JavaScript 웹 노동자:초보자's 안내
2019 년,웹 생태계로 진화하고있는 지점에는 브라우저가 실행 환경을 위해 작성된 응용 프로그램에서 JavaScript. 이에 반영하는 속도 산업을 새로운 프레임워크,패러다임 모듈더 및 bundlers,종속성 관리자,건축,도구 및 패키지 관리자는 매년.
인터넷 초기에 자바 스크립트가 고안되었을 때 인터넷 개발의 방향은 분명하지 않았습니다. 으로 인해 일정한,빠른 변화에서 산업과 생태계에 대한 필요가 이전 버전 호환 브라우저와 웹 기준,진화 자바스크립트가되었트 패치의 해킹과 뒤늦게 추가.

오늘날의 모바일 장치에는 일반적으로 8 개 이상의 CPU 코어 또는 12 개 이상의 GPU 코어가 제공됩니다. 데스크톱 및 서버 Cpu 에는 최대 16 개의 코어,32 개의 스레드 이상이 있습니다.
이 환경에서 단일 스레드 인 지배적 인 프로그래밍 또는 스크립팅 환경을 갖는 것은 병목 현상입니다.
자바 스크립트는 하나의 스레드
이 의미는 의해 디자인,자바 스크립트 엔진은 원래 브라우저에 하나의 메인 스레드를 실행하고,그것을 단순히,공정 또는 기 B 실행할 수 없습까지 공정거나 기능이 완료됩니다. 웹 페이지의 UI 는 무언가를 실행하는 데 차지하는 동안 다른 JavaScript 처리에 응답하지 않습니다.이 작업은 DOM 차단이라고합니다.이것은 특히 다른 언어와 비교할 때 대단히 비효율적입니다.
JS Bin 으로 이동하여 브라우저의 JavaScript 콘솔에서이 코드를 실행하면:
//noprotecti = 0;while (i < 60000) { console.log("The number is " + i); i++;}…전체 jsbin.com 웹사이트에 응답하지 않게 될 때까지 브라우저 계산 및 logs—60,000.브라우저가 바쁘기 때문에 페이지의 어떤 것과도 상호 작용할 수 없습니다. 이것은 상대적으로 부담스럽지 않은 컴퓨팅 프로세스이며 오늘날의 웹 앱에는 종종 훨씬 더 까다로운 작업이 포함됩니다. 사용자가 페이지와 원활하게 상호 작용하는 동안 백그라운드에서 사물을 계산할 수 있어야합니다.
Web Workers
W3C 는 2009 년 web workers standard 의 첫 번째 초안을 발표했습니다. 전체 사양에 발견될 수 있는 웹에서 하이퍼텍스트 응용 기술 실무 그룹 웹사이트 또는 WHATWG—웹 표준 기구의 대안 W3C.
웹 노동자가는 비동기식 시스템 또는 프로토콜,웹 페이지에 대한 실행하는 작업에서 배경,에서 독립적으로 주요 실 웹사이트 UI. 그것은 고립 된 환경에 의한 경우가 아니고서는 보windowdocument개체에 직접 인터넷 액세스와 가장 적합한 오래 실행되는 요구 또는 계산 작업입니다.
외에도 웹에서 근로자는 시스템에 전용 멀티 스레딩—다른 방법이 있을 달성하 asnychronous 처리,자바 스크립트와 같은 비동기 Ajax 전화,이벤트 루프입니다.
이 방법을 설명하기 위해,우리는 다시 갈 것입니다 JS 통 및 이 snippet:
console.log("A");setTimeout(function(){console.log("B");},2000);console.log("C");setTimeout(function(){console.log("D");},0);console.log("E");setTimeout(function(){console.log("F");},1000);때 우리는 실행이,우리의 로그 순서는A, C, E, D, F, BsetTimeout()기능의 순서에서 해당 지정된 지연이 발생합니다. 그러나이 비동기성은 멀티 스레딩과 자동으로 결합되어서는 안됩니다. 호스트 시스템에 따라,이것은 종종 우리가 설명한 순서대로 호출의 단일 스레드 스택 일 수 있습니다.
Web Workers&다중 스레딩
Mozilla 의 자바 스크립트는 웹사이트를 참조 설명,웹사자는”의미한 웹 콘텐츠를 실행하는 스크립트는 배경에서 스레드입니다.”
우리는 다음과 같은 방법으로 그들을 사용합니다: 우리를 사용할 수 있는지 확인하는Worker()생성자의 브라우저에서 사용할 수 있는 경우,우리는 인스턴스화하는 작업자를 스크립트는 URL 을 인수입니다. 이 스크립트는 별도의 스레드에서 실행됩니다.
스크립트가 제공되어야에서는 동일한 호스트나 도메인 보안을 위해,그것은 또한 이유는 웹 작업자 작동하지 않는 경우는 파일을 열고 로컬file://체계입니다.
if (typeof(Worker) !== "undefined") { worker = new Worker("worker.js");} 이제이 코드를worker.js파일에 정의합니다:
i = 0;while (i < 200000) { postMessage("Web Worker Counter: " + i); i++;}고품질 JavaScript 웹 작업자 파일을 작성하려면 우리의 책인 JavaScript:Best Practice 를 확인하십시오.
의 분리 스레드
중요한 것은 참고 다음은 분리의windowdocumentworker범위가 있습니다.
workerpostMessage()worker.jsworker.onmessageworker메시지입니다.
우리는 또한 메시지를 보내에서는 주요 브라우저를 실workerworker.postMessage()onmessageworker thread. 모질라의 개발자 참조를 인용하려면:
Notice
onmessagepostMessage()될 필요가 걸려 offWorker체에서 사용할 때는 주요 스크립트 실을 하지 않을 때에 사용되는 노동자입니다. 이는 작업자 내부에서 작업자가 효과적으로 글로벌 범위이기 때문입니다.
우리가 사용할 수 있는terminate()법 같은 방법으로,우리는 작업자의 실행합니다.
이 모든 것을 염두에두고 우리는이 예에 왔습니다.
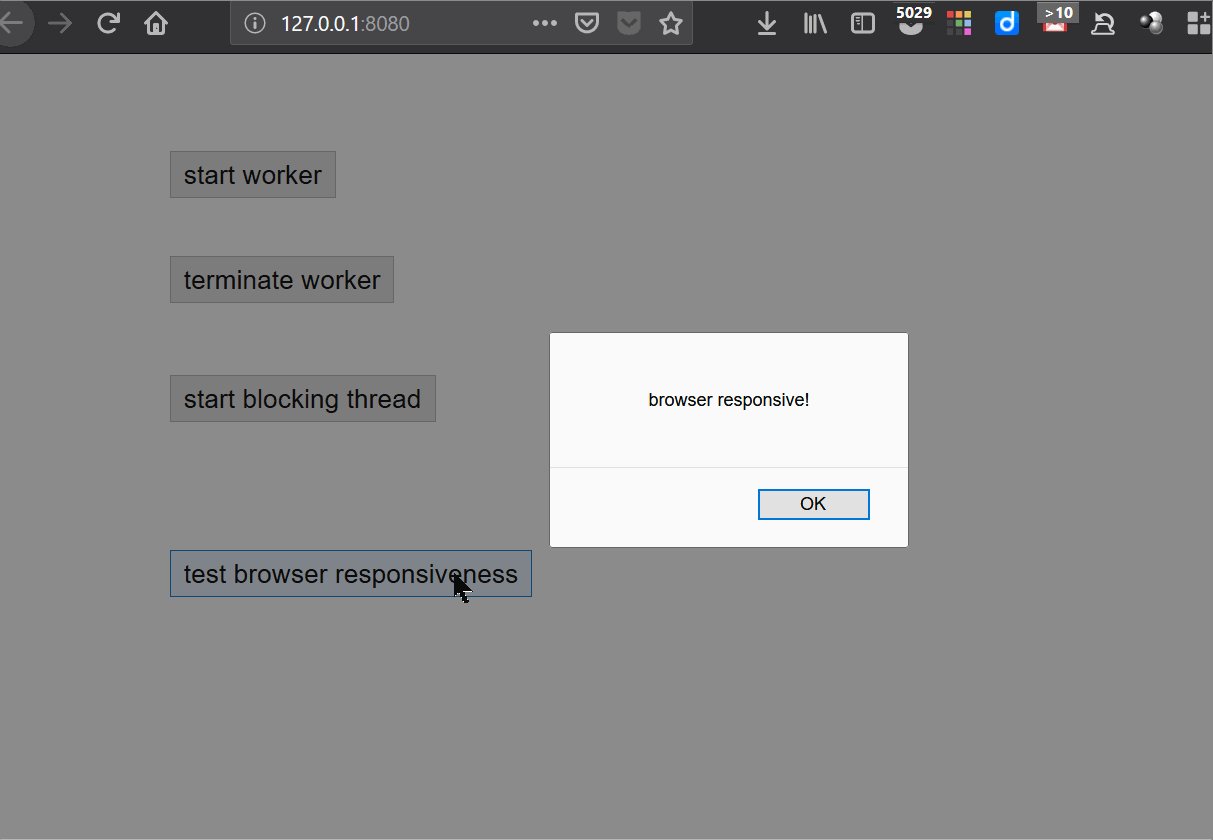
색인.html
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Web Workers Example</title> <style type="text/css"> body {padding-top:28px;} .output-cont {margin-left:12%; margin-top:28px;} .output-cont h3 {width:200px; height:100%;} .output-cont button {padding:4px 8px; font-size:1.1rem; font-family:sans-serif; } </style></head><body><div class="output-cont"><button onclick="testWorker()">start worker</button><h3></h3><button onclick="terminateWorker()">terminate worker</button></div><br/><div class="output-cont"><button onclick="testMainThread()">start blocking thread</button><h3></h3></div><br/><div class="output-cont"><button onclick="alert('browser responsive!')">test browser responsiveness</button></div> <script> var worker; function testWorker() { if (typeof(Worker) !== "undefined") { if (typeof(worker) == "undefined") { worker = new Worker("worker.js"); } worker.onmessage = function(event) { document.getElementById("workerOutput").innerHTML = event.data; }; } else { document.getElementById("workerOutput").innerHTML = "Web Workers are not supported in your browser"; } } function terminateWorker() { worker.terminate(); worker = undefined; } function testMainThread() { for (var i = 0; i < 200000; i++) { document.getElementById("mainThreadOutput").innerHTML = "Main Thread Counter: " + i; } } </script></body></html>및 작업자.js:
i = 0;while (i < 200000) { postMessage("Web Worker Counter: " + i); i++;}이것은 우리에게 기회를 테스트하는 효과의 기본 스레드에 실행 페이지 동작과 성능에 대 웹 작업자의 효과.
이 튜토리얼에서는 파일을 로컬로 제공하기 위해http-server를 사용했습니다.

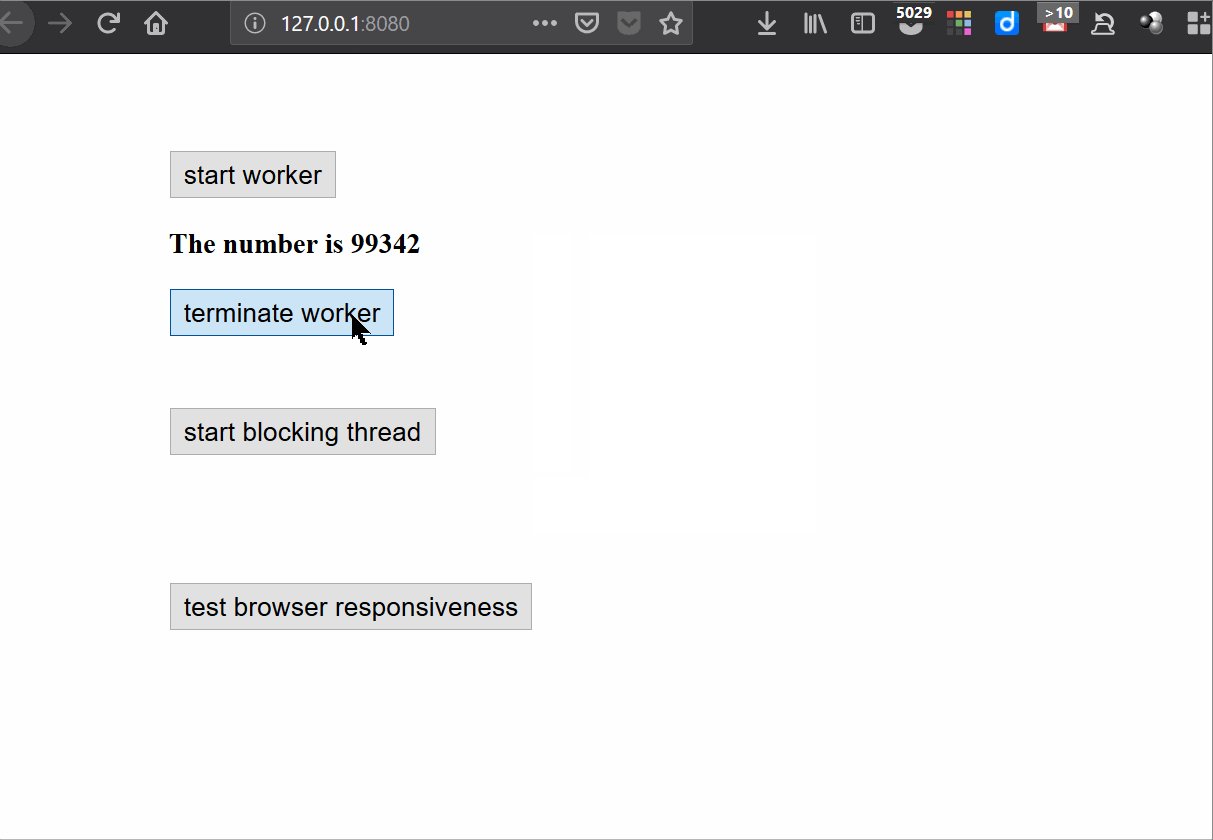
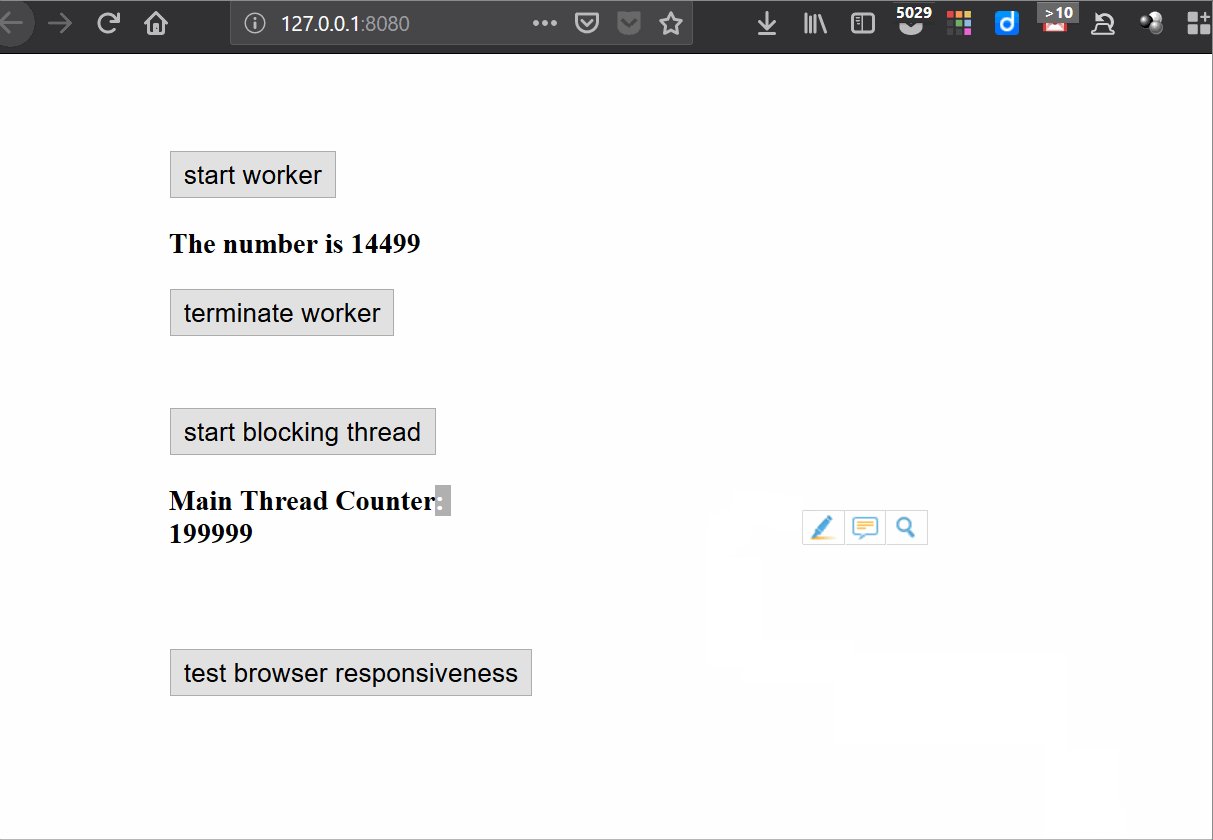
이제 우리가 볼 수 있는 worker 쓰레드는 차단되지 않은 상호 작용의 브라우저는 과정,그리고 반복을 통해 200,000 숫자에 영향을 미치지 않는 메인 스레드가 있습니다. #workerOutput요소의 숫자는 매 반복마다 업데이트됩니다.
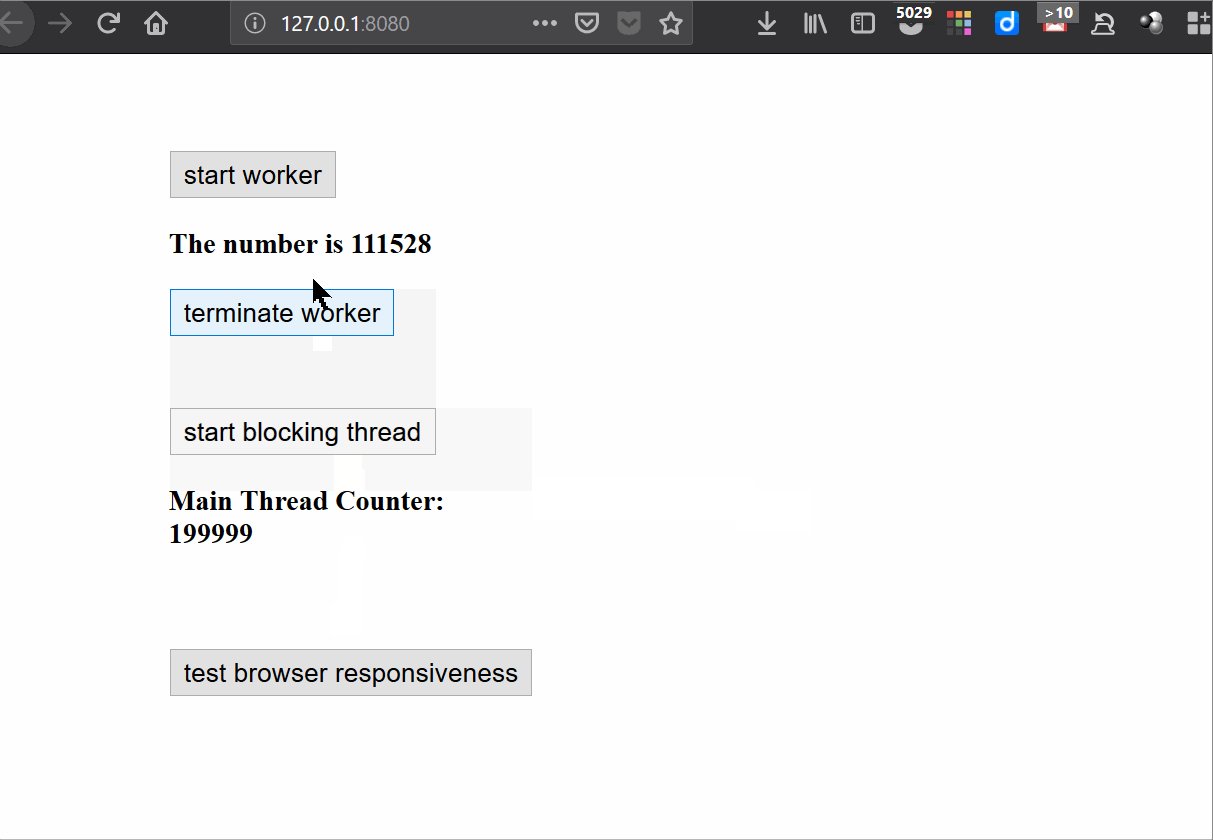
차단 스레드,또는 기본 스레드에 종사하는 경우 루프,블록 모든 상호 작용(우리는 설정한 번호의 반복을 200,000 여기에 있지만,그것을 더욱 분명하다면 우리는 그것을 증가하 2,000,000).
중 하나 더 많은 것은 우리로 하여 차단된 주요 실은 작업자 프로세스 업데이트 페이지에서의 반복이며,루프에서 주요 스레드(에서 정의된index.html#mainThreadOutput요소에 반복이다.
이 때문에 브라우저 너무와 소비 계수(forloop)할 수 있 다시 그리기 DOM,그래서 그것은 한 번만 그것의 사업과 함께for루프가 완벽하게 수행하(의 끝에서 반복).
결론
이 문서에서,우리가 도입 웹사,기술 도움이 웹 기업을 계속하고 더 많은 까다로운 웹 앱입니다. 이 방법을 제공함으로써 위한 웹 앱을 활용하는 멀티 프로세서 및 멀티 스레드는 장치에 의해 주신 일부는 멀티-스레드 강대국 JavaScript.
웹 작업자는 모바일 및 데스크톱 브라우저 환경을 응용 프로그램 플랫폼으로 전환하여 엄격한 실행 환경을 제공합니다. 이 엄격할 수 있는 힘을 위해 복사하는 물체 사이에 여러 스레드 및 계획의 응용 프로그램으로 이러한 제약 조건에서 마음입니다.