JavaScript Web Worker:A Beginner'S Guide
2019年、webエコシステムは、ブラウザがJavaScript上に構築されたアプリケーションの実行環境である点まで進化しました。 これは、業界が新しいフレームワーク、パラダイム、モジュールローダーとバンドラ、依存関係マネージャー、ビルドツール、およびパッケージマネージャーを年々思い付く速度に反映されています。
JavaScriptがインターネットの初期に考案されたとき、インターネット開発の方向性は明確ではありませんでした。 業界とエコシステムの絶え間ない急速な変化、ブラウザとweb標準の後方互換性の必要性のために、JavaScriptの進化はパッチ、ハック、そして思考の絶え間な

今日のモバイルデバイスには、通常、8以上のCPUコア、または12以上のGPUコアが付属しています。 デスクトップおよびサーバー Cpuは、最大16コア、32スレッド、またはそれ以上を備えています。
この環境では、シングルスレッドである支配的なプログラミング環境またはスクリプト環境を持つことがボトルネックです。
JavaScriptはシングルスレッドです
これは、設計上、JavaScriptエンジン-もともとブラウザ—は実行のメインスレッドを一つ持っており、簡単に言えば、プロセ WebページのUIは、何かの実行で占有されている間、他のJavaScript処理に応答しません—これはDOMブロッキングとして知られています。これは、特に他の言語と比較して、非常に非効率的です。
これは非常に非効率的です。
JS Binに移動して、ブラウザのJavaScriptコンソールでこのコードを実行すると:p>
//noprotecti = 0;while (i < 60000) { console.log("The number is " + i); i++;}…全体jsbin.com ウェブサイトは、ブラウザが60,000にカウントされ、ログに記録されるまで応答しなくなります。
ブラウザがビジーであるため、ページ上の何かと対話することはできません。
今、これは比較的多くを求めない計算プロセスであり、今日のwebアプリは、多くの場合、はるかに厳しいタスクを伴います。
ユーザーがページとシームレスに対話しながら、バックグラウンドで物事を計算できるようにする必要があります。
Web Worker
W3Cは2009年にweb worker標準の最初の草案を発表した。 完全な仕様は、Web Hypertext Application Technology Working Groupのwebサイト、またはW3Cに代わるweb標準化団体であるWHATWGにあります。
Web workerは、webページがメインスレッドやwebサイトのUIとは独立して、バックグラウンドタスクを実行するための非同期システムまたはプロトコルです。 これは、windowdocumentオブジェクト、直接インターネットアクセスから絶縁された分離された環境であり、長時間実行マルチスレッド専用のシステムであるwebワーカーとは別に、非同期Ajax呼び出しやイベントループなど、JavaScriptで非同期処理を実現する方法は他にもあります。これを実証するために、JS Binに戻り、このスニペットを試してみます。
console.log("A");setTimeout(function(){console.log("B");},2000);console.log("C");setTimeout(function(){console.log("D");},0);console.log("E");setTimeout(function(){console.log("F");},1000);これを実行すると、ログシーケンスはA, C, E, D, F, BsetTimeout()関数をそれぞれの指定された遅延の順序で実行します。 ただし、この非同期性は、マルチスレッドと自動的に統合されるべきではありません。 ホストマシンによっては、これは多くの場合、私たちが説明した順序で呼び出しの単一スレッドスタックになる可能性があります。
Web Worker&マルチスレッド
MozillaのJavaScriptリファレンスサイトが説明しているように、web workerはwebコンテンツがバックグラウンドスレッドでスク”
私たちは次の方法でそれらを使用します: ブラウザでWorker()コンストラクタが利用可能かどうかを確認し、利用可能な場合は、スクリプトURLを引数としてワーカーオブジェクトをインスタン このスクリプトは別のスレッドで実行されます。また、file://スキームでファイルをローカルで開いた場合、webワーカーが機能しない理由でもあります。ここで、このコードをworker.jsファイルで定義します。
if (typeof(Worker) !== "undefined") { worker = new Worker("worker.js");} 次に、このコードをworker.jsファイルで定義します。worker.js:
i = 0;while (i < 200000) { postMessage("Web Worker Counter: " + i); i++;}高品質のJavaScript webワーカーファイルを作成したい場合は、私たちの本、JavaScript:Best Practiceをチェックしてください。
スレッドの分離
ここで注意すべき重要なことは、メインブラウザウィンドウスレッドでの実行のwindowdocumentworkerスコープの分離です。
workerworker.jspostMessage()worker.onmessageworkerメッセージをリッスンします。
メインブラウザスレッドからworkerworker.postMessage()onmessageを呼び出すことです。 Mozillaの開発者リファレンスを引用するには:
onmessagepostMessage()Workerterminate()メソッドを使用して、ワーカーの実行を終了できます。このすべてを念頭に置いて、この例に来ます。index。html
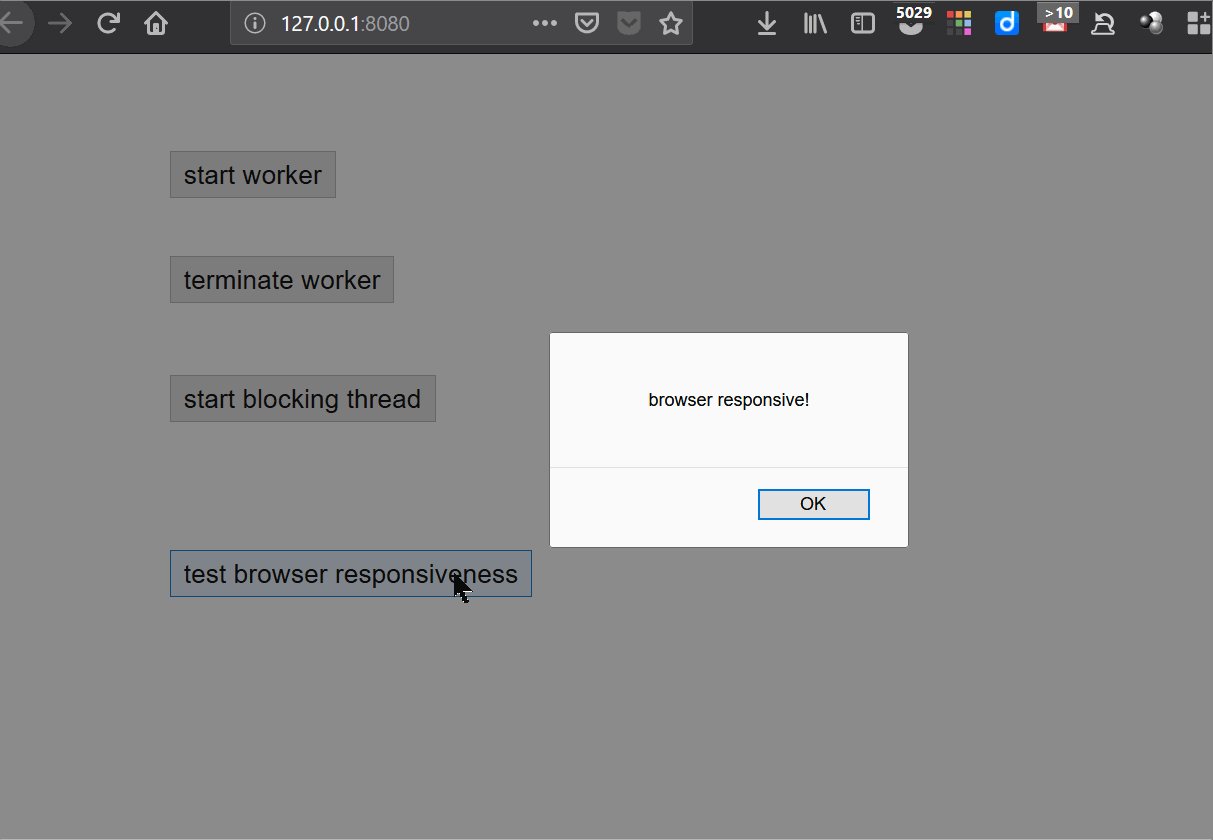
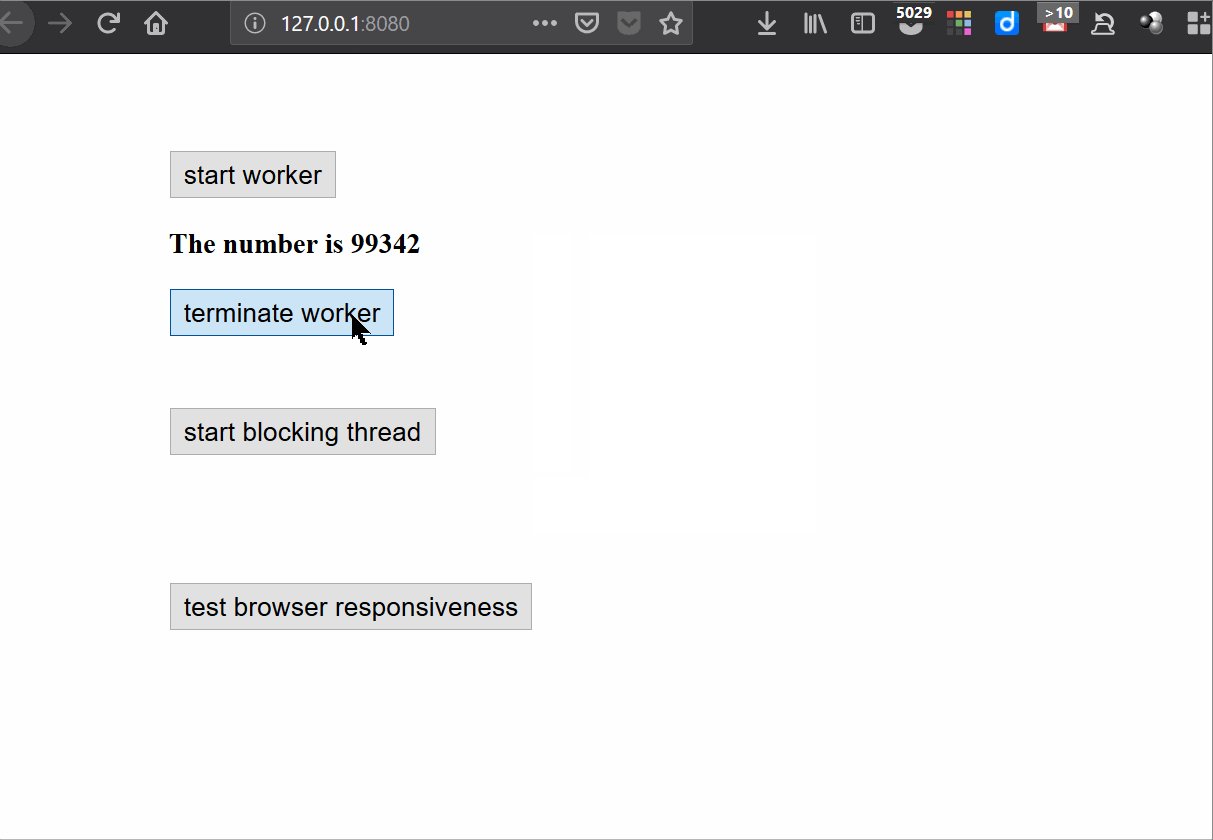
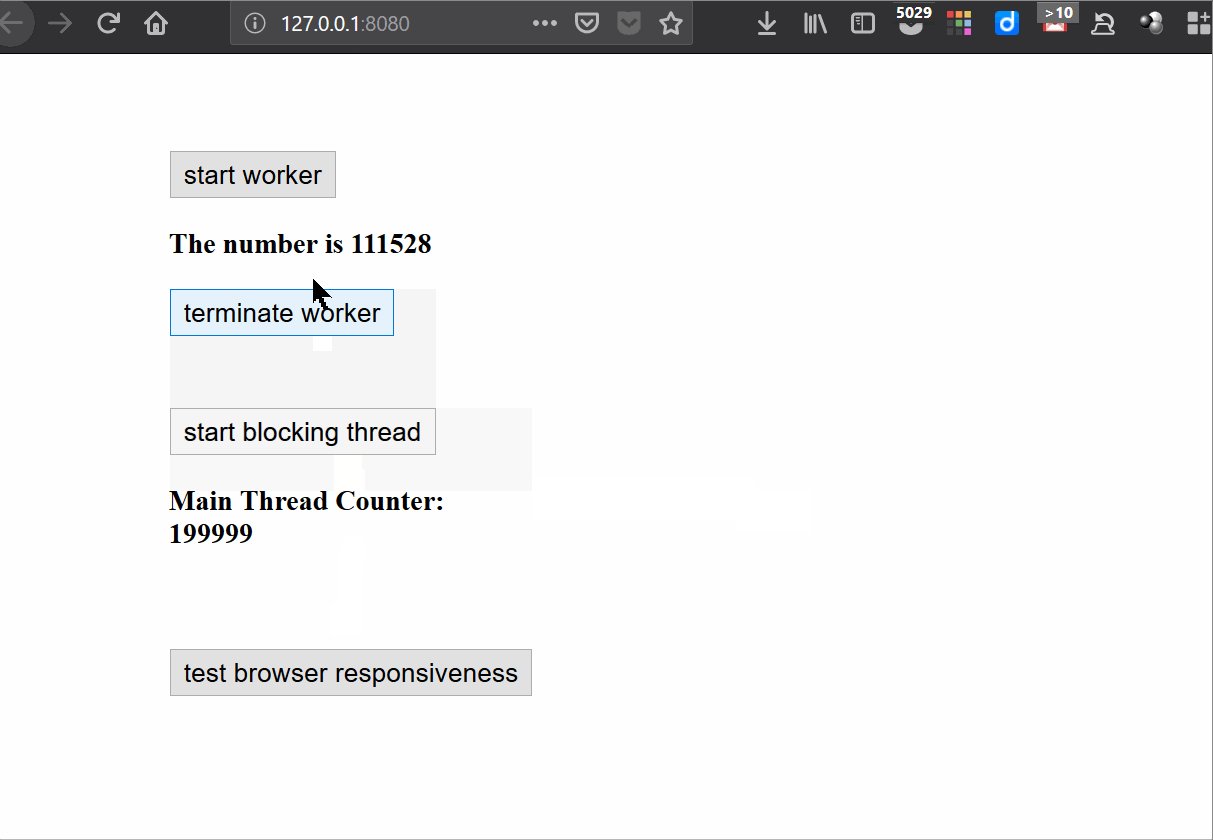
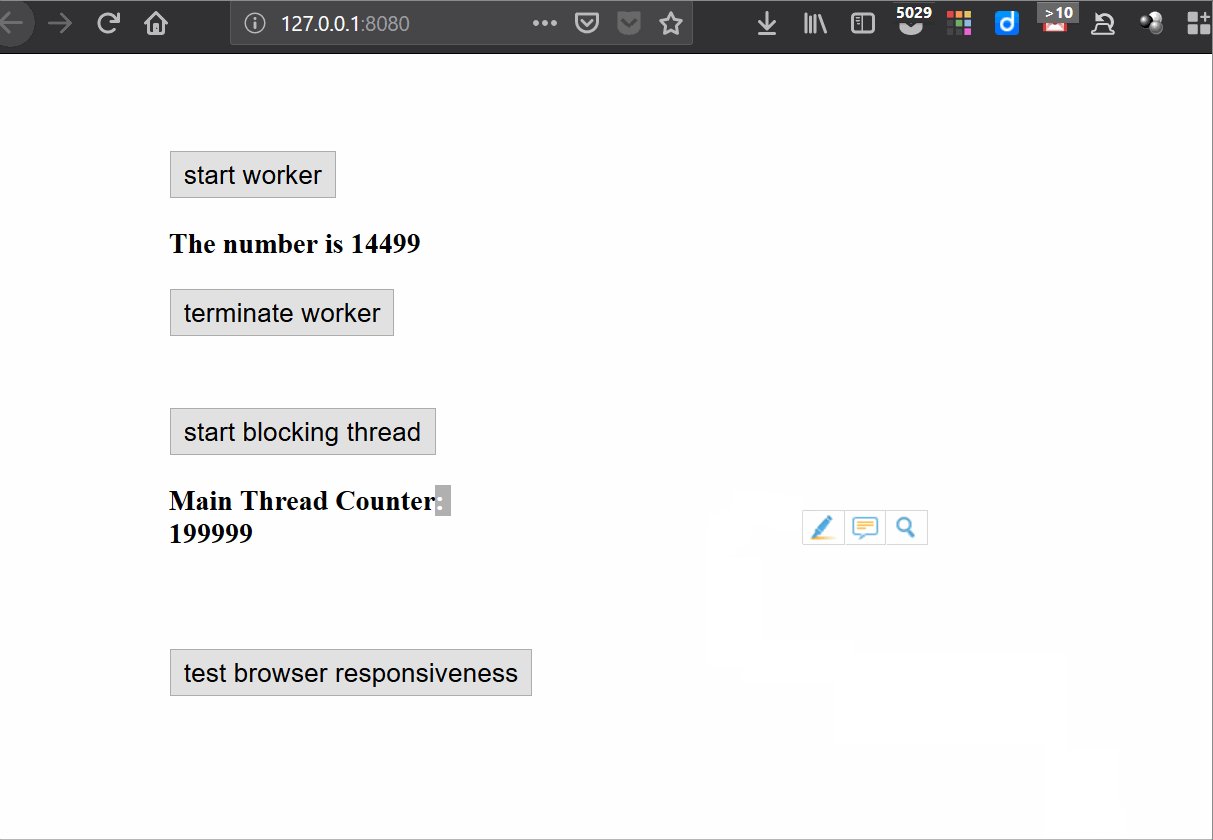
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Web Workers Example</title> <style type="text/css"> body {padding-top:28px;} .output-cont {margin-left:12%; margin-top:28px;} .output-cont h3 {width:200px; height:100%;} .output-cont button {padding:4px 8px; font-size:1.1rem; font-family:sans-serif; } </style></head><body><div class="output-cont"><button onclick="testWorker()">start worker</button><h3></h3><button onclick="terminateWorker()">terminate worker</button></div><br/><div class="output-cont"><button onclick="testMainThread()">start blocking thread</button><h3></h3></div><br/><div class="output-cont"><button onclick="alert('browser responsive!')">test browser responsiveness</button></div> <script> var worker; function testWorker() { if (typeof(Worker) !== "undefined") { if (typeof(worker) == "undefined") { worker = new Worker("worker.js"); } worker.onmessage = function(event) { document.getElementById("workerOutput").innerHTML = event.data; }; } else { document.getElementById("workerOutput").innerHTML = "Web Workers are not supported in your browser"; } } function terminateWorker() { worker.terminate(); worker = undefined; } function testMainThread() { for (var i = 0; i < 200000; i++) { document.getElementById("mainThreadOutput").innerHTML = "Main Thread Counter: " + i; } } </script></body></html>とワーカー。js:
i = 0;while (i < 200000) { postMessage("Web Worker Counter: " + i); i++;}これにより、ページの動作とパフォーマンスに対するメインスレッド実行の効果とwebワーカーの効果をテストする機会が得られます。このチュートリアルでは、ファイルをローカルに提供するために
http-serverを使用しました。
これで、ワーカースレッドがメインブラウザプロセスの対話性をブロックせず、200,000個の数字をループしてもメインスレッドには影響しないことがわかります。
#workerOutput要素内の数値は、反復ごとに更新されます。ブロッキングスレッドまたはメインスレッドは、ループに従事すると、すべての対話をブロックします(ここでは反復回数を200,000に設定しましたが、2,000,000に増やすとさらに明白になります)。
ブロックされたメインスレッドを指すもう一つのことは、ワーカープロセスが反復ごとにページを更新し、メインスレッド(
index.html#mainThreadOutputforループ)で消費されすぎてDOMを再描画できるため、forループが完全に完了した後にのみ実行され結論
この記事では、web業界がますます要求の厳しいwebアプリに追いつくのに役立つ技術であるweb workerを紹介しました。 これは、いくつかのマルチスレッドの超大国をJavaScriptに贈与することによって、webアプリがマルチプロセッサとマルチスレッドデバイスを活用する方法を提供することによって行われます。
Webワーカーは、モバイルおよびデスクトップブラウザ環境をアプリケーションプラットフォームに変換し、厳密な実行環境を提供します。 この厳密さは、複数のスレッド間でオブジェクトのコピーを提供し、これらの制約を念頭に置いてアプリケーションを計画することを強制するかもしれ