Cele mai bune dimensiuni de Logo pentru toate aplicațiile | 2019 linii directoare de proiectare
În această postare voi trece peste câteva linii directoare pentru determinarea celei mai bune dimensiuni de logo de utilizat la pregătirea fișierelor de logo.
cea mai bună dimensiune a logo-ului depinde de contextul în care este utilizat, dar am constatat că 1280 px este o potrivire universală bună care acoperă majoritatea aplicațiilor, dimensiunea mai mare fiind de 1280 px, iar dimensiunea mai mică fiind mai mică de 1280 px.
De ce 1.280 pixeli este cea mai bună dimensiune a Logo-ului
întotdeauna pregătesc fișiere de logo la 1280 px, deoarece atinge un echilibru bun între dimensiune și rezoluție.
nu este prea mare
obișnuiam să pregătesc fișiere de logo la o dimensiune de 1.920 pixeli, totuși unii dintre clienții mei au început să se plângă că au probleme cu încărcarea logo-urilor pe site-urile lor web folosind software precum WordPress, care are o dimensiune maximă de încărcare a fișierelor de 2 MB. Nu este neobișnuit ca un logo redat la 1920 px să depășească dimensiunea de 2 MB, iar WordPress nu este cu siguranță singura platformă cu astfel de limitări.
nu este prea mic
pe de altă parte, nu doriți să faceți logo — ul prea mic — cum ar fi la 512 px de exemplu-deoarece, deși logo-ul va funcționa bine pe un site web, nu este o rezoluție suficient de mare pentru a fi tipărită pe o broșură sau pe un tricou.
1.280 pixeli este o rezoluție suficient de mare pentru majoritatea aplicațiilor de branding, dar nu este prea mare că va face dimensiuni de fișiere imposibil de gestionat.
cum rămâne cu copiile vectoriale?

grafica vectorială poate fi scalată infinit fără pierderi de calitate
soluția corectă este de a produce logo-ul în format vectorial Adevărat, astfel încât să poată fi dimensionat pentru a se potrivi fiecărui context unic în mod corespunzător. Întotdeauna ofer fișiere vectoriale pentru clienții mei (puteți citi mai multe despre procedura mea de pregătire a fișierelor logo pentru clienți aici), dar trebuie să vă amintiți că majoritatea clienților nu au nicio idee despre ce să facă cu un fișier vectorial.
este bine pentru ei să aibă o copie la îndemână în cazul în care dvs. (sau un alt designer) trebuie să lucrați cu ea în jos, dar majoritatea formatelor vectoriale nu pot fi încărcate direct pe web pentru a fi utilizate ca imagine de profil sau logo-ul site-ului web. Fișierele vectoriale sunt fișiere sursă editabile care sunt destinate a fi gestionate de designeri folosind software-ul de proiectare. Ceea ce clienții au nevoie mai mult decât orice este un format raster utilizabil pe care îl pot încărca pe site-uri web, social media și servicii de imprimare la cerere chiar din cutie și, din experiența mea, 1.280 de pixeli este cea mai bună dimensiune a logo-ului pentru a oferi în acel format.
linii directoare pentru dimensionarea logo-urilor
iată câteva lucruri de care trebuie să țineți cont atunci când pregătiți fișierele logo.
Faceți dimensiunea mai mare de 1.280 pixeli
când produceți fișiere logo finalizate, asigurați-vă că dimensiunea mai mare dintre cele două dimensiuni este de 1280 px, ceea ce înseamnă că dimensiunea mai mică va fi mai mică de 1280 px.
aceasta înseamnă că pentru logourile orientate orizontal, lățimea va fi 1280, iar înălțimea va fi orice trebuie să fie pentru a se potrivi proporțiilor.

pentru logo-urile orientate vertical, înălțimea va fi 1280, iar lățimea va fi ceea ce trebuie să fie.

luați în considerare adăugarea unor căptușeli în jurul marginilor
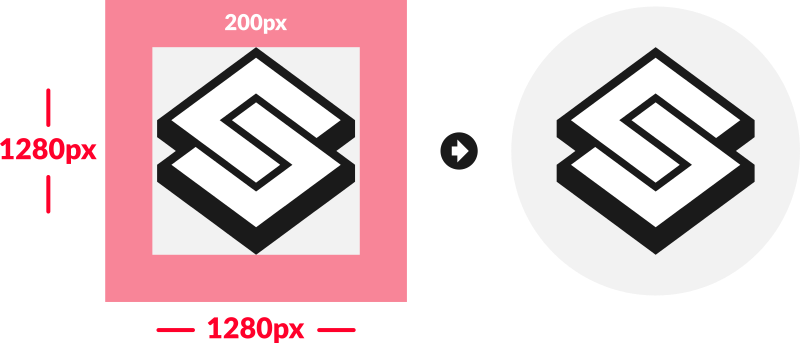
în exemplele descrise mai sus, logo-ul rulează la marginile documentului. Cu toate acestea, s — ar putea să doriți să luați în considerare redarea versiunilor pictogramelor logo-ului — precum și a versiunilor orientate vertical-într-un pătrat simetric, cu unele căptușeli în jurul marginilor, pentru a ține cont de masca rotundă care se aplică imaginilor de profil odată încărcate pe social media. Acest lucru este ceva ce am început să fac recent.site-uri precum Facebook, Instagram și Twitter aplică o mască rotundă la orice imagine pe care o încărcați pentru a o utiliza ca imagine de profil. Aceasta înseamnă că imaginea dvs. de profil ajunge să fie rotundă și orice altceva din afara acelui cerc va fi decupat. Bănuiesc că aceasta este doar o tendință care va dispărea în cele din urmă, dar este aici pentru moment și trebuie să ținem cont de aceasta atunci când pregătim fișiere logo pentru clienți.
cea mai bună dimensiune a logo-ului pentru acest format este încă 1.280 pixeli, dar ceea ce îmi place să fac este să fac designul real puțin mai mic decât 1280, astfel încât să existe aproximativ 200 px de umplutură goală în jurul său. Acest lucru va asigura că logo-ul va fi în continuare vizibil după ce porțiunea circulară este decupată.

așa cum am menționat anterior, acest lucru ar trebui să se aplice numai logo-urilor orientate vertical și pictogramelor independente care ar fi de obicei încărcate pentru a fi utilizate ca imagini de profil și logo-uri pe diverse platforme. Nu aș recomanda adăugarea de umplutură în jurul unui logo orientat orizontal, deoarece probabil va cauza probleme în majoritatea contextelor în care ar fi utilizat un logo orientat orizontal, cum ar fi anteturile site-ului web și semnăturile de e-mail. Căptușeala suplimentară ar arunca alinierea logo-ului în raport cu celelalte elemente de design.
Logos by Nick LLC este un participant la programul Amazon Services LLC Associates, un program de publicitate afiliat conceput pentru a oferi un mijloc pentru site-uri pentru a câștiga taxe de publicitate prin publicitate și conectarea la Amazon.com. ca asociat Amazon câștig din achiziții calificate. Citiți affiliate disclosure aici.