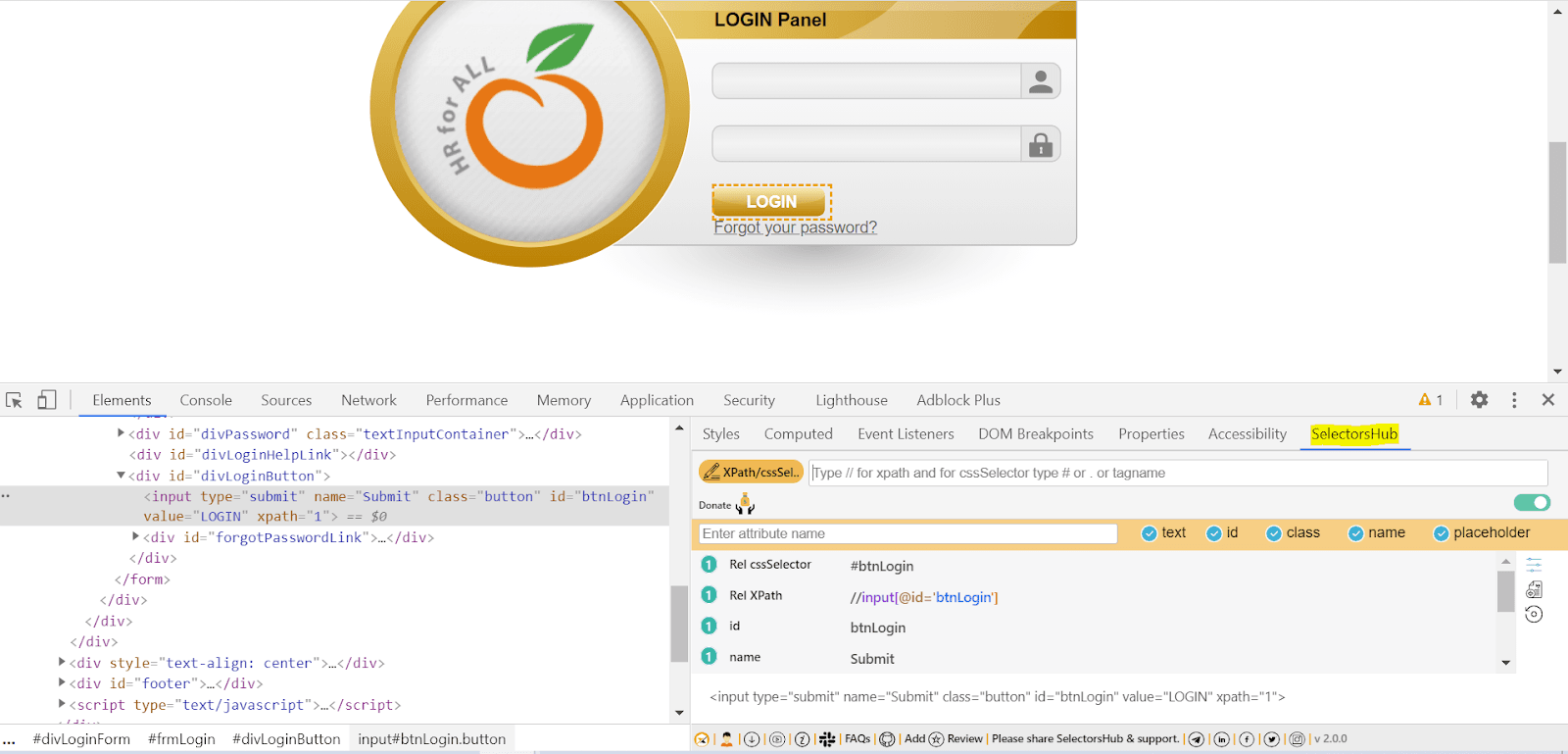
Comment trouver le XPath d’un élément en utilisant SelectorsHub?
Étape 1: Faites un clic droit sur l’élément pour lequel XPath doit être trouvé. Cliquez ensuite sur Inspecter.
Étape 2: Cliquez sur l’option SelectorsHub.
Étape 3: Tous les attributs seront maintenant affichés, qui peuvent être facilement copiés et collés dans votre code d’automatisation.

RexPath
RexPath est apparue comme l’extension Chrome la plus utilisée pour trouver Xpath pour localiser les éléments Web. Il fournit tous les sélecteurs possibles en un seul clic. Pour commencer, il vous suffit d’ajouter l’extension au navigateur Chrome, puis de redémarrer votre navigateur.
Comment télécharger et ajouter le plugin RexPath à Chrome ?
Vous pouvez télécharger RexPath depuis le Chrome Web Store, dont le lien est fourni ici.
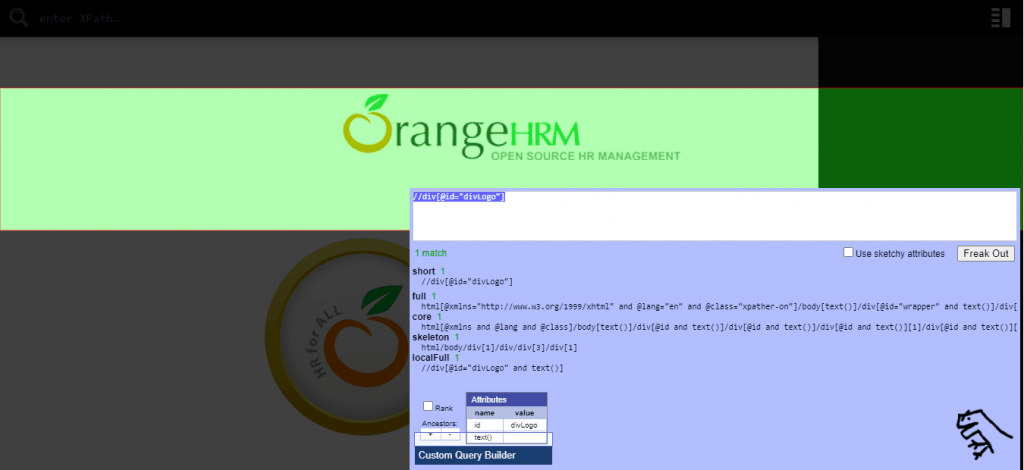
Comment trouver le XPath en utilisant RexPath?
Étape 1: Cliquez avec le bouton droit sur un élément et sélectionnez « RexPath. »
Étape 2: Utilisez le générateur de requêtes pour créer un nouveau XPath en cliquant sur des attributs spécifiques et en spécifiant le nombre d’ancêtres.
Une variété de XPaths personnalisés sera générée sur le côté droit de votre écran, comme indiqué ci-dessous:

XPath Finder h3>
C’est l’une des extensions Chrome les plus simples pour trouver XPath d’un WebElement. Vous pouvez facilement ajouter cette extension à Chrome et commencer à trouver les XPaths.
Comment télécharger et ajouter le plugin assistant XPath à Chrome?
Vous pouvez télécharger le plugin en cliquant ici. Une fois téléchargé, il sera extrêmement pratique d’obtenir le XPath de n’importe quel élément Web.
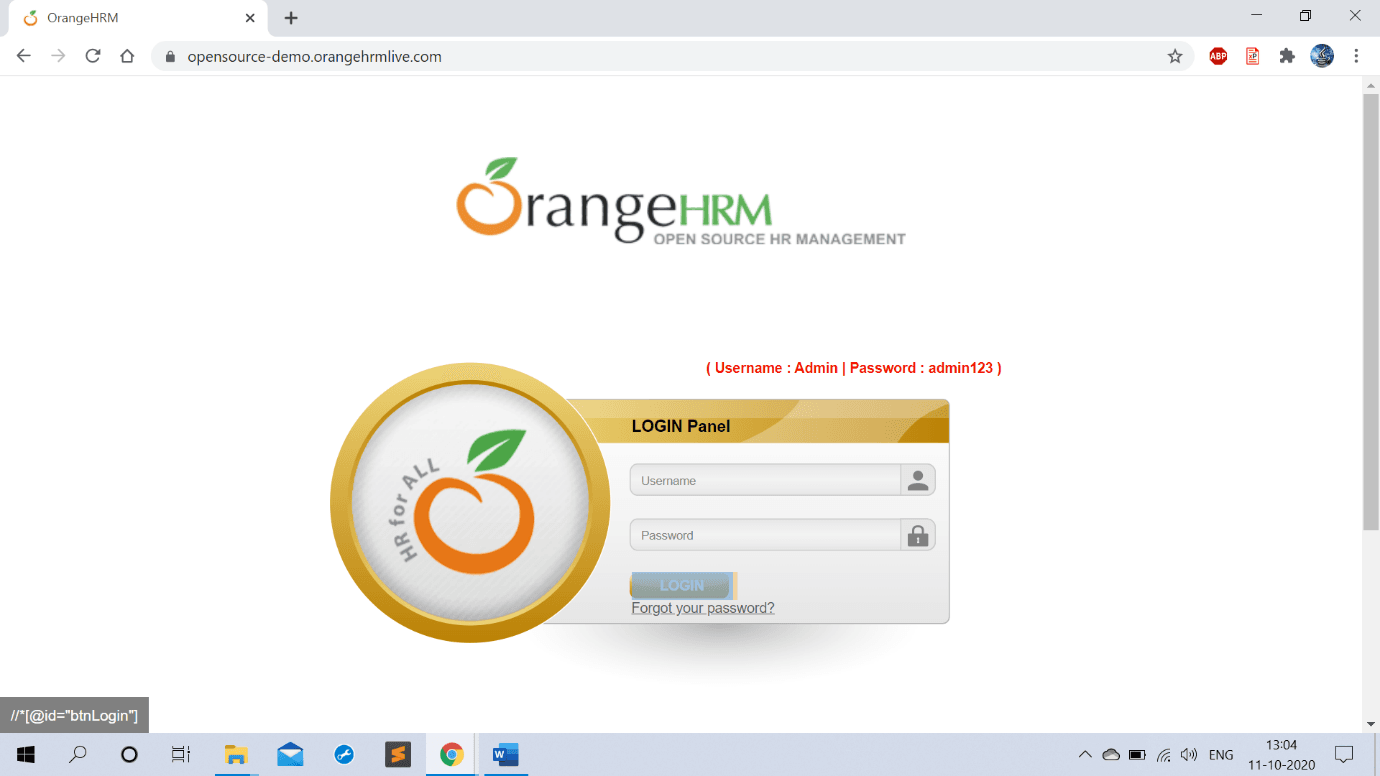
Comment obtenir le XPath en utilisant XPath Finder?
Étape 1: Cliquez sur le plugin qui a été ajouté au navigateur Chrome et voyez comment le pointeur de la souris se transforme instantanément en symbole de croix.
Étape 2: Déplacez l’élément Web souhaité pour lequel le XPath doit être déterminé et l’élément sera mis en surbrillance.Étape 3: Cliquez sur l’élément spécifique et le XPath de l’élément correspondant apparaîtra en bas à gauche de l’écran.
Voici la capture d’écran qui a été capturée pour localiser le XPath du bouton de connexion sur la page Web:

XPath Helper
XPath Helper facilite l’extraction, la modification et l’évaluation des requêtes XPath sur n’importe quelle page Web. C’est l’une des extensions Chrome largement acclamées et recommandées pour trouver Xpath, qui facilite la localisation des éléments Web.
Comment télécharger et ajouter le plugin assistant XPath à Chrome?
Vous pouvez télécharger l’extension Chrome à partir d’ici.
Cliquez sur « Ajouter à Chrome », et maintenant le plugin sera ajouté à nos extensions de navigateur
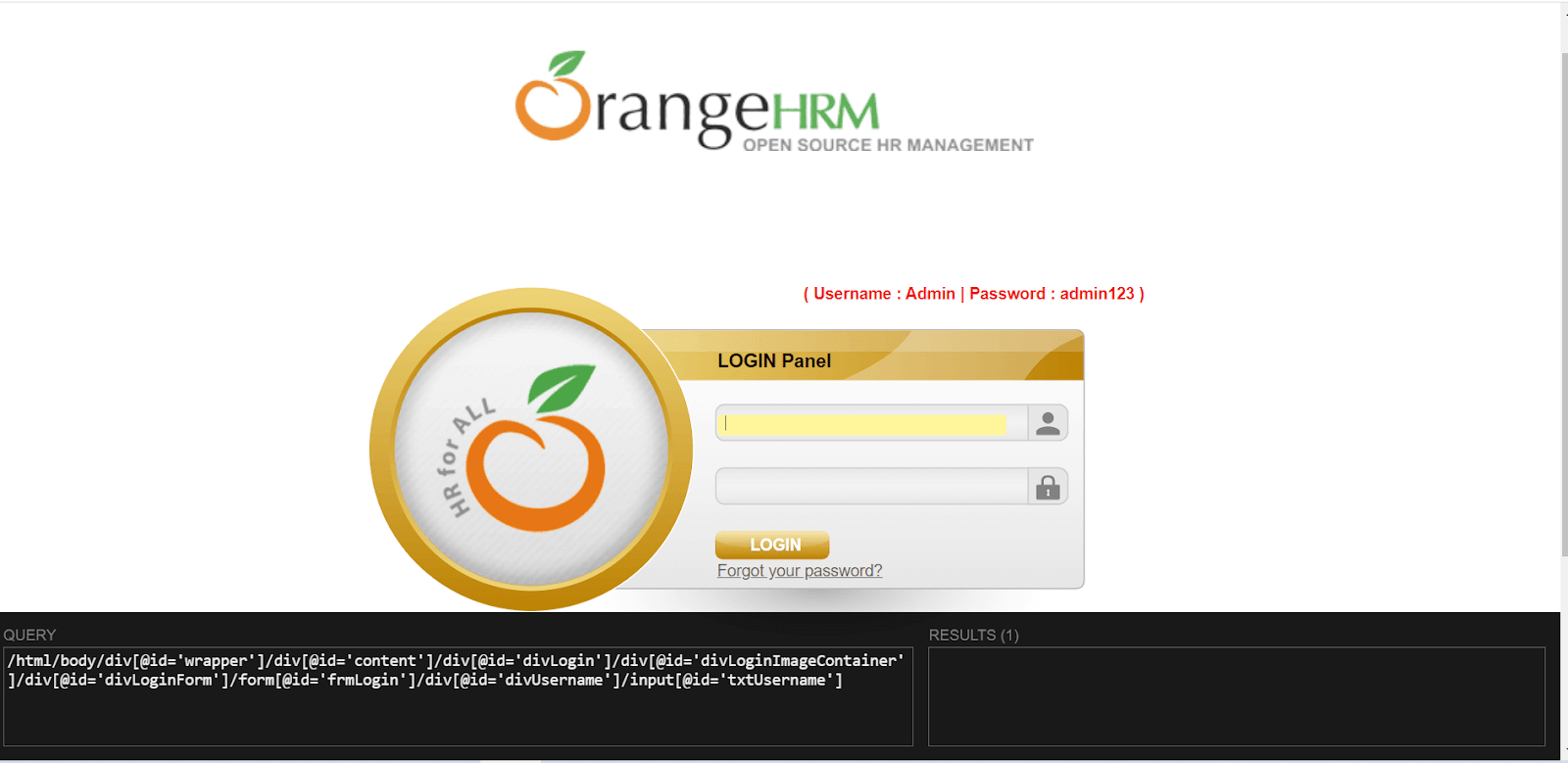
Comment trouver le XPath en utilisant XPath Helper?
Étape 1: Cliquez sur l’icône du plugin XPath Helper.
Étape 2: Appuyez sur CTRL + MAJ + X et cliquez sur l’élément à inspecter.
Étape 3: Maintenant, les résultats seront affichés sur la zone de requête. Le Xpath peut également être édité puis utilisé dans le script d’automatisation.

Scraper
Scraper peut être utilisé pour extraire des données des pages Web et les aligner dans des feuilles de calcul. C’est une extension simple et facile qui peut rendre la recherche en ligne plus transparente et fluide.
Comment télécharger et ajouter le plugin Scraper à Chrome?
Vous pouvez télécharger le plugin Chrome à partir de ce lien.
Cliquez sur « Ajouter à Chrome » pour ajouter l’extension Scraper au navigateur.
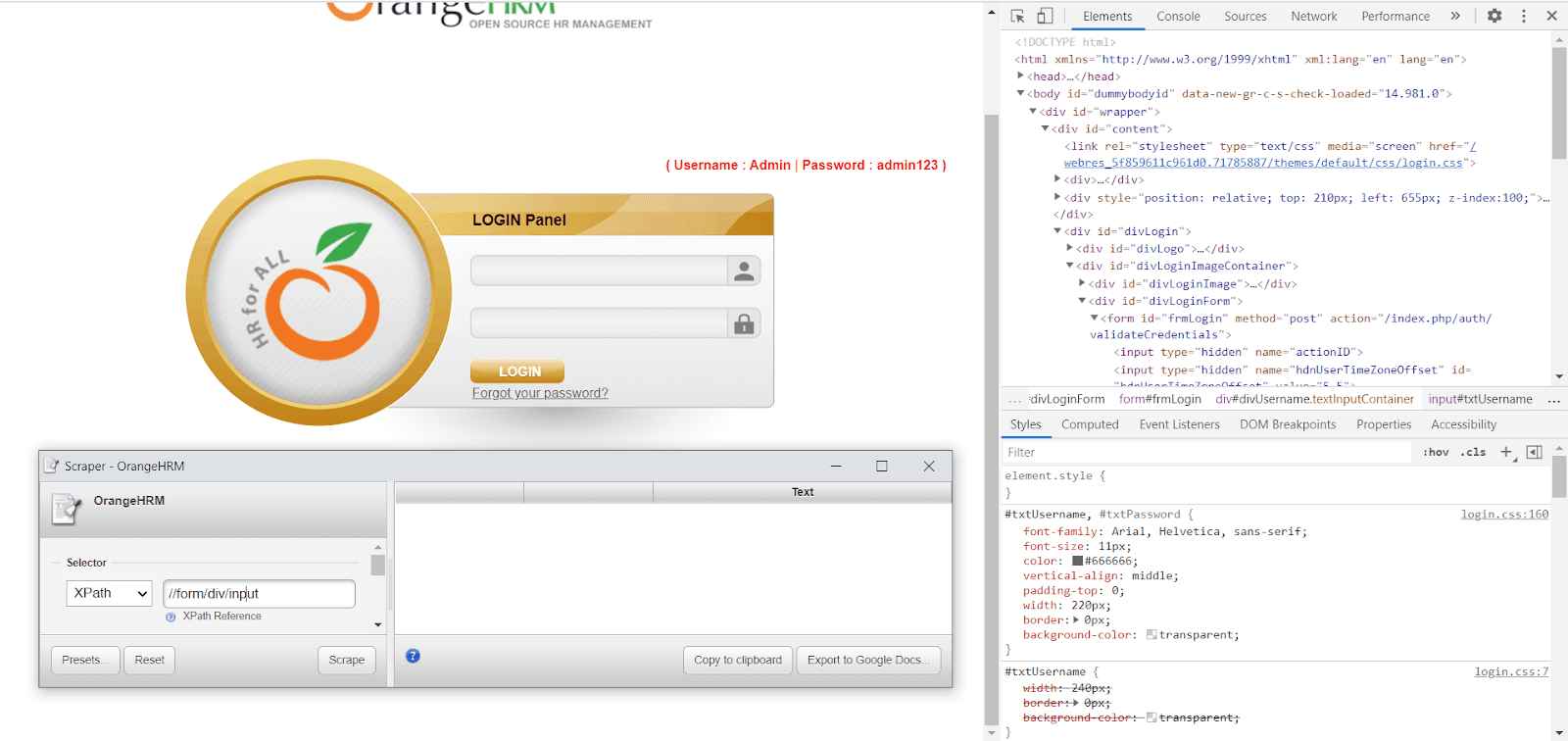
Comment trouver XPath à l’aide de l’extension Scraper Chrome?
Étape 1: Cliquez avec le bouton droit sur l’élément Web pour lequel XPath doit être trouvé. Un menu contextuel s’ouvre.
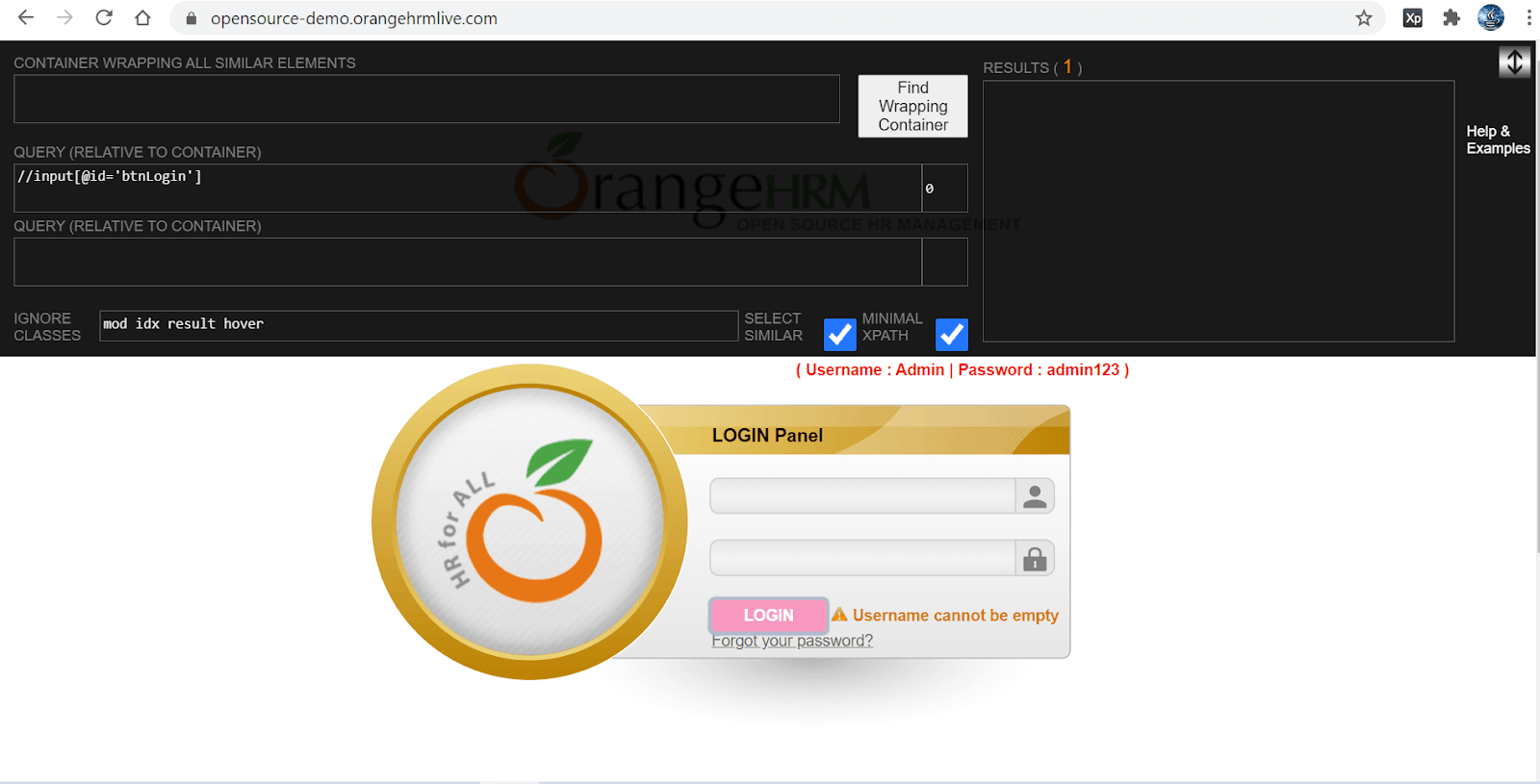
Étape 2: Cliquez sur l’option de menu « Scrap similar similar » pour lancer une autre fenêtre pour afficher le XPath de l’élément sélectionné.

Assistant XPath relatif
Comme son nom l’indique, l’assistant XPath relatif est une extension Chrome qui aide à déterminer l’expression de XPath relatif de deux éléments Web . C’est une extension simple mais pratique pour établir des comparaisons entre deux éléments Web.
Comment télécharger et ajouter le plugin XPath Helper relatif à Chrome?
Vous pouvez télécharger le plugin Chrome à partir de ce lien.
Cliquez sur « Ajouter à Chrome » puis cliquez sur « Ajouter une extension. »Maintenant, vous êtes prêt à utiliser l’extension XPath Helper relative pour trouver le XPath d’un WebElement.
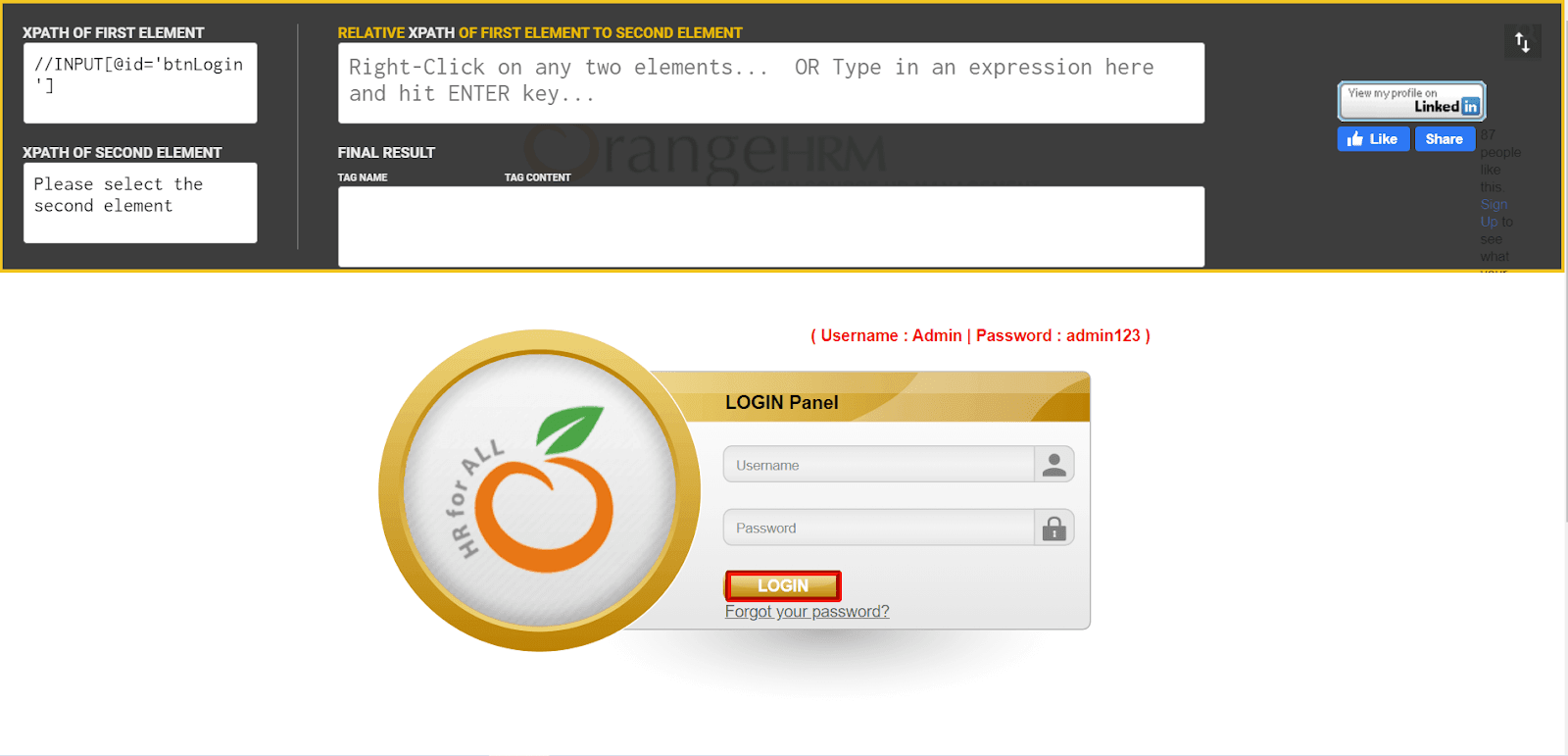
Comment trouver le XPath en utilisant l’extension XPath Helper relative?
Étape 1: Cliquez sur le plugin XPath Helper relatif.
Étape 2: Cliquez avec le bouton droit sur l’élément Web pour lequel le Xpath doit être trouvé.

Firebug Lite pour Chrome
Firebug était l’une des extensions de navigateur utilisées précédemment pour trouver le XPath de l’élément. Le Firebug Lite est un port de Firebug car ce dernier n’est plus pris en charge par Chrome.
Comment télécharger et ajouter le plugin Firebug Lite à Chrome?
Vous pouvez télécharger cette extension Chrome en cliquant ici.
Cliquez sur « Ajouter à Chrome » puis cliquez sur « Ajouter une extension. »Maintenant, vous êtes prêt à utiliser Firebug Lite comme extension Chrome pour trouver le XPath d’un WebElement.
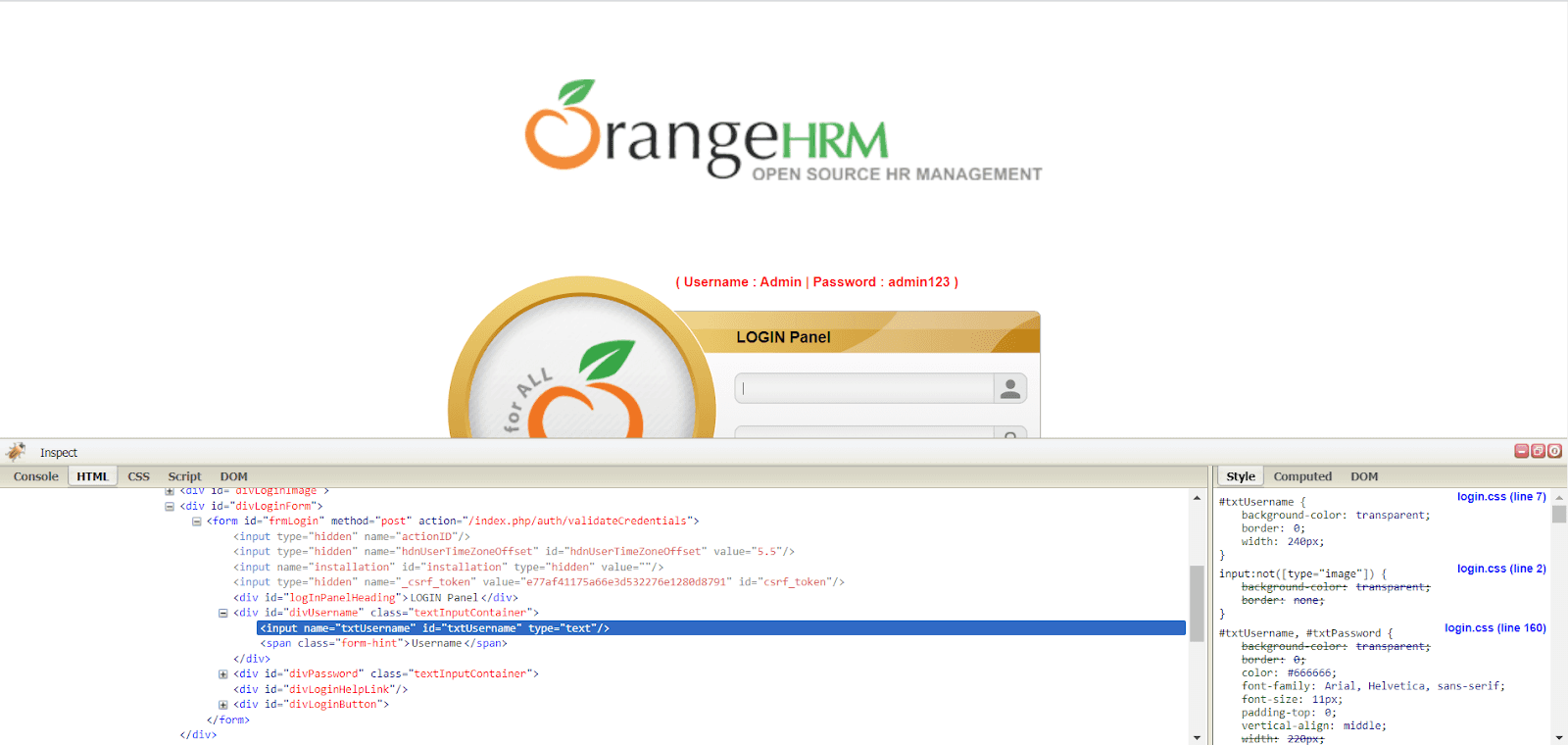
Comment trouver le XPath en utilisant Firebug Lite pour Chrome?
Étape 1: Cliquez sur le plugin Firebug Lite.
Étape 2: Cliquez avec le bouton droit sur l’élément Web pour lequel le Xpath doit être trouvé.

TruePath
Cette extension Chrome Xpath finder est l’un des plugins les plus efficaces qui fournit plusieurs XPath relatifs basés sur différents attributs, prenant ainsi le devant de la scène comme l’un des les extensions Chrome les mieux notées pour trouver Xpath dans Selenium.
Comment télécharger et ajouter le plugin TruePath à Chrome ?
Le plugin TruePath peut être facilement ajouté à Chrome à partir de leur lien officiel.
Comment obtenir le XPath du WebElement en utilisant l’extension TruePath?
Étape 1: Activez le plugin TruePath.
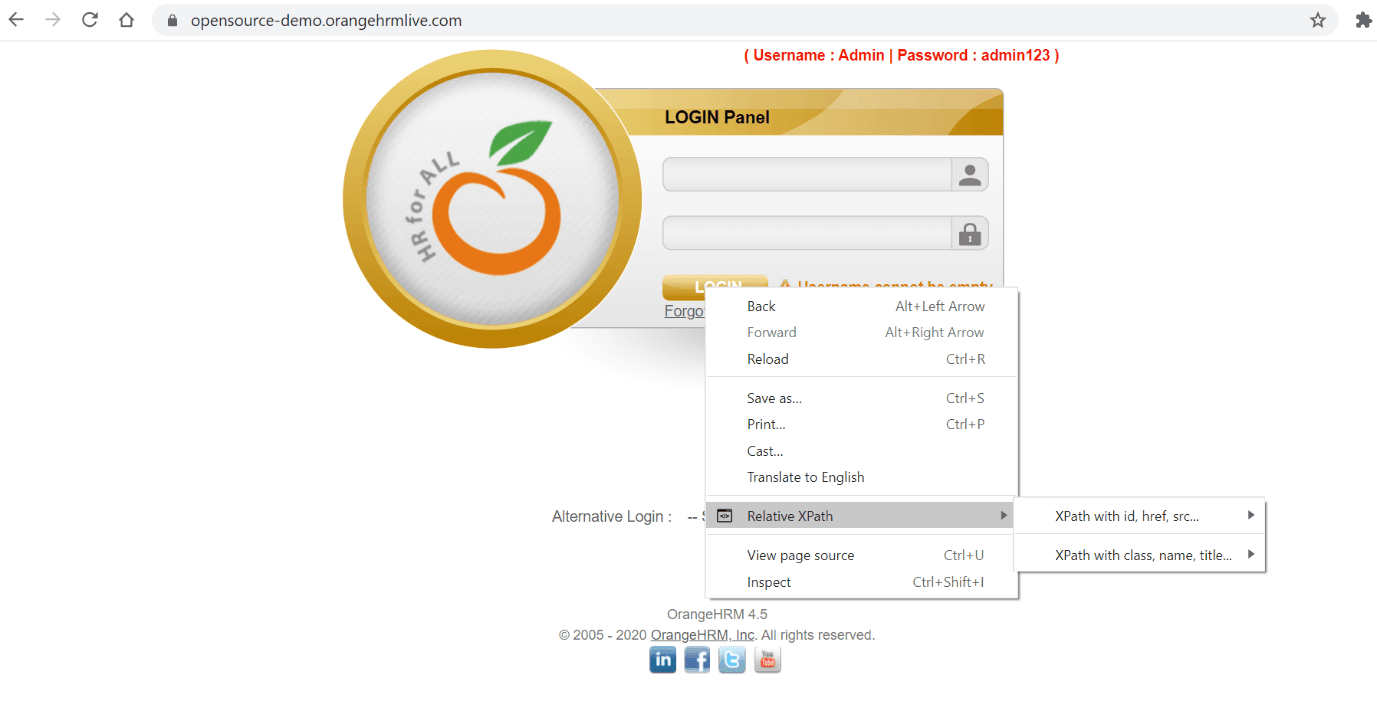
Étape 2: Cliquez avec le bouton droit sur l’élément à inspecter
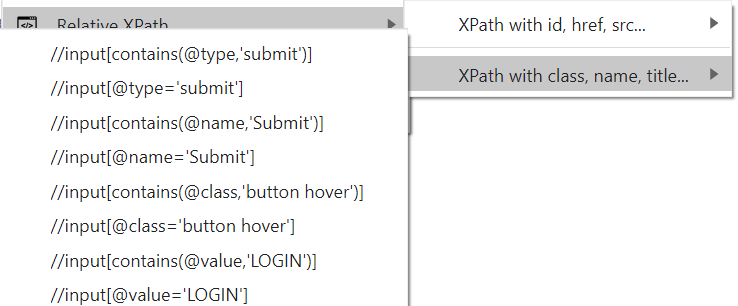
Étape 3: Survolez les options XPath relatives. Vous pouvez trouver différentes options pour écrire le XPath en fonction de divers attributs tels que id, classname, linkText, etc.

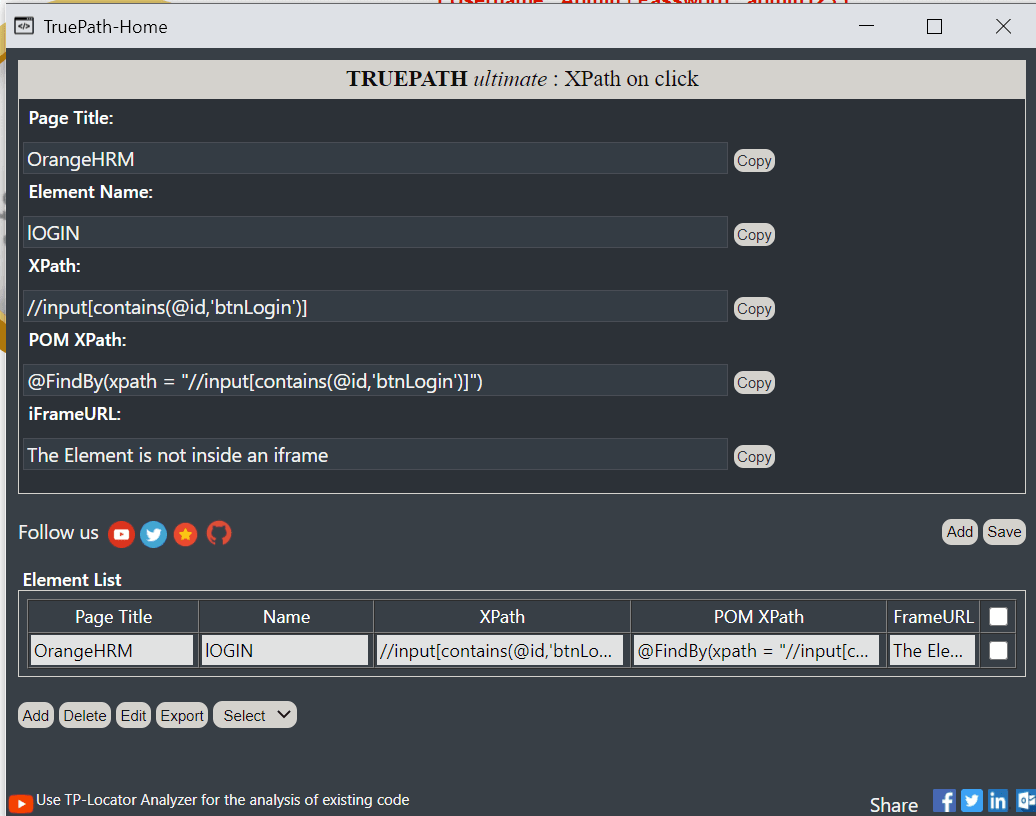
Ci-dessous sont les suggestions XPath fournies par TruePath pour le bouton de connexion WebElement.

Comme il génère plusieurs XPath relatifs pour l’élément cible, il fournit de la stabilité et réduit considérablement l’effort manuel pour construire le XPath.
Lors de la sélection XPath, TruePath fournit également des informations supplémentaires sur le WebElement.

Assistant assistant XPath
L’assistant crée des XPaths courts et moins susceptibles de se casser, même s’il y a des changements dans la page Web. Une extension Chrome Xpath finder pratique et propice, Xpath Helper Wizard, est aussi facile à utiliser qu’efficace.
Comment télécharger et ajouter le plugin assistant XPath à Chrome?
Vous pouvez télécharger l’extension en cliquant ici.
Cliquez sur l’icône « Ajouter à Chrome » puis cliquez sur « Ajouter une extension » dans la fenêtre contextuelle. Après avoir ajouté l’extension Assistant XPath à votre navigateur, vous pouvez commencer à récupérer les suggestions XPath fournies par l’extension.
Comment trouver le XPath d’un WebElement à l’aide de l’assistant XPath Helper?
Étape 1: Ouvrez un nouvel onglet et accédez à la page Web souhaitée.
Étape 2: Appuyez sur CTRL +MAJ + X ou cliquez sur le bouton XPath Helper dans la barre d’outils pour ouvrir la console XPath Helper
Étape 3: Maintenez la touche Maj enfoncée pendant que vous passez la souris sur des éléments de la page. La zone de requête sera continuellement mise à jour pour afficher la requête XPath pour l’élément sous le pointeur de la souris, et la zone de résultats affichera les résultats de la requête en cours.

Générateur XPath
Le générateur XPath est l’une des extensions les plus renommées pouvant être ajoutées à Chrome pour trouver le XPath d’un élément Web . C’est une technique très simple et facile pour capturer le XPath dans le sélénium.
Comment télécharger et ajouter l’extension XPath Generator à Chrome?
Vous pouvez ajouter le plugin Générateur XPath en utilisant ce lien.
Cliquez sur « Ajouter à Chrome » puis cliquez sur « Ajouter une extension. »Maintenant, vous êtes prêt à utiliser le générateur XPath pour trouver le XPath d’un WebElement.
Comment trouver le XPath en utilisant l’extension XPath Generator ?
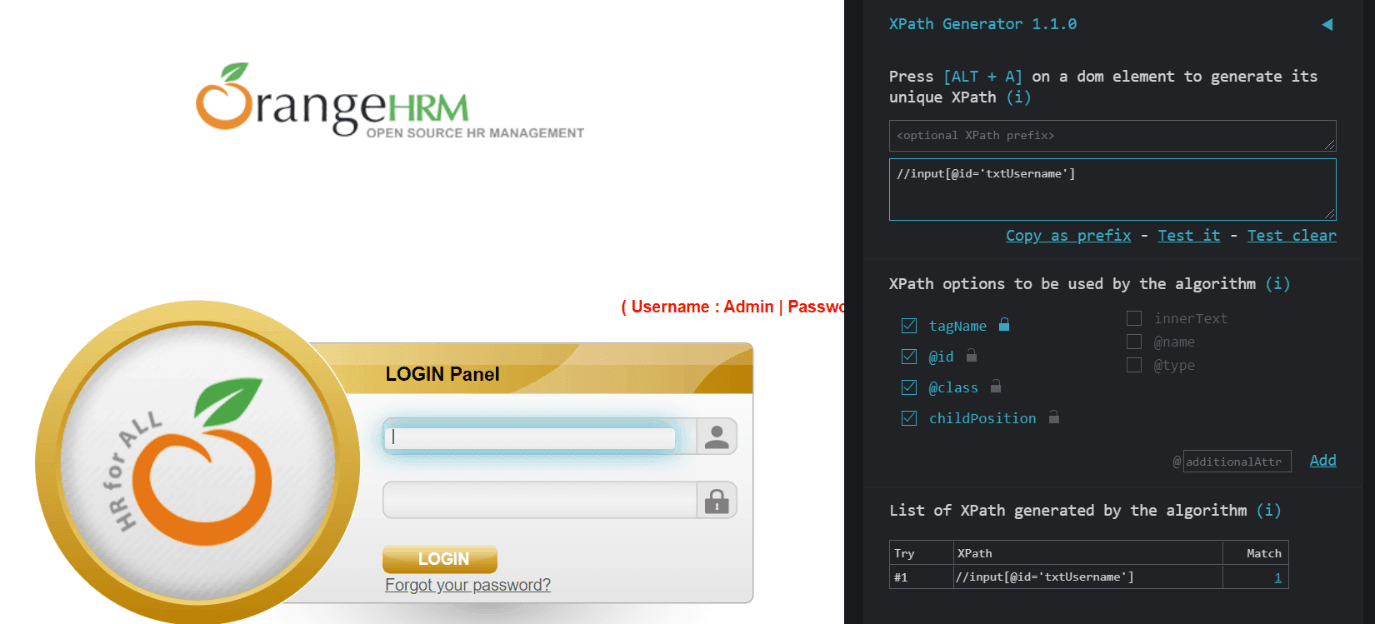
Étape 1: Cliquez sur le plugin XPath Generator.
Étape 2: Cliquez avec le bouton droit sur l’élément Web pour lequel le Xpath doit être trouvé

Emballage
Dans cet article, nous avons vu différents localisateurs utilisé pour localiser les éléments Web sur la page Web, en éclairant dix variantes d’extensions Chrome pour trouver XPath dans Selenium. Nous vous avons présenté une introduction rapide à XPath, les avantages de l’utilisation des extensions Chrome dans XPath pour localiser les éléments sur la page Web, les extensions Chrome couramment utilisées pour trouver le XPath, ainsi que des tutoriels complets étape par étape sur la façon de les utiliser. Par conséquent, allez-y et utilisez ces plugins pour trouver le XPath, économisant ainsi beaucoup de temps et d’efforts!
Nous espérons que cette sélection vous a inspiré. Si vous pensez que nous avons manqué une bonne extension, veuillez la suggérer dans la section commentaire ci-dessous; nous serons heureux de l’ajouter à notre sélection.
Shalini Baskaran
Shalini travaille comme rédactrice technique chez LambdaTest. Elle aime explorer les tendances récentes de l’automatisation des tests. En dehors de l’automatisation des tests, Shalini est toujours prêt pour l’aventure de voyage&.