Najlepsze rozmiary Logo dla wszystkich aplikacji/wytyczne projektowe 2019
w tym poście omówię kilka wskazówek dotyczących określenia najlepszego rozmiaru logo do wykorzystania podczas przygotowywania plików logo.
najlepszy rozmiar logo zależy od kontekstu, w którym jest używane, ale odkryłem, że 1280 px to dobre uniwersalne dopasowanie, które obejmuje większość aplikacji, przy czym większy wymiar to 1280 px, a mniejszy to mniej niż 1280 px.
dlaczego 1280 pikseli to najlepszy rozmiar Logo
zawsze przygotowuję pliki z logo na 1280 px, ponieważ zachowuje dobrą równowagę między rozmiarem a rozdzielczością.
nie jest zbyt duży
przygotowywałem pliki z logo o rozmiarze 1920 pikseli, jednak niektórzy moi klienci zaczęli narzekać, że mają problemy z przesłaniem ich logo na swoje strony internetowe za pomocą oprogramowania takiego jak WordPress, który ma maksymalny rozmiar przesyłania pliku 2MB. Często zdarza się, że logo renderowane przy 1920 px przekracza rozmiar 2 MB, a WordPress z pewnością nie jest jedyną platformą z takimi ograniczeniami.
to nie jest zbyt małe
z drugiej strony, nie chcesz też renderować logo za małe — jak na przykład przy 512 px — ponieważ chociaż logo będzie dobrze działać na stronie internetowej, nie jest to wystarczająco wysoka rozdzielczość, aby można było je wydrukować na broszurze lub koszulce.
1,280 pikseli to wystarczająco wysoka rozdzielczość dla większości aplikacji brandingowych, ale nie jest to duże, że sprawi, że będzie to niemożliwe do zarządzania rozmiarami plików.
a co z kopiami wektorowymi?

grafika wektorowa może być skalowana w nieskończoność bez utraty jakości
poprawnym rozwiązaniem jest stworzenie logo w prawdziwym formacie wektorowym, dzięki czemu można je odpowiednio dopasować do każdego unikalnego kontekstu. Zawsze dostarczam pliki wektorowe dla moich klientów (więcej o mojej procedurze przygotowania plików logo dla klientów tutaj), ale musisz pamiętać, że większość klientów nie ma pojęcia, co zrobić z plikiem wektorowym.
dobrze, że mają kopię pod ręką, na wypadek, gdybyś ty (lub inny projektant) musiał z nią pracować, ale większość formatów wektorowych nie może być przesłana bezpośrednio do Internetu w celu wykorzystania jako zdjęcie profilowe lub logo strony internetowej. Pliki wektorowe są edytowalne pliki źródłowe, które mają być obsługiwane przez projektantów za pomocą oprogramowania do projektowania. To, czego klienci potrzebują najbardziej, to użyteczny format rastrowy, który mogą przesyłać do stron internetowych, mediów społecznościowych i usług drukowania na żądanie od razu po wyjęciu z pudełka, a z mojego doświadczenia wynika, że 1280 pikseli to najlepszy rozmiar logo w tym formacie.
Wskazówki dotyczące rozmiaru logo
oto kilka rzeczy, o których należy pamiętać podczas przygotowywania plików logo.
zrób większy wymiar 1280 pikseli
podczas tworzenia gotowych plików logo upewnij się, że większy z dwóch wymiarów wynosi 1280 px, co oznacza, że mniejszy wymiar będzie mniejszy niż 1280 px.
oznacza to, że dla logotypów zorientowanych poziomo szerokość będzie wynosić 1280, a wysokość będzie taka, jaka musi być, aby dopasować proporcje.

w przypadku logo zorientowanego pionowo wysokość będzie wynosić 1280, a szerokość będzie taka, jaka musi być.

rozważ dodanie wypełnienia wokół krawędzi
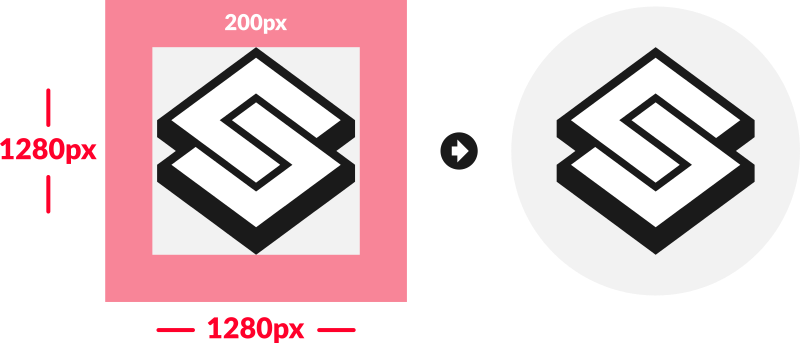
w powyższych przykładach logo biegnie do krawędzi dokumentu. Możesz jednak rozważyć renderowanie wersji ikon logo – a także wersji zorientowanych pionowo-w symetrycznym kwadracie z wypełnieniem wokół krawędzi, aby uwzględnić okrągłą maskę, która zostanie zastosowana do zdjęć profilowych po przesłaniu do mediów społecznościowych. To jest coś, co zacząłem robić niedawno.Facebook, Instagram i Twitter stosują okrągłą maskę do dowolnego przesłanego obrazu, aby użyć go jako zdjęcia profilowego. Oznacza to, że Twoje zdjęcie profilowe staje się okrągłe i wszystko poza tym kółkiem zostanie wycięte. Podejrzewam, że jest to po prostu trend, który w końcu wygaśnie, ale na razie jest tutaj i musimy to uwzględnić podczas przygotowywania plików logo dla klientów.
najlepszy rozmiar logo dla tego formatu to nadal 1280 pikseli, ale to, co lubię robić, to sprawić, że rzeczywisty projekt będzie nieco mniejszy niż 1280, tak aby wokół niego było około 200 px pustych wypełnień. Zapewni to, że logo będzie nadal widoczne po wykrojeniu okrągłej części.

jak już wcześniej wspomniałem, powinno to dotyczyć tylko pionowo zorientowanych logo i samodzielnych ikon, które zazwyczaj są przesyłane do użytku jako Zdjęcia profilowe i logo na różnych platformach. Nie polecałbym dodawania wypełnień wokół logo zorientowanego poziomo, ponieważ prawdopodobnie spowoduje to problemy w większości kontekstów, w których będzie używane logo zorientowane poziomo, jak na nagłówkach stron internetowych i podpisach e-mail. Dodatkowa wyściółka spowoduje, że logo będzie wyrównane w stosunku do innych elementów projektu.
Logos by Nick LLC jest uczestnikiem programu Amazon Services LLC Associates, programu reklamowego partnerskiego zaprojektowanego w celu zapewnienia witrynom środków do zarabiania opłat reklamowych poprzez reklamę i linkowanie do Amazon.com. jako współpracownik Amazon zarabiam na kwalifikujących się zakupach. Przeczytaj ujawnienie partnera tutaj.