Beste Logo Størrelser For Alle Applikasjoner / 2019 Design Retningslinjer
I dette innlegget skal jeg gå over noen retningslinjer for å bestemme den beste logo størrelsen som skal brukes når du forbereder logo filer.den beste logostørrelsen avhenger av konteksten den brukes i, men jeg har funnet ut at 1280 px er en god universell passform som dekker de fleste applikasjoner, med den større dimensjonen som 1280 px og den mindre dimensjonen som er mindre enn 1280 px.
Hvorfor 1280 Piksler Er Den Beste Logostørrelsen
jeg forbereder alltid logofiler på 1280 px fordi den finner en god balanse mellom størrelse og oppløsning.
Det Er Ikke For Stort
jeg pleide å forberede logofiler i en størrelse på 1,920 piksler, men noen av klientene mine begynte å klage på at de hadde problemer med å laste opp logoer til sine nettsteder ved hjelp Av programvare som WordPress, som har en maksimal filopplastingsstørrelse PÅ 2MB. Det er ikke uvanlig at en logo gjengitt på 1920 px overstiger 2 MB i størrelse, Og WordPress er absolutt ikke den eneste plattformen med slike begrensninger.
Det Er Ikke For Lite
på baksiden vil du heller ikke gjøre logoen for liten — som ved 512 px for eksempel — fordi selv om logoen vil fungere fint på et nettsted, er det ikke en høy nok oppløsning til å bli skrevet ut på en brosjyre eller t-skjorte.
1280 piksler er en høy nok oppløsning for de fleste merkevareprogrammer, men det er ikke så stort at det vil gjøre for uhåndterbare filstørrelser.
Hva Med Vektorkopier?

Vektorgrafikk kan skaleres uendelig uten kvalitetstap
den riktige løsningen er å produsere logoen i ekte vektorformat slik at den kan dimensjoneres for å passe hver unike kontekst riktig. Jeg gir alltid vektorfiler til klientene mine (du kan lese mer om prosedyren min for å forberede logofiler for klienter her), men du må huske at de fleste klienter ikke har noen anelse om hva de skal gjøre med en vektorfil.
det er bra for dem å ha en kopi på hånden i tilfelle du (eller en annen designer) trenger å jobbe med det ned linjen, men de fleste vektorformater kan ikke lastes opp direkte til nettet for å bli brukt som et profilbilde eller nettside logo. Vector filer er redigerbare kildefiler som er ment å bli håndtert av designere som bruker design software. Hva kundene trenger mer enn noe annet er et brukbart rasterformat som de kan laste opp til nettsteder, sosiale medier og print-on-demand-tjenester rett ut av boksen, og i min erfaring er 1,280 piksler den beste logostørrelsen å gi i det formatet.
Retningslinjer For Dimensjonering Logoer
her er noen ting å huske på når du forbereder logo-filer.
Gjør Den Større Dimensjonen 1280 Piksler
når du produserer ferdige logofiler, må du sørge For at den største av de to dimensjonene er 1280 px, noe som betyr at den mindre dimensjonen vil være mindre enn 1280 px.
Dette betyr at for horisontalt orienterte logoer vil bredden være 1280 og høyden vil være hva den må være for å imøtekomme proporsjonene.

for vertikalt orienterte logoer vil høyden være 1280 og bredden vil være hva den må være.

Vurder Å Legge Til Litt Polstring Rundt Kantene
i eksemplene som er vist ovenfor, går logoen til kantene av dokumentet. Du vil imidlertid kanskje vurdere å gjengi ikonversjonene av logoen-så vel som vertikalt orienterte versjoner-i et symmetrisk firkant med litt polstring rundt kantene for å ta hensyn til den runde masken som blir brukt på profilbilder en gang lastet opp til sosiale medier. Dette er noe jeg begynte å gjøre nylig.
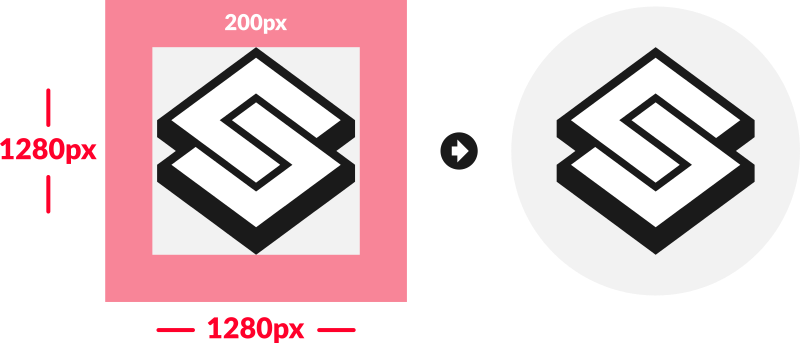
Nettsteder som Facebook, Instagram og Twitter bruker en rund maske på det bildet du laster opp for å bruke som profilbilde. Dette betyr at profilbildet ditt ender opp med å bli rund og noe utenfor den sirkelen vil bli kuttet ut. Jeg mistenker at dette bare er en trend som til slutt vil dø ut, men det er her for tiden, og vi må ta hensyn til det når vi forbereder logofiler for klienter.Den beste logostørrelsen for dette formatet er fortsatt 1280 piksler, men det jeg liker å gjøre er å gjøre den faktiske designen litt mindre enn 1280, slik at det er omtrent 200 px tom polstring som går rundt den. Dette vil sikre at logoen fortsatt vil være synlig etter at den sirkulære delen er beskåret.

som jeg nevnte tidligere skjønt, bør dette bare gjelde for vertikalt orienterte logoer og frittstående ikoner som vanligvis vil bli lastet opp for bruk som profilbilder og logoer på ulike plattformer. Jeg vil ikke anbefale å legge til polstring rundt en horisontalt orientert logo fordi det sannsynligvis vil føre til problemer i de fleste sammenhenger som en horisontalt orientert logo vil bli brukt, som på nettstedsoverskrifter og e-postsignaturer. Den ekstra polstringen ville kaste av justeringen av logoen i forhold til de andre designelementene.Logos By Nick LLC er en deltaker I Amazon Services LLC Associates Program, et tilknyttet annonseringsprogram designet for å gi et middel for nettsteder å tjene reklameavgifter ved å annonsere og koble til Amazon.com. Som Amazon Associate tjener jeg på kvalifiserte kjøp. Les affiliate avsløring her.