Beste Logo maten voor alle toepassingen | 2019 Design Guidelines
In dit bericht zal ik enkele richtlijnen doornemen voor het bepalen van de beste logo grootte om te gebruiken bij het voorbereiden van logo bestanden.
de beste grootte van het logo hangt af van de context waarin het wordt gebruikt, maar ik heb ontdekt dat 1280 px een goede universele pasvorm is die de meeste toepassingen dekt, met de grotere dimensie is 1280 px en de kleinere dimensie is minder dan 1280 px.
waarom 1,280 Pixels de beste Logogrootte is
Ik bereid logogobestanden altijd op 1280 px omdat het een goede balans tussen grootte en resolutie heeft.
het is niet te groot
Ik maakte logobestanden met een grootte van 1.920 pixels, maar sommige van mijn klanten begonnen te klagen dat ze problemen hadden met het uploaden van hun logo ‘ s naar hun websites met behulp van software zoals WordPress, die een maximale bestandsuploadgrootte heeft van 2MB. Het is niet ongewoon voor een logo weergegeven op 1920 px te overschrijden 2MB in grootte, en WordPress is zeker niet het enige platform met dergelijke beperkingen.
het is niet te klein
aan de andere kant, je wilt het logo ook niet te klein maken — zoals bij 512 px bijvoorbeeld — want hoewel het logo prima werkt op een website, is het niet hoog genoeg om op een brochure of t-shirt te worden afgedrukt.
1,280 pixels is een hoge resolutie genoeg voor de meeste branding toepassingen, maar het is niet te groot dat het zal zorgen voor onbeheersbare bestandsgroottes.
hoe zit het met Vectorkopieën?

vectorafbeeldingen kunnen oneindig worden geschaald zonder kwaliteitsverlies
de juiste oplossing is om het logo in het ware vectorformaat te produceren zodat het passend kan worden aangepast aan elke unieke context. Ik zorg altijd voor vectorbestanden voor mijn klanten (U kunt hier meer lezen over mijn procedure voor het voorbereiden van logo-bestanden voor klanten) maar u moet onthouden dat de meeste klanten geen idee hebben wat ze met een vectorbestand moeten doen.
Het is goed voor hen om een kopie bij de hand te hebben voor het geval u (of een andere ontwerper) er later mee moet werken, maar de meeste vectorformaten kunnen niet direct naar het web worden geüpload om als profielfoto of websitelogo te worden gebruikt. Vectorbestanden zijn bewerkbare bronbestanden die bedoeld zijn om te worden behandeld door ontwerpers met behulp van ontwerpsoftware. Wat klanten meer dan wat dan ook nodig hebben, is een bruikbaar rasterformaat dat ze direct uit de doos kunnen uploaden naar websites, sociale media en print-on-demand-diensten, en in mijn ervaring is 1.280 pixels de beste logoformaat om in dat formaat te bieden.
Guidelines For Sizing Logos
Hier zijn enkele dingen om in gedachten te houden bij het voorbereiden van logobestanden.
maak de grotere dimensie 1,280 Pixels
bij het aanmaken van gefinaliseerde logo bestanden, zorg ervoor dat de grootste van de twee dimensies 1280 px is, wat betekent dat de kleinere dimensie minder dan 1280 px zal zijn.
Dit betekent dat Voor horizontaal georiënteerde logo ‘ s, de breedte 1280 zal zijn en de hoogte zal zijn wat het moet zijn om de verhoudingen op te nemen.

voor verticaal georiënteerde logo ‘ s is de hoogte 1280 en de breedte is wat het moet zijn.

overweeg om wat opvulling toe te voegen aan de randen
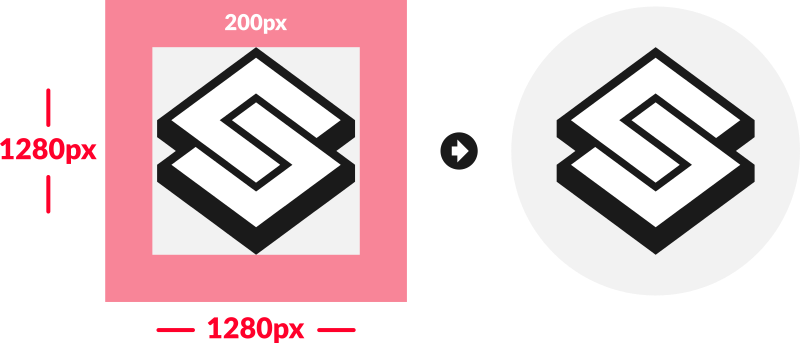
in de voorbeelden hierboven loopt het logo tot aan de randen van het document. Echter, je zou kunnen overwegen het renderen van de icon versies van het logo — evenals verticaal georiënteerde versies-in een symmetrisch vierkant met wat opvulling rond de randen om rekening te houden met de ronde masker dat wordt toegepast op profielfoto ‘ s eenmaal geüpload naar sociale media. Dit is iets wat ik onlangs begon te doen.Facebook, Instagram en Twitter passen een rond masker toe op elke afbeelding die je uploadt om te gebruiken als je profielfoto. Dit betekent dat je profielfoto rond wordt en alles buiten die cirkel wordt uitgesneden. Ik vermoed dat dit is gewoon een trend die uiteindelijk zal uitsterven, maar het is hier voor het moment en we moeten rekening houden met het bij de voorbereiding van logo bestanden voor klanten.
het beste logo formaat voor dit formaat is nog steeds 1.280 pixels, maar wat ik graag doe is het eigenlijke ontwerp iets kleiner maken dan 1280 zodat er ongeveer 200 px lege padding omheen gaat. Dit zorgt ervoor dat het logo nog steeds zichtbaar is nadat het ronde gedeelte is uitgesneden.

zoals ik eerder al zei, zou dit alleen moeten gelden voor verticaal georiënteerde logo ’s en standalone pictogrammen die normaal gesproken worden geüpload voor gebruik als profielfoto’ s en logo ‘ s op verschillende platforms. Ik zou het niet aanraden om padding toe te voegen rond een horizontaal georiënteerd logo omdat het waarschijnlijk problemen zal veroorzaken in de meeste contexten die een horizontaal georiënteerd logo zou worden gebruikt, zoals op website headers en e-mail handtekeningen. De extra vulling zou de uitlijning van het logo ten opzichte van de andere ontwerpelementen verstoren.
logo ‘ s by Nick LLC is een deelnemer aan het Amazon Services LLC Associates Program, een affiliate advertentieprogramma ontworpen om een middel te bieden voor sites om advertentiekosten te verdienen door te adverteren en te linken naar Amazon.com. als Amazon Associate verdien ik aan kwalificerende aankopen. Lees affiliate disclosure hier.