10 af de bedste Chrome udvidelser-Sådan finder du path i selen
står du over for problemer, mens du forsøger at finde path i selen? Nå, du er ikke alene! Dette er blandt de mest almindelige udfordringer, som de fleste udviklere står over for, mens de bruger selen til test på nettet. Men ikke længere, da vi har valgt 10 af de bedste Kromudvidelser for at gøre det lettere for dig at finde sti i selen.
før vi begynder, synes vi det er en god ide at påpege, hvad der er i selen.
Kspath er en af de mest populære måder at finde steder på i selen. Med Ksv-udtryk kan du finde objekter, der er meget dynamiske og skrøbelige. Når du vil udføre automatiseringstest af alle applikationer, er det første, du skal gøre, at identificere elementerne og de handlinger, der skal udføres på dem.
Hvis du spekulerer på, hvordan du bruger Kspath i selen, har vi fået dig dækket! Find vores blog på den komplette guide til brug af Kspath i selen med eksempler.
selen giver otte forskellige lokaliseringer til at identificere elementet på hjemmesiden. De er som følger: Id, navn, klassenavn, linktekst, partiallinktekst, tagName, sti og cssSelector.
det kan dog være en udfordring for udviklerne at finde spor af netelementer i selen, mens de udfører cross bro.ser-test. For eksempel har elementet muligvis ikke noget id, navn eller klassenavn. I sådanne tilfælde kan du bruge CSS selector til at finde elementet. Med Chrome-udvidelser kan du lette denne proces med at finde stien til internetelementer.
læs vores blog for at få mere dybdegående indsigt i, hvordan du finder teksten til et element i selen.
følgende blog fører dig gennem ti Chrome-udvidelser for at finde vej i selen. Til at begynde med, lad os se nogle af fordelene ved at bruge Kspath.
fordelene ved at bruge DPATH til at lokalisere et element
Ved at bruge en locator til at lokalisere et element på hjemmesiden afhænger af kompleksiteten af DOM (Document Object Model). Nedenfor er fem fordele ved at bruge Sspath i selen som locator til at fange et element på hjemmesiden:
- ved hjælp af STI-lokatorer kan man krydse DOM enten opad eller nedad.
- det hjælper med at lokalisere elementerne på hjemmesiden ved hjælp af teksten.
- det hjælper med at lokalisere elementerne ved at etablere forholdet mellem forældreknude, barneknude og efterkommer.
- lokaliserer det nøjagtige element ved at angive elementets position, hvis der er flere kampe.
- lokaliserer ethvert element i DOM, entydigt.
Kromudvidelser for at finde stien til et Element i selen
de mest almindelige og populært anvendte Kromudvidelser til at finde stien til Internetelementer diskuteres nedenfor (i ingen særlig rækkefølge).
SelectorsHub
SelectorsHub er en Chrome-udvidelse, der hjælper med at finde stien meget let. Det giver en unik relativ sti. SelectorsHub understøtter skygge DOM, iframe, frame og SVG elementer, så vi kan skrive vores sti og efterfølgende kontrollere det.
Sådan hentes og tilføjes SelectorsHub-pluginet til Chrome?
Du kan hente udvidelsen fra deres officielle hjemmeside, hvis link er angivet her.
Når du har tilføjet dette plugin til din bro.ser, skal du genstarte bro. ser. Naviger til hjemmesiden og aktiver udvidelsen ved at klikke på plugin ‘ et.
Sådan finder du et elements sti ved hjælp af SelectorsHub?
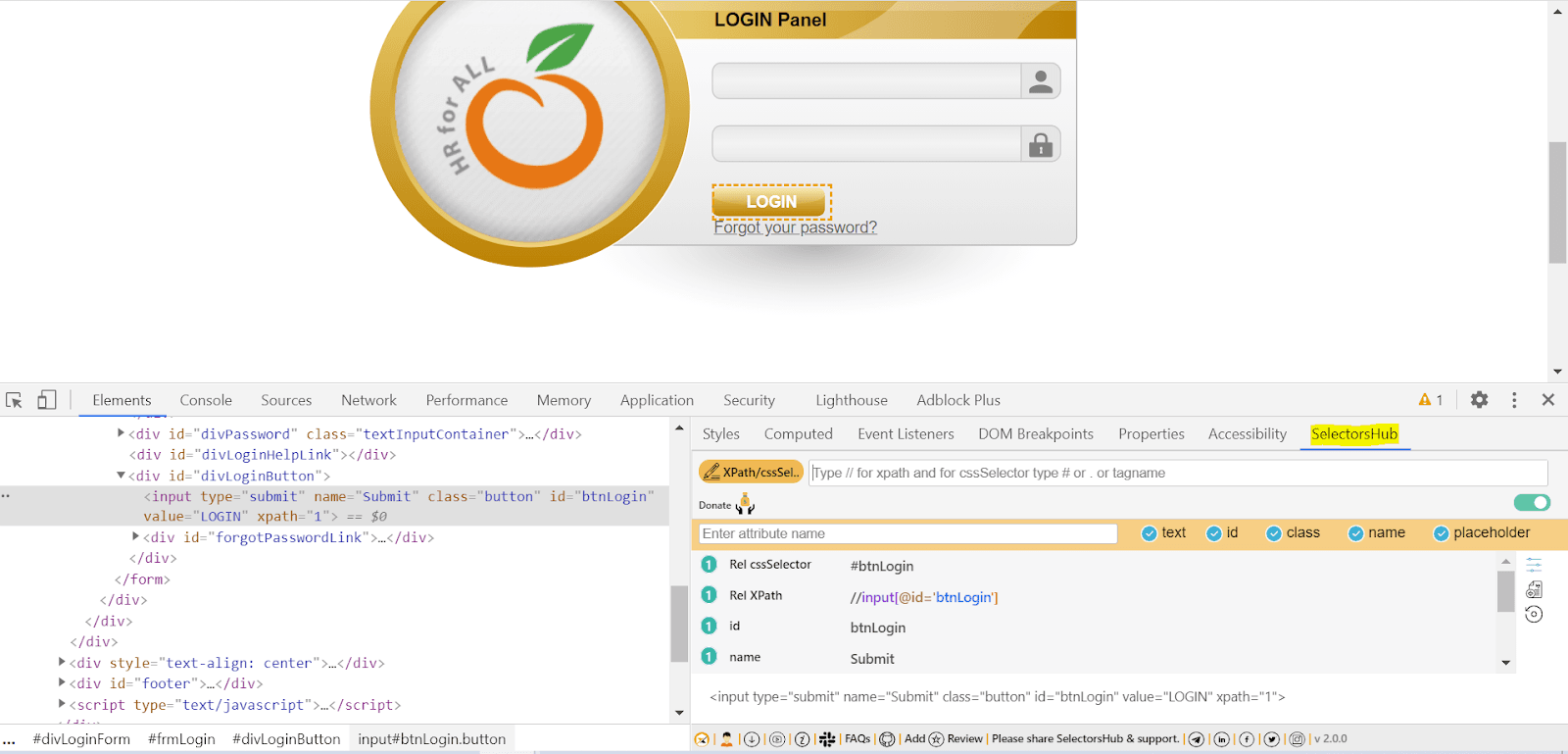
Trin 1: Højreklik på det element, der skal findes. Klik derefter på inspicere.
Trin 2: Klik på valgmuligheden SelectorsHub.
Trin 3: alle attributter vises nu, som let kan kopieres og indsættes i din automatiseringskode.

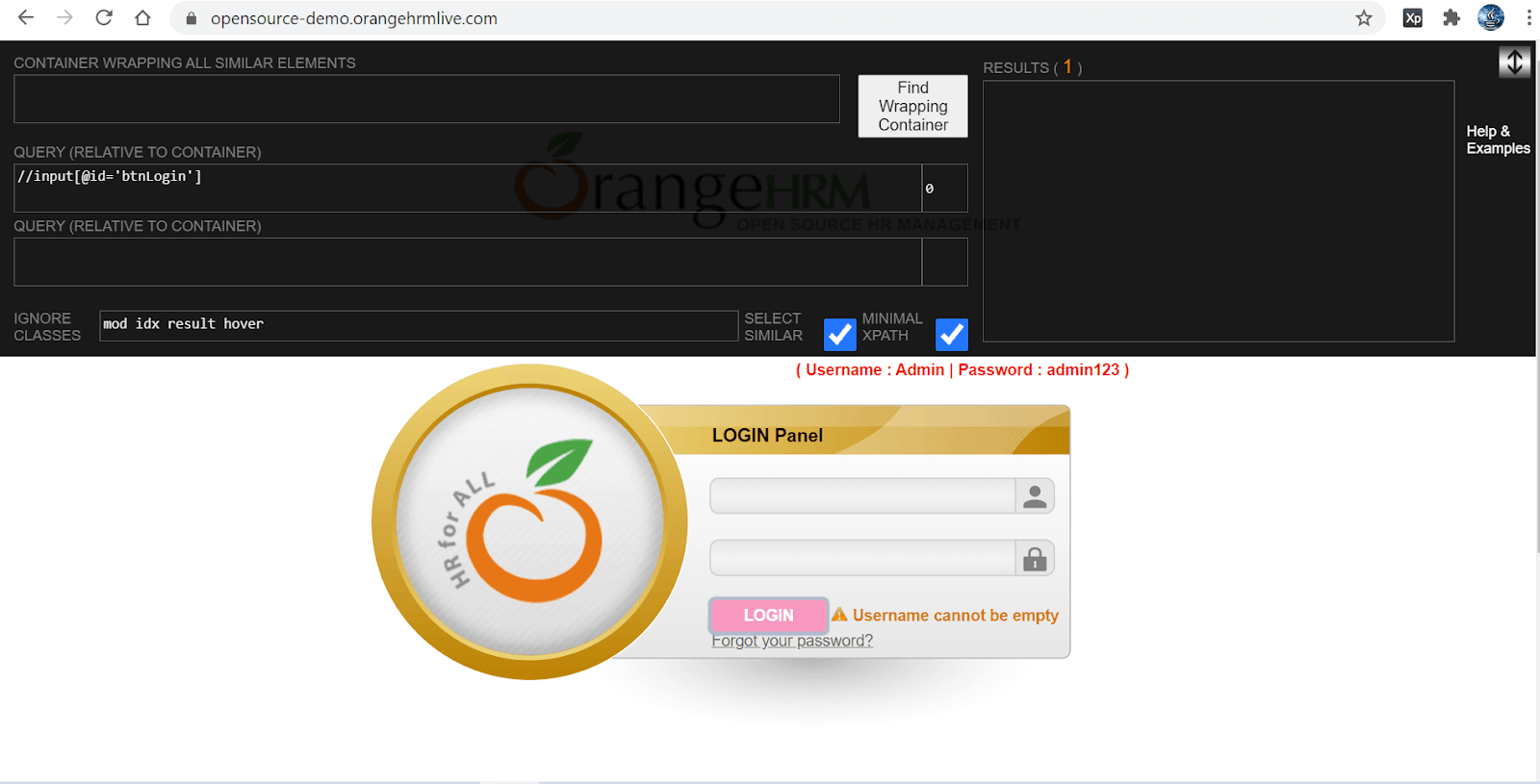
Reekspath
Reekspath har vist sig som de mest populære anvendte Chrome-udvidelser til at finde sti til lokalisering af Internetelementer. Det giver alle mulige vælgere i et enkelt klik. For at komme i gang er alt, hvad du skal gøre, at tilføje udvidelsen til Chrome-bro.ser og derefter genstarte din bro. ser.
Sådan hentes og tilføjes plugin til Chrome?
Du kan hente
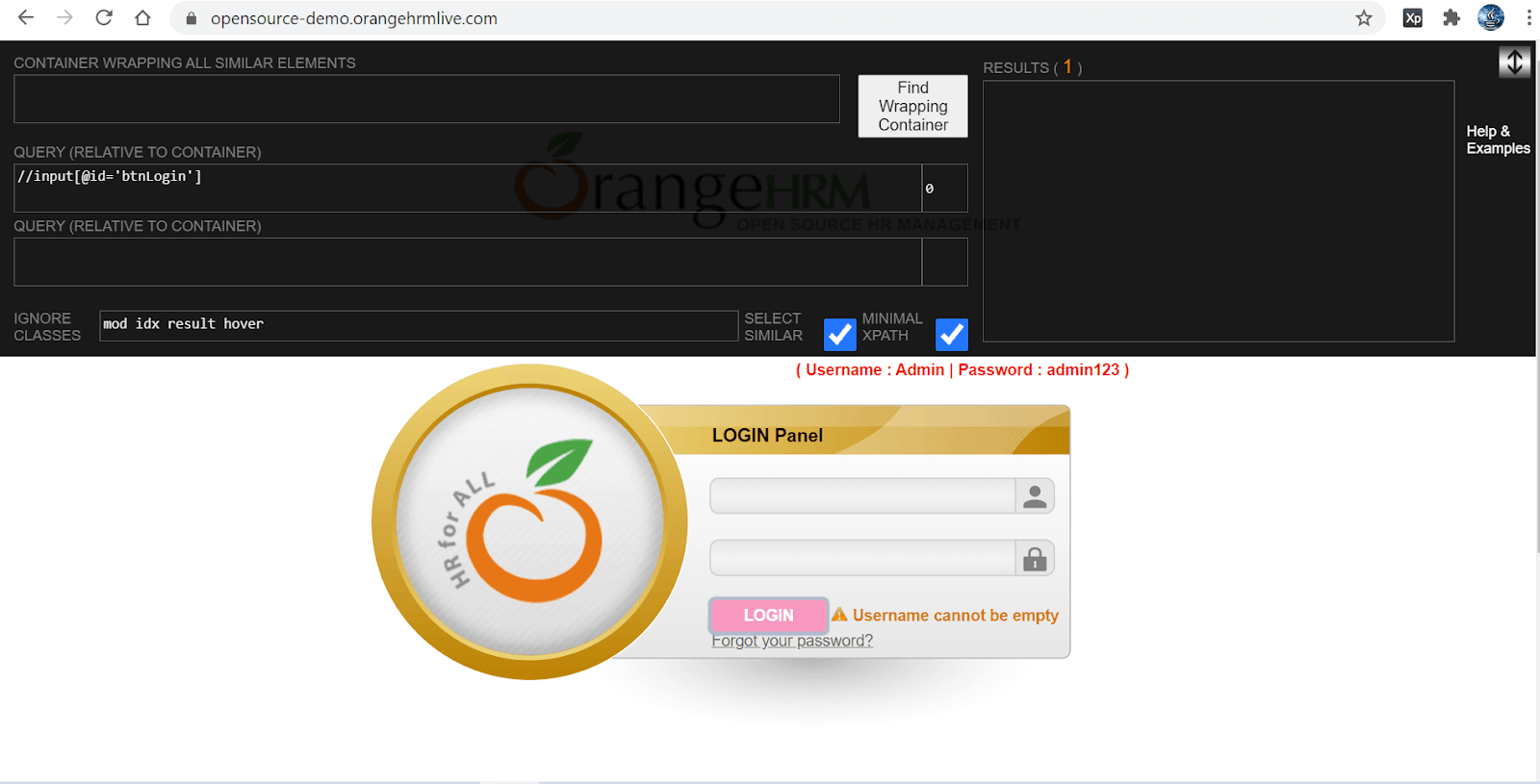
hvordan finder jeg stien ved hjælp af Rekspath?
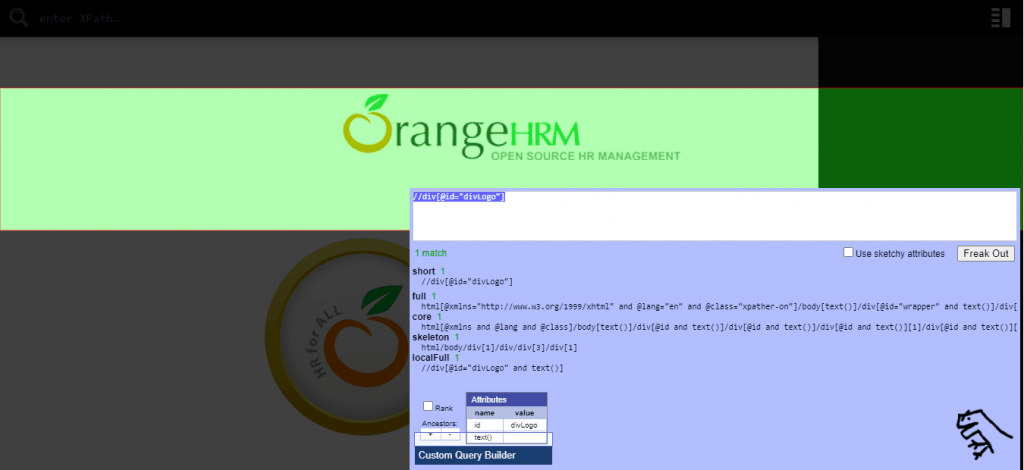
Trin 1: Højreklik på et element, og vælg “ret sti.”
Trin 2: Brug forespørgselsbyggeren til at oprette en ny sti ved at klikke på specifikke attributter og angive antallet af forfædre.
en række brugerdefinerede stier vil blive genereret på højre side af skærmen, som vist nedenfor:

/H3>
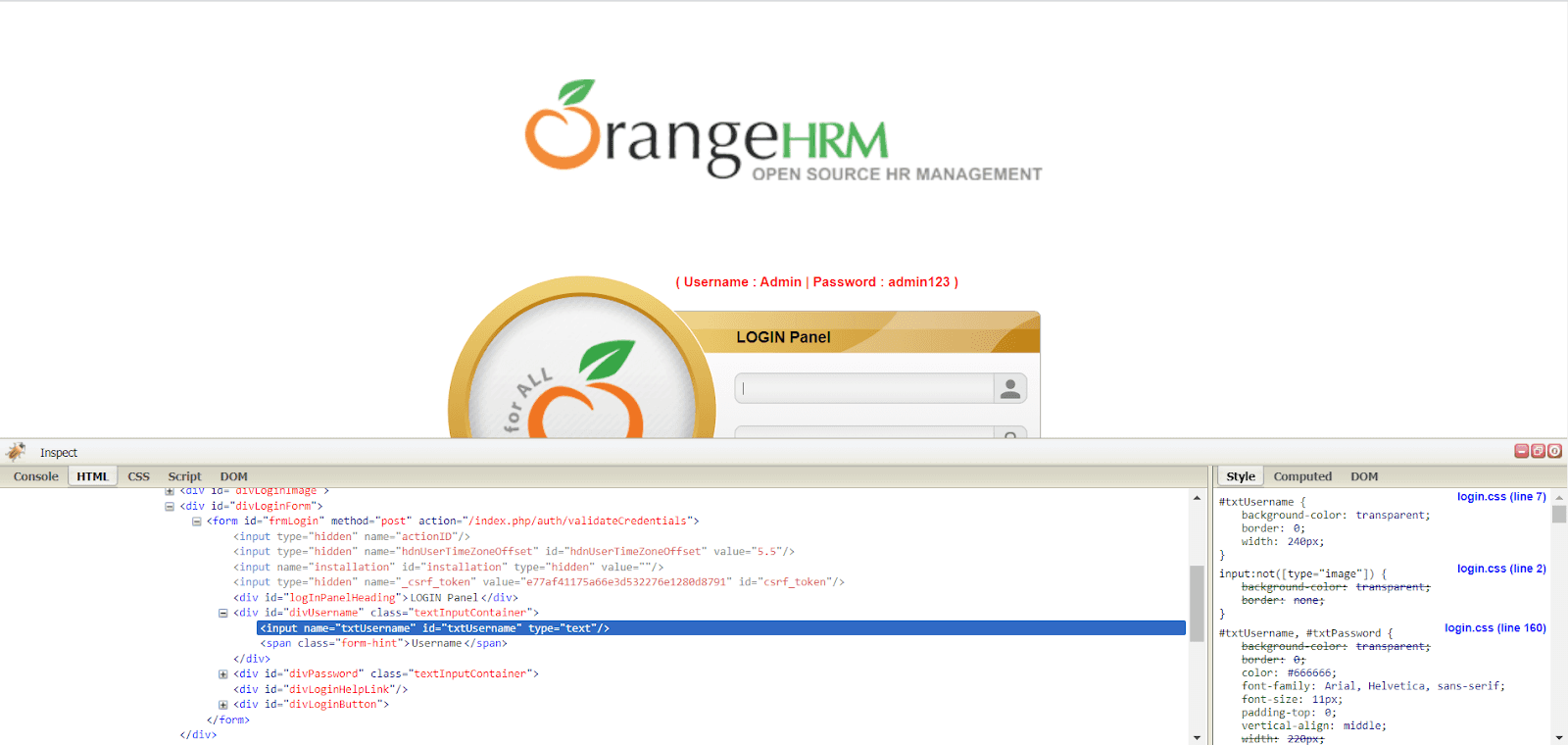
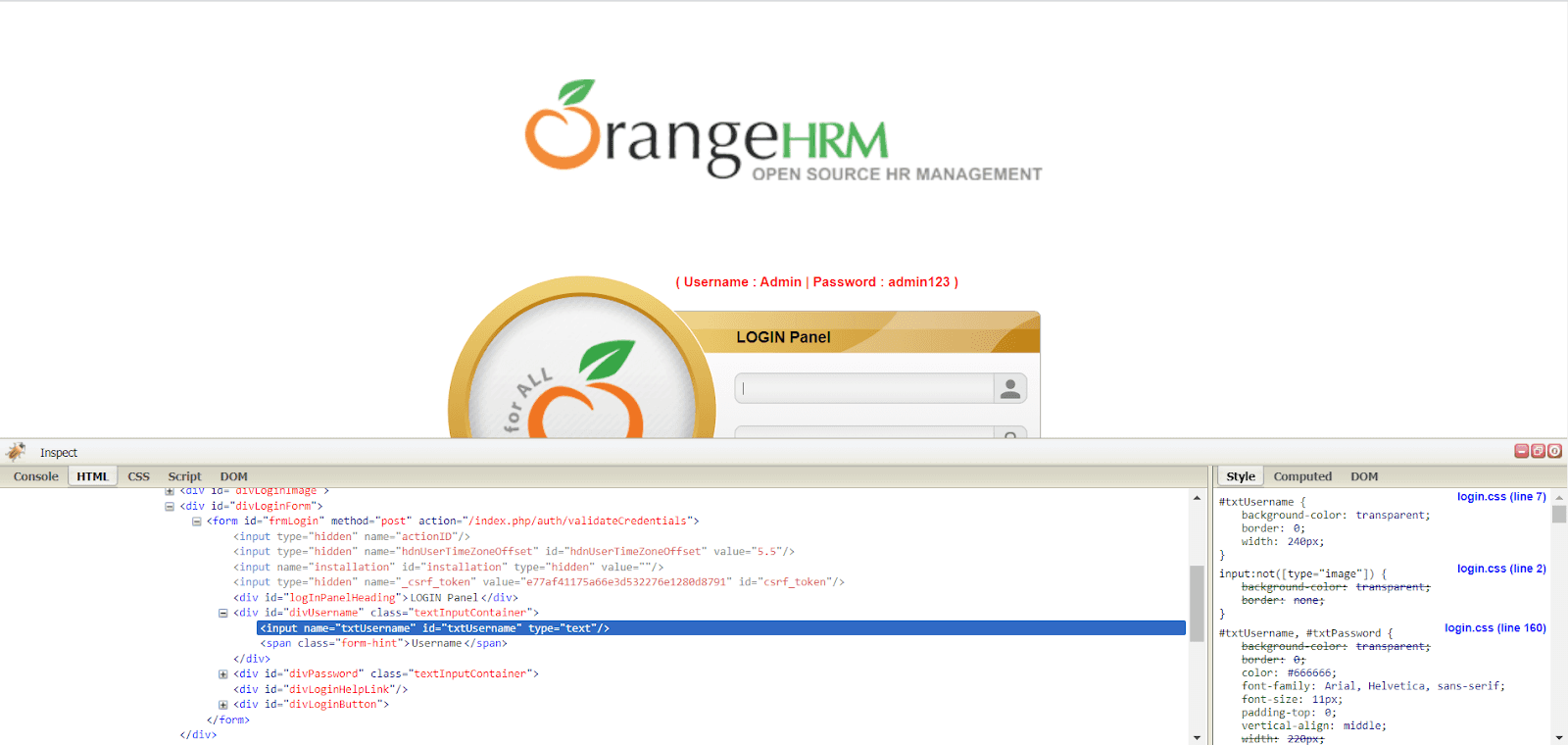
det er en af de enkleste Chrome-udvidelser at finde en sti til et element. Du kan nemt tilføje denne udvidelse til Chrome og begynde at finde stierne.
hvordan hentes og tilføjes plugin ‘ et til Chrome?
Du kan hente plugin ‘ et ved at klikke her. Når du har hentet, vil det være yderst bekvemt at få stien til ethvert element.
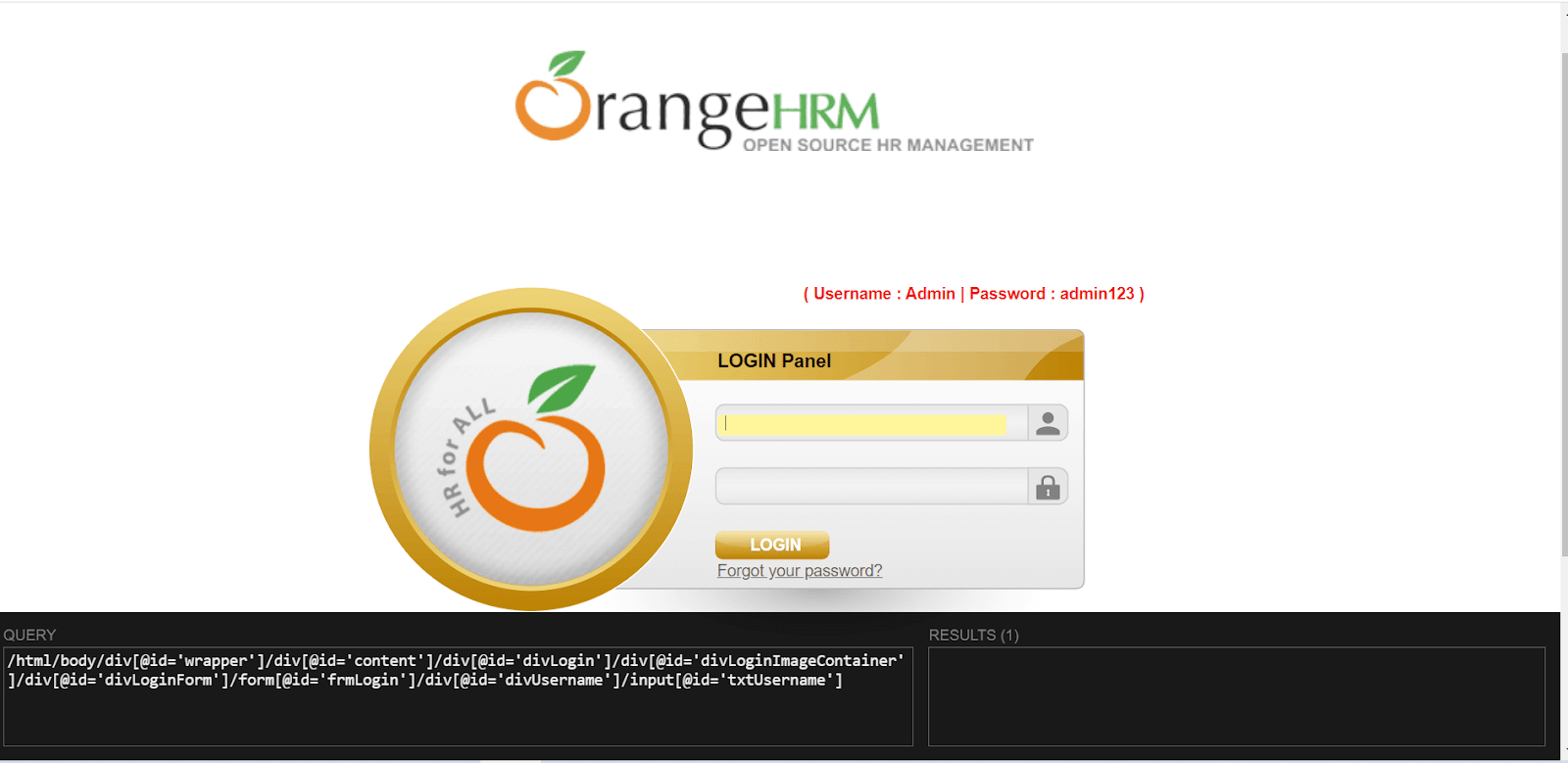
hvordan får man en sti ved hjælp af en sti?
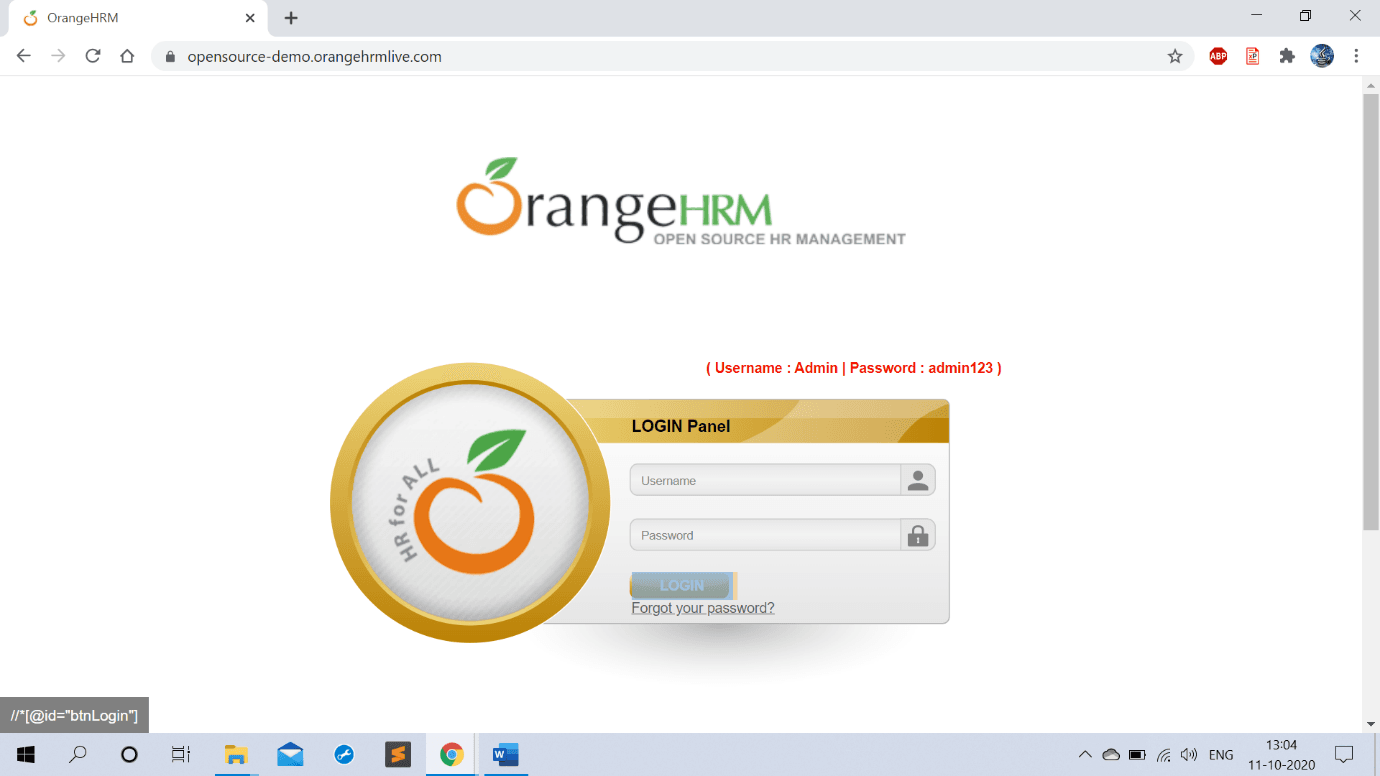
Trin 1: klik på det plugin, der er føjet til Chrome, og se, hvordan musemarkøren øjeblikkeligt bliver til et krydssymbol.
Trin 2: Flyt det ønskede element, for hvilket stien skal bestemmes, og elementet vil blive fremhævet.
Trin 3: Klik på det specifikke element, og stien til det tilsvarende element vises nederst til venstre på skærmen.
Her er det skærmbillede, der er taget til at lokalisere Loginknappens sti på hjemmesiden:

gør det nemt at udtrække, redigere og evaluere forespørgsler på enhver hjemmeside. Det er også en af de meget anerkendte og anbefalede Chrome-udvidelser, der også glatter op med at finde Internetelementer.
hvordan hentes og tilføjes plugin ‘ et til Chrome?
Du kan hente Chrome-udvidelsen herfra.
Klik på “Tilføj til Chrome”, og nu tilføjes plugin til vores bro. ser-udvidelser
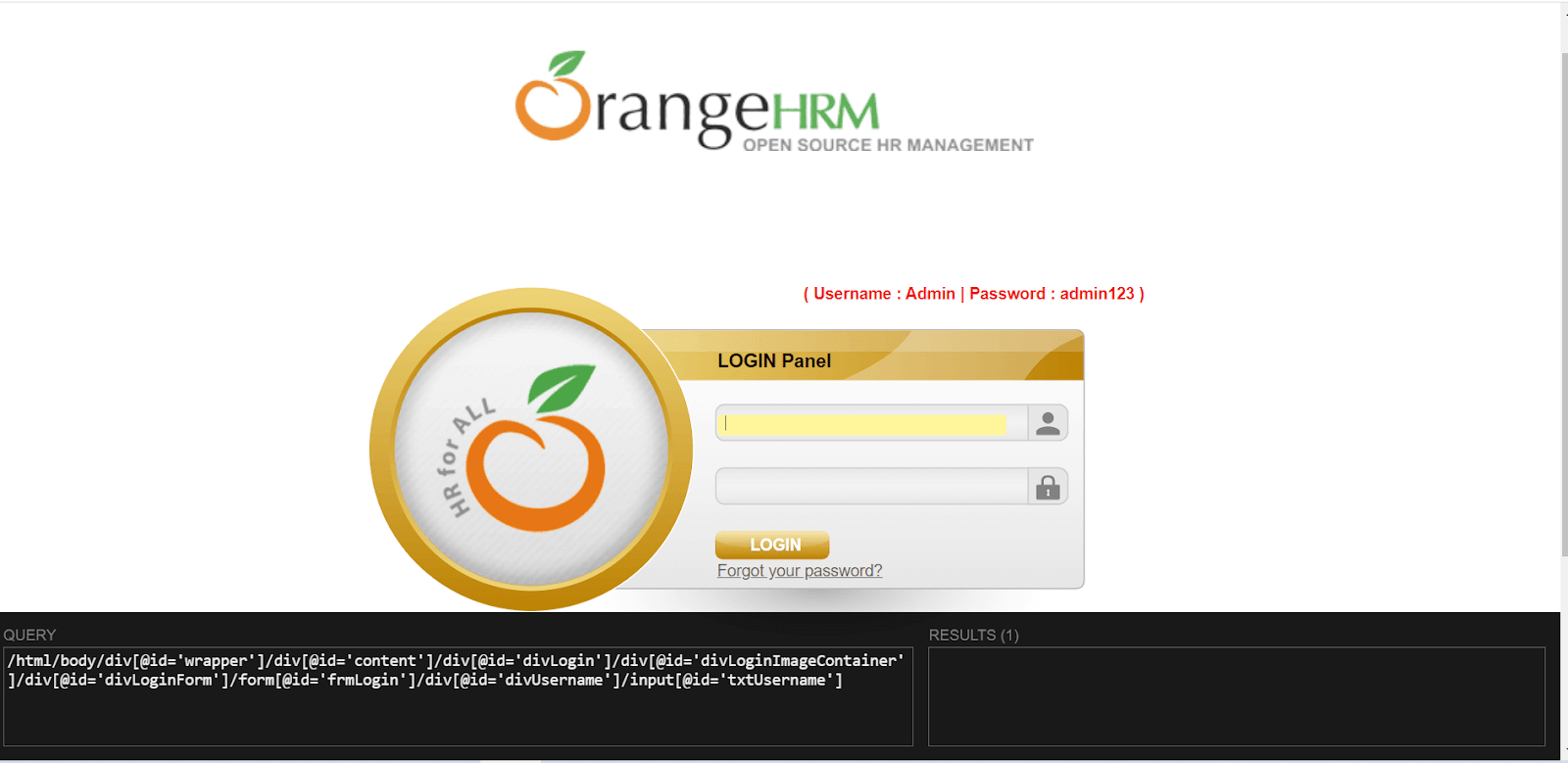
hvordan finder du stien ved hjælp af Hpath Helper?
Trin 1: klik på ikonet.Trin 2: Tryk på CTRL + Skift + H og klik på det element, der skal inspiceres.
Trin 3: Nu vises resultaterne i forespørgselsfeltet. Stien kan også redigeres og derefter bruges i automatiseringsskriptet.

kilde
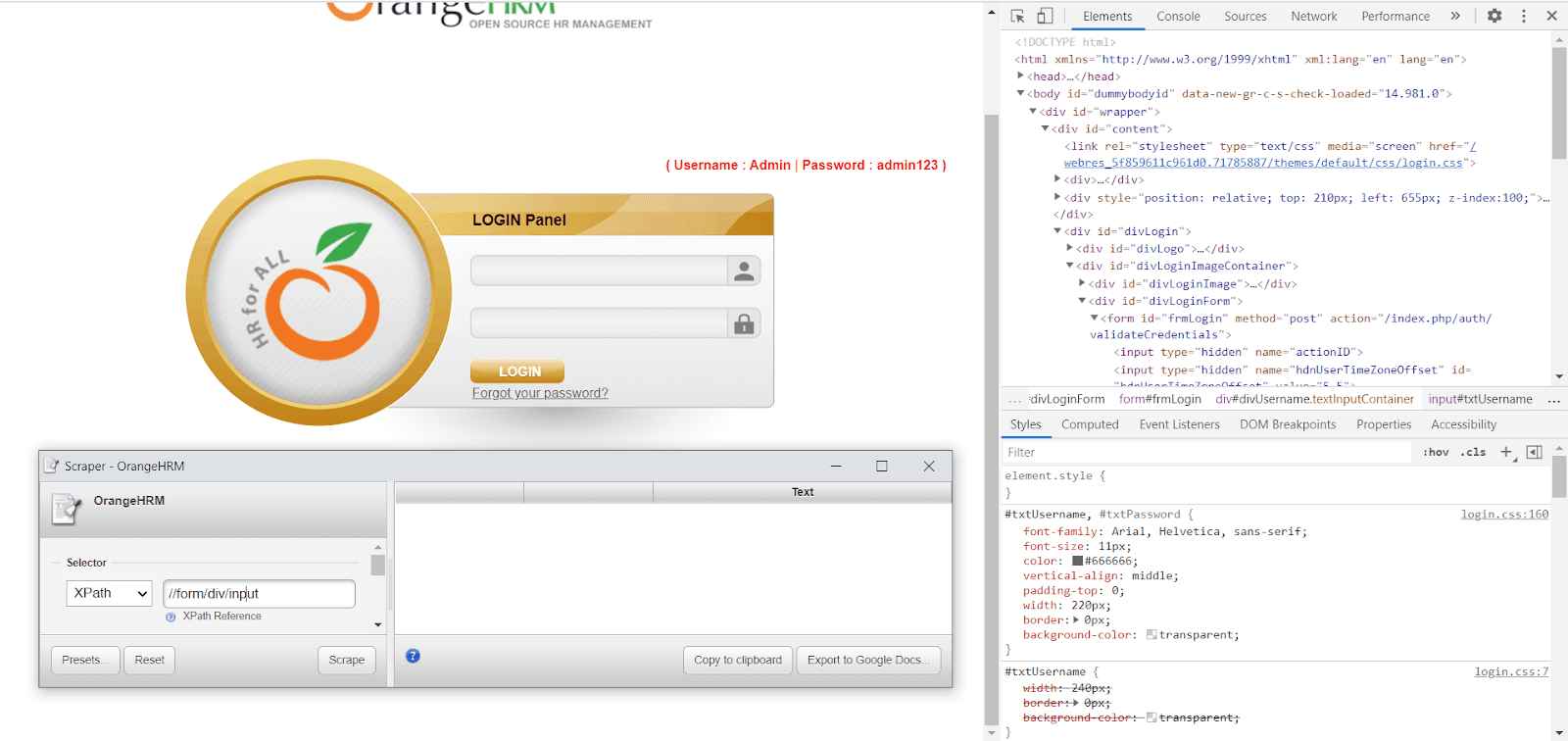
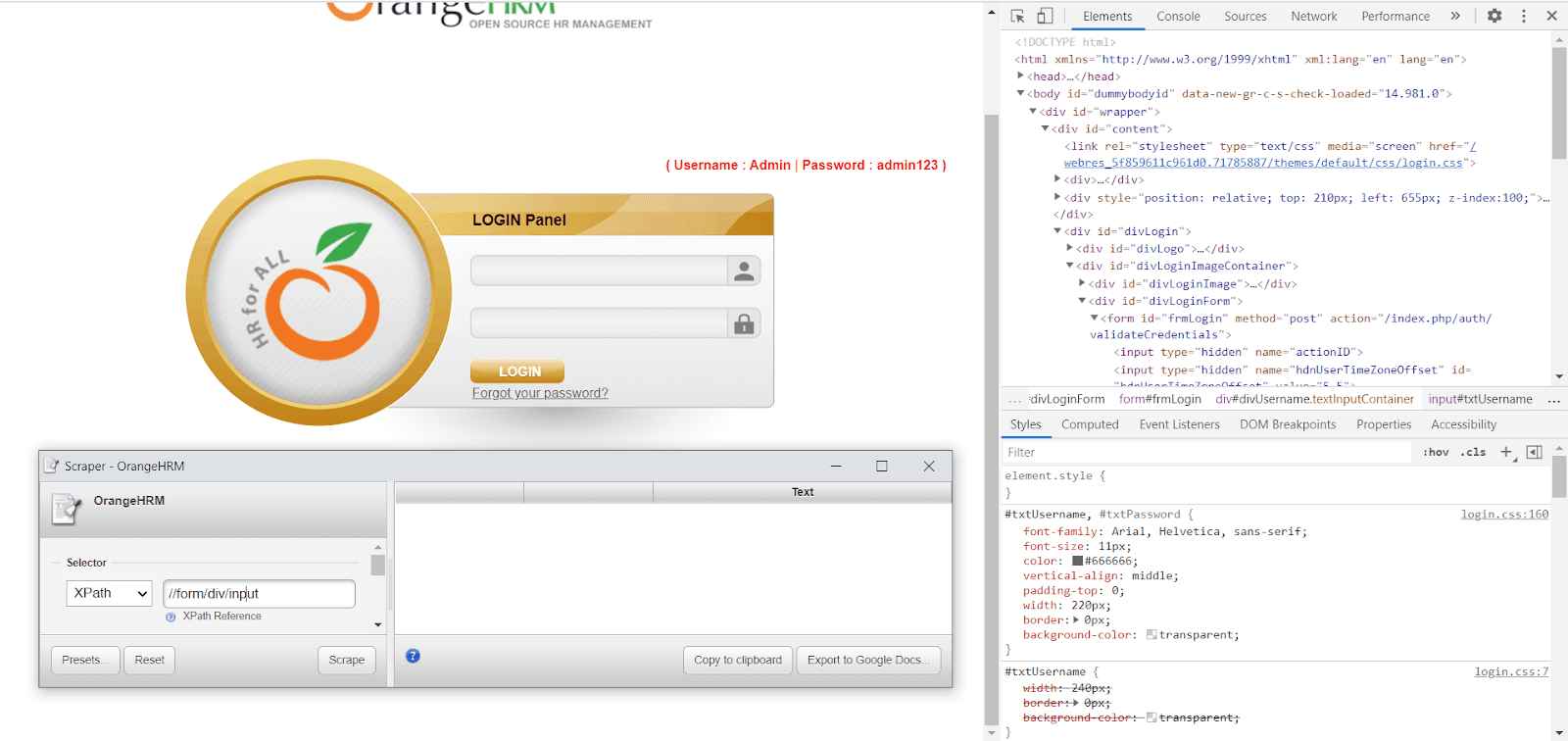
skraber
skraber kan bruges til at udtrække data fra hjemmesider og justere dem i regneark. Det er en enkel og nem udvidelse, der kan gøre online forskning mere problemfri og glat.
Sådan hentes og tilføjes Scraper plugin til Chrome?
Du kan hente Chrome plugin fra dette link.
Klik på” Tilføj til Chrome ” for at tilføje Scraper-udvidelsen til bro.ser.
hvordan finder jeg sti ved hjælp af scraper Chrome-udvidelse?
Trin 1: Højreklik på det element, der skal findes. En kontekstmenu åbnes.
Trin 2: Klik på menupunktet “skrot lignende…” for at starte et andet vindue for at vise stien til det valgte element.

Source
relativ sti-hjælper
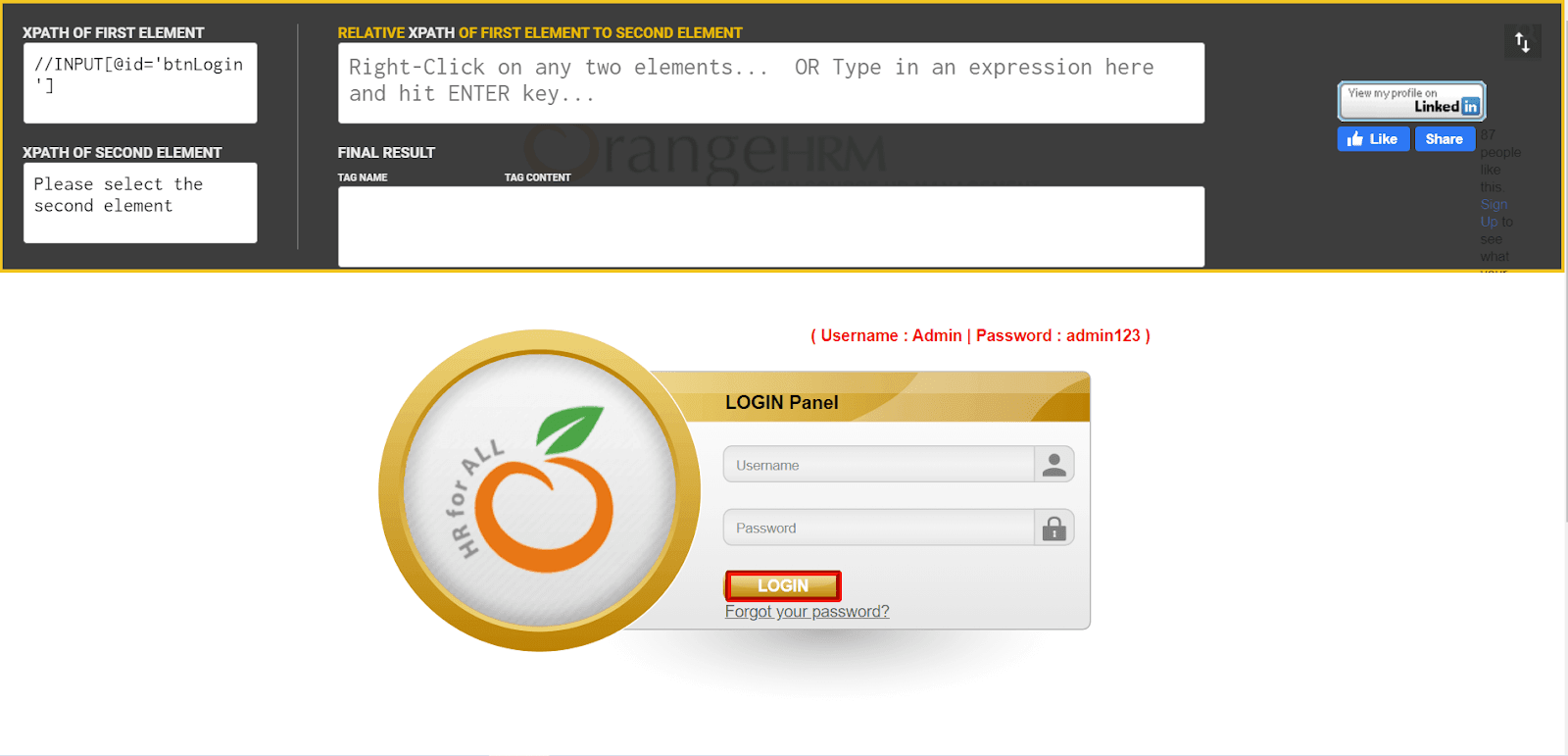
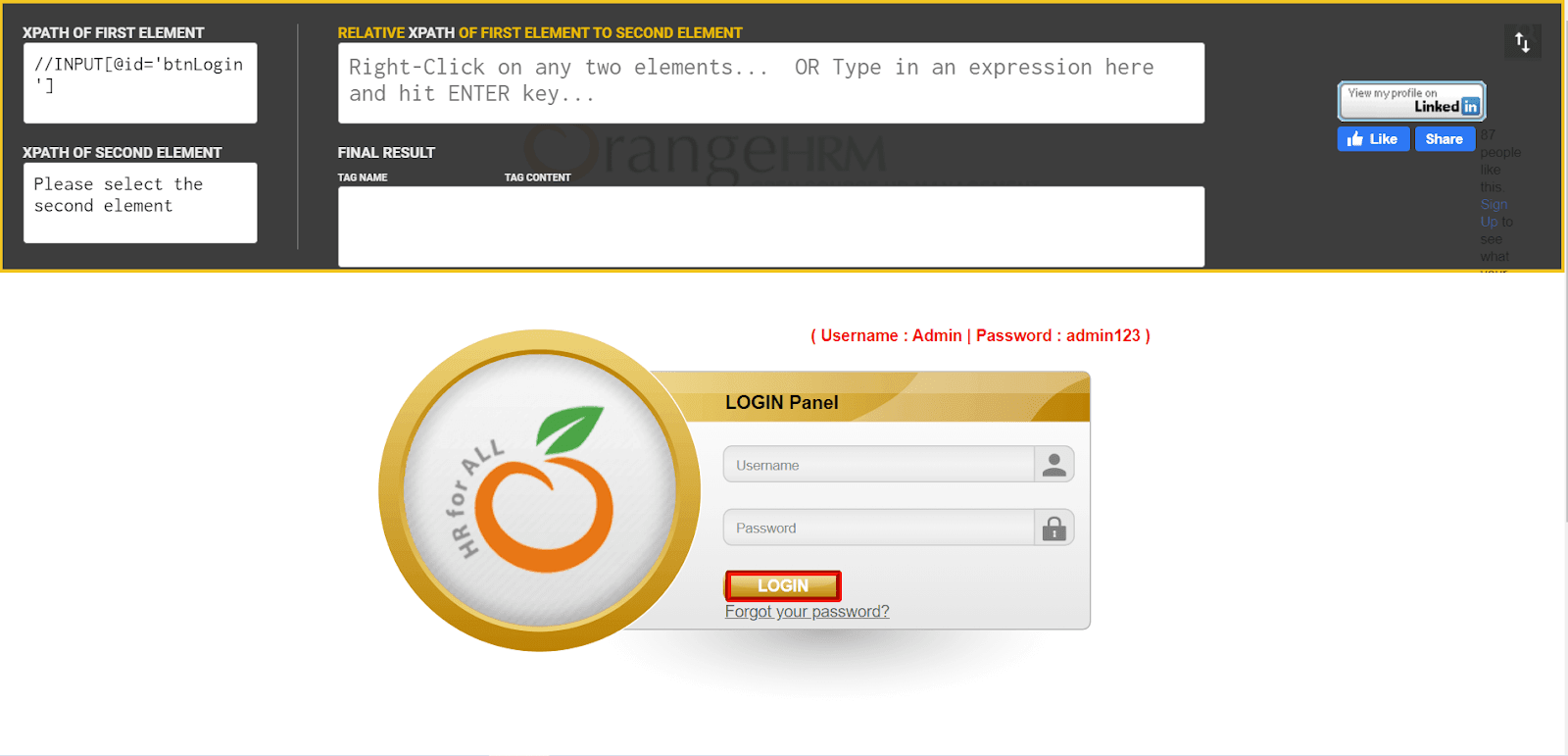
Som navnet antyder, er relativ sti-hjælper en Chrome-udvidelse, der hjælper med at bestemme udtrykket for relativ sti for to elementer på nettet. Det er en ukompliceret, men alligevel praktisk udvidelse at drage sammenligninger mellem to baneelementer.
Sådan hentes og tilføjes det Relative plugin til Chrome?
Du kan hente Chrome plugin fra dette link.
Klik på” Føj til Chrome”, og klik derefter på ” Tilføj udvidelse.”Nu er du klar til at bruge den Relative udvidelse til at finde stien til et element.
hvordan finder jeg stien ved hjælp af relativ udvidelse af Hjælpestien?
Trin 1: klik på det Relative plugin.
Trin 2: Højreklik på det element, som stien skal findes for.

kilde
Firebug Lite til Chrome
Firebug var en af de udvidelser, der blev brugt tidligere til at finde elementets sti. Firebug Lite er en havn i Firebug, da sidstnævnte ikke længere understøttes af Chrome.
Sådan hentes og tilføjes Firebug Lite plugin til Chrome?
Du kan hente denne Chrome-udvidelse ved at klikke her.
Klik på” Føj til Chrome”, og klik derefter på ” Tilføj udvidelse.”Nu er du klar til at bruge Firebug Lite som en Chrome-udvidelse til at finde stien til et element.
hvordan finder jeg stien ved hjælp af Firebug Lite til Chrome?
Trin 1: klik på Firebug Lite plugin.
Trin 2: Højreklik på det element, som stien skal findes for.

Source
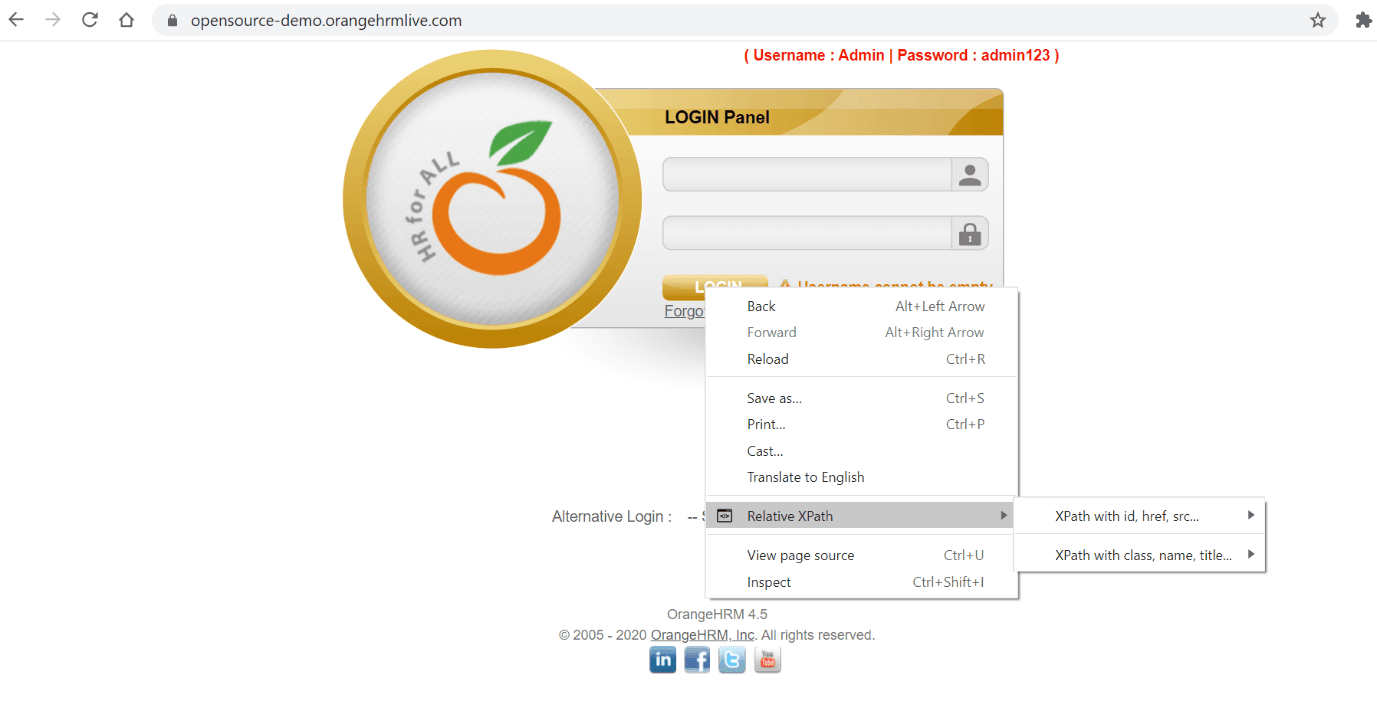
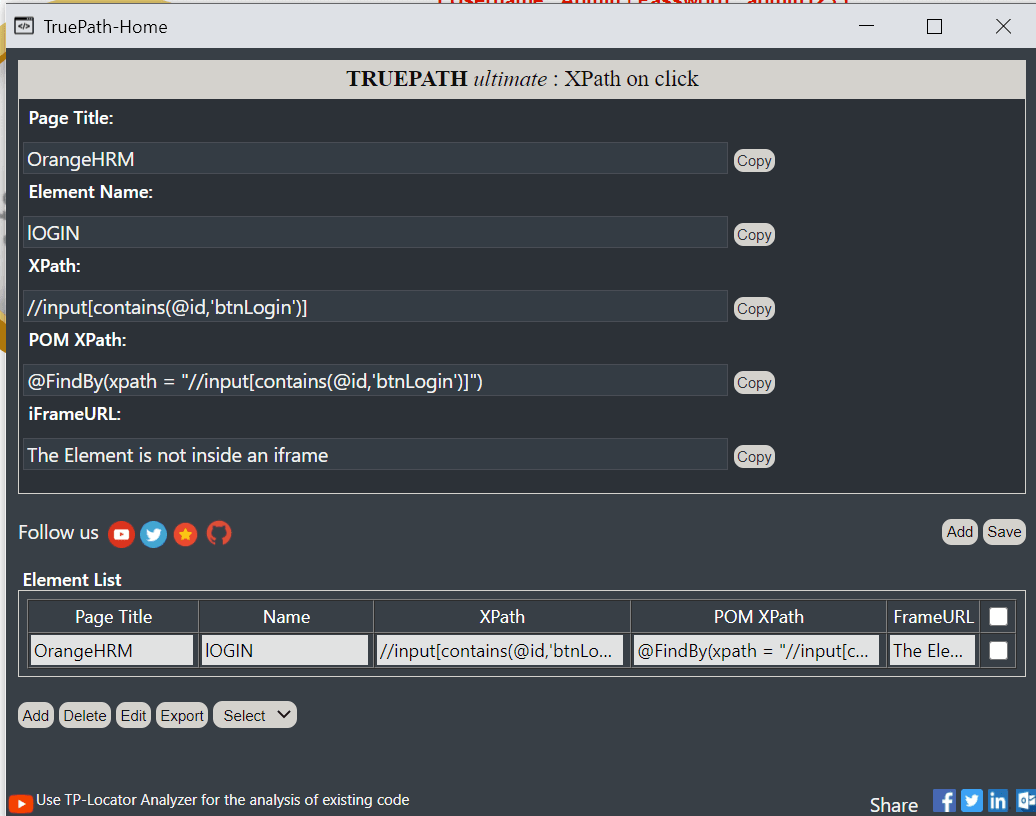
TruePath
f de Bedst bedømte kromudvidelser for at finde vej i selen.
Sådan hentes og tilføjes TruePath-pluginet til Chrome?TruePath plugin kan nemt tilføjes til Chrome fra deres officielle link.
hvordan får man nettets sti ved hjælp af TruePath-udvidelsen?
Trin 1: Aktiver TruePath plugin.
Trin 2: Højreklik på det element, der skal inspiceres
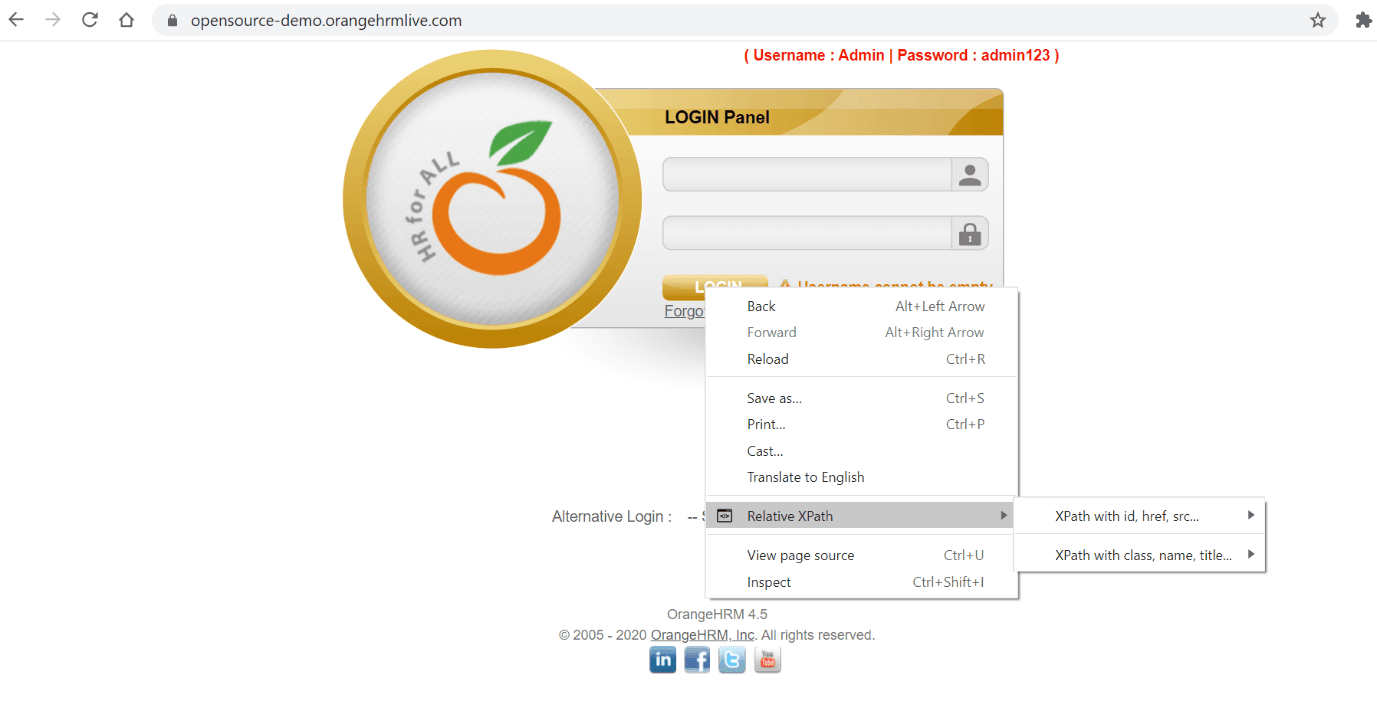
Trin 3: Hold markøren over de Relative indstillinger. Du kan finde forskellige muligheder for at skrive stien baseret på forskellige attributter som id, klassenavn, linktekst osv.

kilde
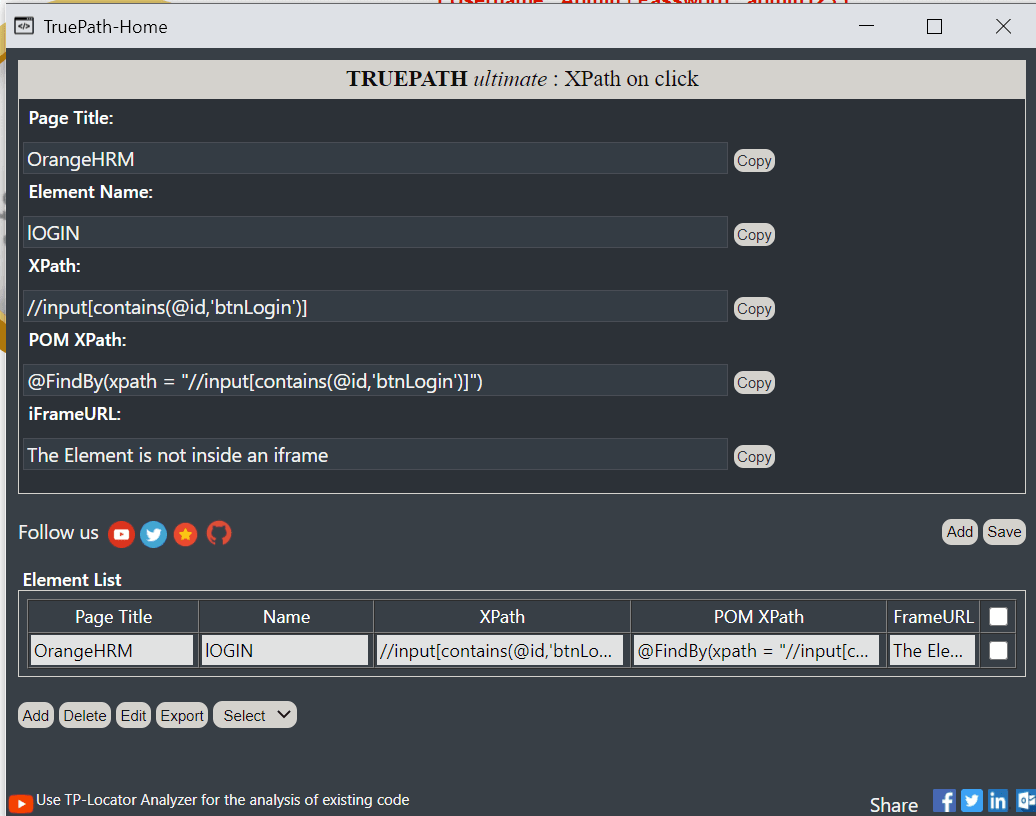
nedenfor er forslagene fra TruePath til Login-knappen.

da det genererer flere relative stier til målelementet, giver det stabilitet og reducerer drastisk den manuelle indsats for at konstruere stien.
Ved valg af sti giver TruePath også yderligere oplysninger på Internetelementet.

H3>
guiden opretter stier, der er korte og mindre tilbøjelige til at bryde, selvom der er ændringer på hjemmesiden. En bekvem og befordrende kromudvidelse, Guiden hjælper med at hjælpe, er lige så nem at bruge som effektiv.
hvordan hentes og tilføjes plugin ‘ et til Chrome?
Du kan hente udvidelsen ved at klikke her.
Klik på ikonet” Føj til Chrome”, og klik derefter på” Tilføj udvidelse ” i pop op-vinduet. Når du har tilføjet udvidelsen til guiden til hjælp til din bro.ser, kan du begynde at hente de forslag til stien, der leveres af udvidelsen.
Sådan finder du en sti til et element ved hjælp af guiden hjælper?
Trin 1: Åbn en ny fane og naviger til den ønskede hjemmeside.
Trin 2: Tryk på CTRL + Skift + H eller klik på knappen Path Helper i værktøjslinjen for at åbne Path Helper console
Trin 3: Hold Shift nede, mens du holder musen over elementer på siden. Forespørgselsfeltet opdateres løbende for at vise forespørgslen for elementet under musemarkøren, og feltet resultater viser resultaterne for den aktuelle forespørgsel.

kilde
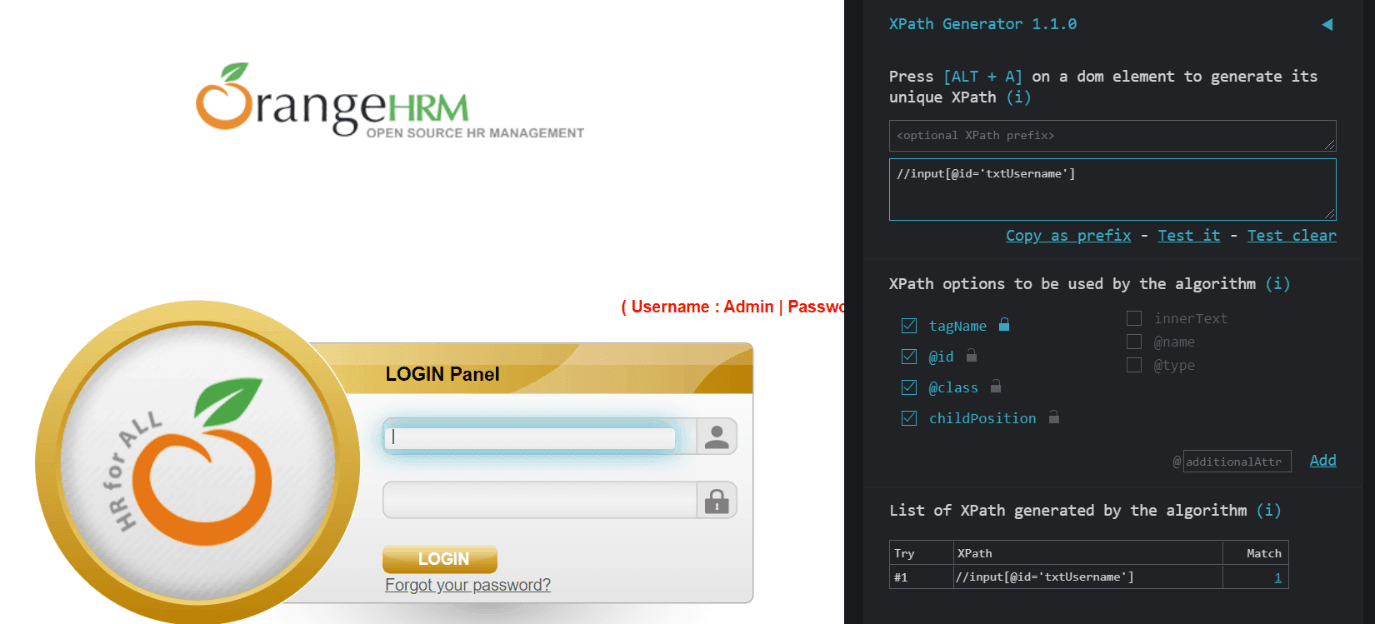
sti-Generator
sti-generatoren er en af de mest berømte udvidelser, der kan tilføjes til Chrome for at finde sti-generatoren til Chrome. et netelement. Det er en meget enkel og nem teknik til at fange stien i selen.
hvordan henter og tilføjer jeg udvidelsen til Chrome?
Du kan tilføje dette link.
Klik på” Føj til Chrome”, og klik derefter på ” Tilføj udvidelse.”Nu er du klar til at bruge generatoren til at finde stien til et element.
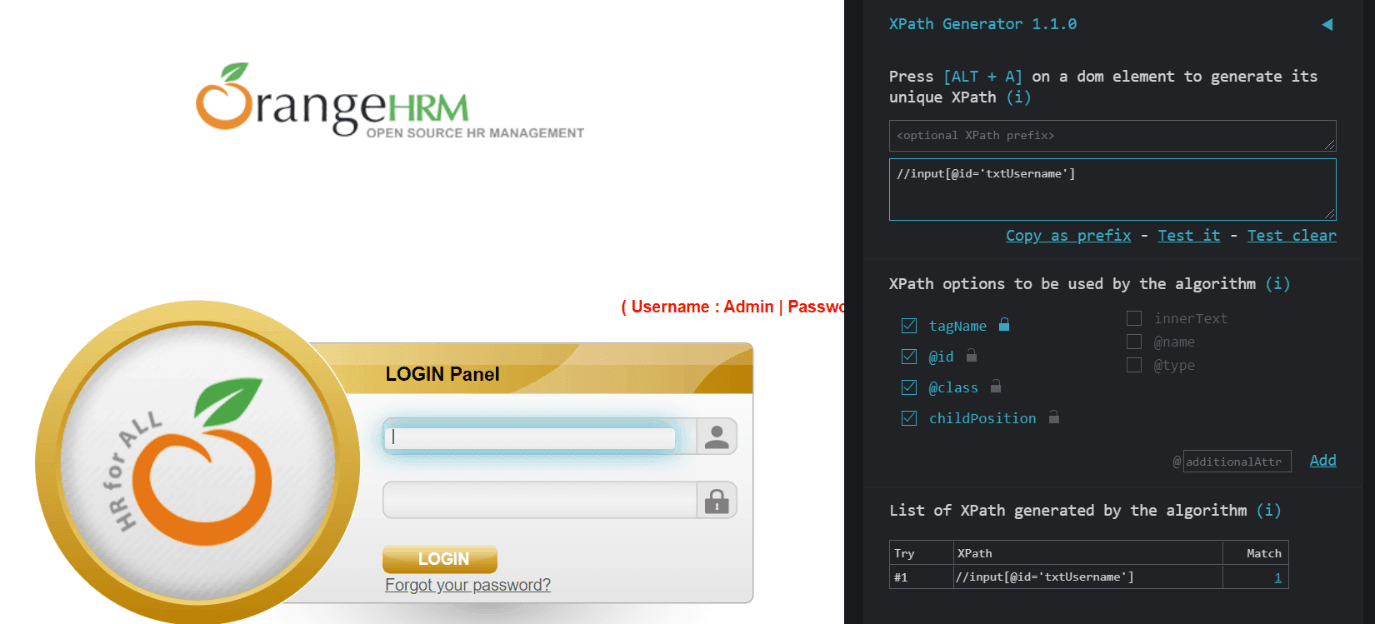
Sådan finder du en sti ved hjælp af en udvidelse af generatoren?
Trin 1: klik på plugin ‘ et.
Trin 2:

kilde
indpakning
i denne artikel har vi set forskellige locators bruges til at lokalisere Internetelementer på hjemmesiden, kaster lys over ti krom udvidelser variationer at finde vej i selen. Vi har taget dig gennem en hurtig introduktion til , fordelene ved at bruge Chrome-udvidelser i til at finde elementerne på hjemmesiden, populært anvendte Chrome-udvidelser til at finde stien sammen med trin for trin omfattende tutorials om, hvordan du bruger dem. Gå derfor videre og brug disse plugins til at finde stien og derved spare en masse tid og kræfter!
Vi håber, at dette valg inspirerede dig. Hvis du tror, vi gik glip af en god udvidelse, bedes du foreslå det i kommentarfeltet nedenfor; vi tilføjer det gerne til vores valg.

Shalini Baskaran
Shalini arbejder som teknisk forfatter hos LambdaTest. Hun elsker at udforske de seneste tendenser inden for testautomatisering. Bortset fra testautomatisering er Shalini altid klar til rejse & eventyr.
skrevet af
hvordan hentes og tilføjes plugin ‘ et til Chrome?
Du kan hente Chrome-udvidelsen herfra.
Klik på “Tilføj til Chrome”, og nu tilføjes plugin til vores bro. ser-udvidelser
hvordan finder du stien ved hjælp af Hpath Helper?
Trin 1: klik på ikonet.Trin 2: Tryk på CTRL + Skift + H og klik på det element, der skal inspiceres.
Trin 3: Nu vises resultaterne i forespørgselsfeltet. Stien kan også redigeres og derefter bruges i automatiseringsskriptet.

skraber
skraber kan bruges til at udtrække data fra hjemmesider og justere dem i regneark. Det er en enkel og nem udvidelse, der kan gøre online forskning mere problemfri og glat.
Sådan hentes og tilføjes Scraper plugin til Chrome?
Du kan hente Chrome plugin fra dette link.
Klik på” Tilføj til Chrome ” for at tilføje Scraper-udvidelsen til bro.ser.
hvordan finder jeg sti ved hjælp af scraper Chrome-udvidelse?
Trin 1: Højreklik på det element, der skal findes. En kontekstmenu åbnes.
Trin 2: Klik på menupunktet “skrot lignende…” for at starte et andet vindue for at vise stien til det valgte element.

relativ sti-hjælper
Som navnet antyder, er relativ sti-hjælper en Chrome-udvidelse, der hjælper med at bestemme udtrykket for relativ sti for to elementer på nettet. Det er en ukompliceret, men alligevel praktisk udvidelse at drage sammenligninger mellem to baneelementer.
Sådan hentes og tilføjes det Relative plugin til Chrome?
Du kan hente Chrome plugin fra dette link.
Klik på” Føj til Chrome”, og klik derefter på ” Tilføj udvidelse.”Nu er du klar til at bruge den Relative udvidelse til at finde stien til et element.
hvordan finder jeg stien ved hjælp af relativ udvidelse af Hjælpestien?
Trin 1: klik på det Relative plugin.
Trin 2: Højreklik på det element, som stien skal findes for.

Firebug Lite til Chrome
Firebug var en af de udvidelser, der blev brugt tidligere til at finde elementets sti. Firebug Lite er en havn i Firebug, da sidstnævnte ikke længere understøttes af Chrome.
Sådan hentes og tilføjes Firebug Lite plugin til Chrome?
Du kan hente denne Chrome-udvidelse ved at klikke her.
Klik på” Føj til Chrome”, og klik derefter på ” Tilføj udvidelse.”Nu er du klar til at bruge Firebug Lite som en Chrome-udvidelse til at finde stien til et element.
hvordan finder jeg stien ved hjælp af Firebug Lite til Chrome?
Trin 1: klik på Firebug Lite plugin.
Trin 2: Højreklik på det element, som stien skal findes for.

TruePath
f de Bedst bedømte kromudvidelser for at finde vej i selen.
Sådan hentes og tilføjes TruePath-pluginet til Chrome?TruePath plugin kan nemt tilføjes til Chrome fra deres officielle link.
hvordan får man nettets sti ved hjælp af TruePath-udvidelsen?
Trin 1: Aktiver TruePath plugin.
Trin 2: Højreklik på det element, der skal inspiceres
Trin 3: Hold markøren over de Relative indstillinger. Du kan finde forskellige muligheder for at skrive stien baseret på forskellige attributter som id, klassenavn, linktekst osv.

nedenfor er forslagene fra TruePath til Login-knappen.

da det genererer flere relative stier til målelementet, giver det stabilitet og reducerer drastisk den manuelle indsats for at konstruere stien.
Ved valg af sti giver TruePath også yderligere oplysninger på Internetelementet.

H3>
guiden opretter stier, der er korte og mindre tilbøjelige til at bryde, selvom der er ændringer på hjemmesiden. En bekvem og befordrende kromudvidelse, Guiden hjælper med at hjælpe, er lige så nem at bruge som effektiv.
hvordan hentes og tilføjes plugin ‘ et til Chrome?
Du kan hente udvidelsen ved at klikke her.
Klik på ikonet” Føj til Chrome”, og klik derefter på” Tilføj udvidelse ” i pop op-vinduet. Når du har tilføjet udvidelsen til guiden til hjælp til din bro.ser, kan du begynde at hente de forslag til stien, der leveres af udvidelsen.
Sådan finder du en sti til et element ved hjælp af guiden hjælper?
Trin 1: Åbn en ny fane og naviger til den ønskede hjemmeside.
Trin 2: Tryk på CTRL + Skift + H eller klik på knappen Path Helper i værktøjslinjen for at åbne Path Helper console
Trin 3: Hold Shift nede, mens du holder musen over elementer på siden. Forespørgselsfeltet opdateres løbende for at vise forespørgslen for elementet under musemarkøren, og feltet resultater viser resultaterne for den aktuelle forespørgsel.

sti-Generator
sti-generatoren er en af de mest berømte udvidelser, der kan tilføjes til Chrome for at finde sti-generatoren til Chrome. et netelement. Det er en meget enkel og nem teknik til at fange stien i selen.
hvordan henter og tilføjer jeg udvidelsen til Chrome?
Du kan tilføje dette link.
Klik på” Føj til Chrome”, og klik derefter på ” Tilføj udvidelse.”Nu er du klar til at bruge generatoren til at finde stien til et element.
Sådan finder du en sti ved hjælp af en udvidelse af generatoren?
Trin 1: klik på plugin ‘ et.
Trin 2:

indpakning
i denne artikel har vi set forskellige locators bruges til at lokalisere Internetelementer på hjemmesiden, kaster lys over ti krom udvidelser variationer at finde vej i selen. Vi har taget dig gennem en hurtig introduktion til
Vi håber, at dette valg inspirerede dig. Hvis du tror, vi gik glip af en god udvidelse, bedes du foreslå det i kommentarfeltet nedenfor; vi tilføjer det gerne til vores valg.
Shalini Baskaran
Shalini arbejder som teknisk forfatter hos LambdaTest. Hun elsker at udforske de seneste tendenser inden for testautomatisering. Bortset fra testautomatisering er Shalini altid klar til rejse & eventyr.