10Of The Best Chrome Extensions–SeleniumでXPathを見つける方法
SeleniumでXPathを見つけようとしているときに問題に直面していますか? まあ、あなたは一人ではありません! これは、WebテストにSeleniumを使用している間に、ほとんどの開発者が直面する最も一般的な課題の1つです。 しかし、SeleniumでXPathを見つけやすくするために、最高のChrome拡張機能の10を選んだので、もうそうではありません。始める前に、SeleniumのXPathとは何かを指摘することをお勧めします。XPathは、SeleniumでWebElementの場所を見つける最も一般的な方法の1つです。 XPath式を使用すると、非常に動的で脆弱なオブジェクトを見つけることができます。 Webアプリケーションの自動化テストを実行する場合は、まずWeb要素とそのアプリケーションで実行するアクションを特定する必要があります。あなたがSeleniumでXPathを使う方法を疑問に思っているなら、私たちはあなたをカバーしました! SeleniumでXPathを使用するための完全なガイドと例については、ブログをご覧ください。
Seleniumは、webページ上のWebElementを識別するための八つの異なるロケータを提供します。 これらは、Id、name、className、linkText、partialLinkText、tagName、xpath、およびcssSelectorです。しかし、開発者がクロスブラウザテストを実行している間にSeleniumでWebElementsのXPathを見つけるのは難しいかもしれません。 たとえば、要素にid、name、またはclassNameが含まれていない場合があります。 このような場合は、XpathまたはCSSセレクタを使用してWebElementを見つけることができます。 Chrome拡張機能を使用すると、web要素のXPathを見つけるこのプロセスを容易にすることができます。
私たちのブログを読んで、Seleniumの要素のテキストを見つける方法についてより詳細な洞察を得てください。次のブログでは、SeleniumでXpathを見つけるための10のChrome拡張機能を紹介します。 まず、XPathを使用することの利点のいくつかを見てみましょう。
XPathを使用してWebElementを検索する利点
ロケータを使用してwebページ上の要素を検索することは、DOM(ドキュメントオブジェクトモデル)の複雑さに依存 SeleniumでXPathをロケータとして使用してwebページ内の要素をキャプチャすることの5つの利点を以下に示します:
- XPathロケータの助けを借りて、DOMを上向きまたは下向きにトラバースすることができます。
- テキストを使用してwebページ内の要素を見つけるのに役立ちます。
- これは、親ノード、子ノード、および子孫の間の関係を確立することによって、要素を見つけるのに役立ちます。
- は、複数の一致がある場合に備えて、要素の位置を指定することによって、正確な要素を検索します。
- は、DOM内の任意の要素を一意に検索します。
Selenium内の要素のXPathを見つけるためのChrome拡張機能
WebElementsのXPathを見つけるための最も一般的で一般的に使用されているChrome拡張機能は、以下で(順
SelectorsHub
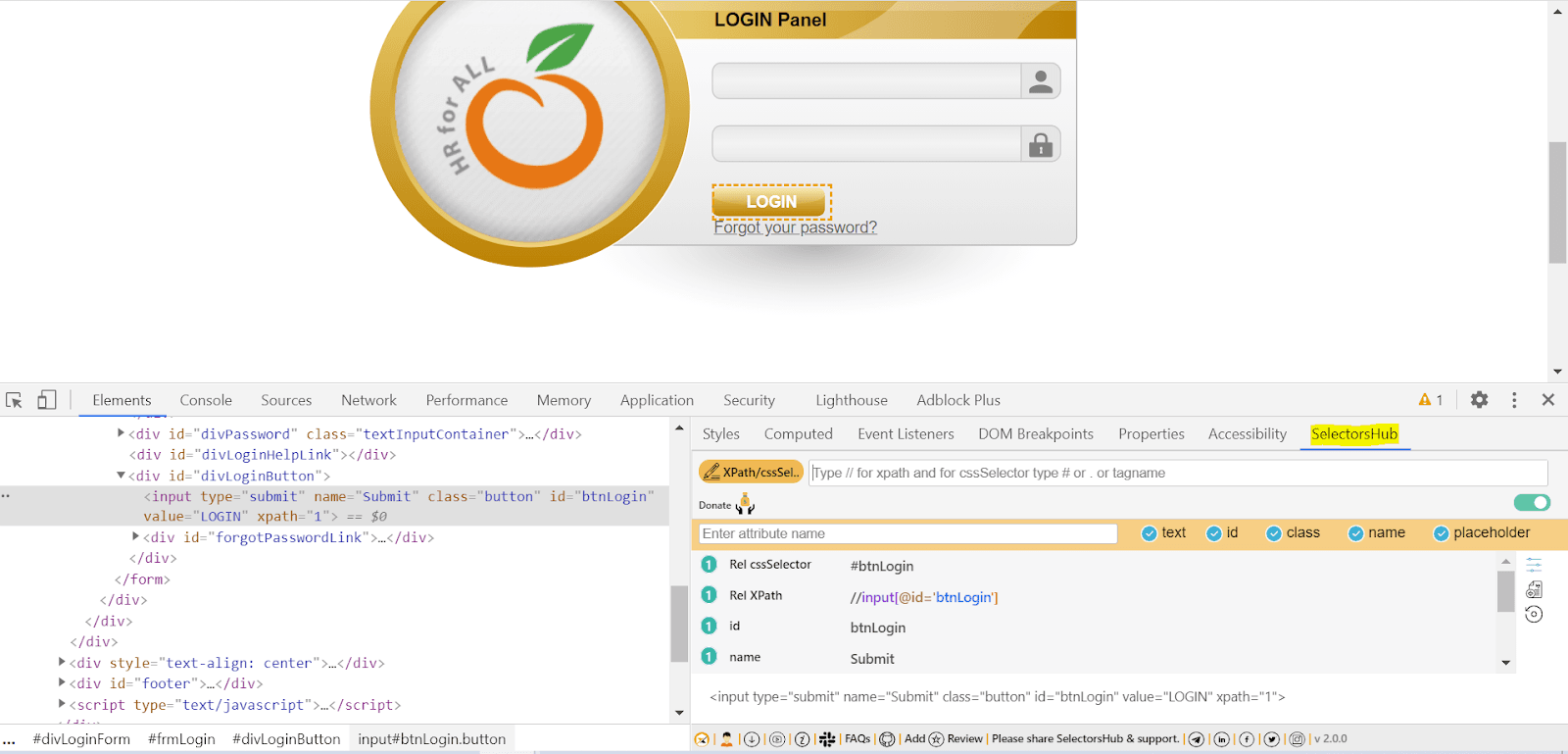
SelectorsHubは、XPathを非常に簡単に見つけるのに役立つChrome拡張機能です。 これは、一意の相対XPathを提供します。 SelectorsHubはshadow DOM、iframe、frame、およびSVG要素をサポートしているため、XPathを記述して後で検証することができます。ChromeにSelectorsHubプラグインをダウンロードして追加する方法は?
あなたは彼らの公式ウェブサイトから拡張機能をダウンロードすることができます,へのリンクは、ここで提供されています.
このプラグインをブラウザに追加した後、ブラウザを再起動します。 Webページに移動し、プラグインをクリックして拡張機能を有効にします。SelectorsHubを使用して要素のXPathを見つけるにはどうすればよいですか?ステップ1:XPathを見つける必要がある要素を右クリックします。 次に、Inspectをクリックします。ステップ2:SelectorsHubオプションをクリックします。ステップ3:すべての属性が表示され、自動化コードに簡単にコピーして貼り付けることができます。

RexPath
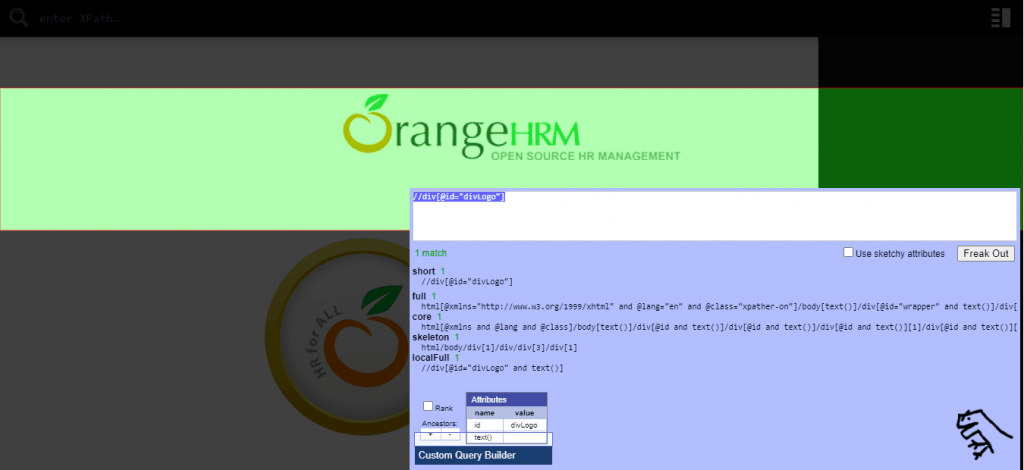
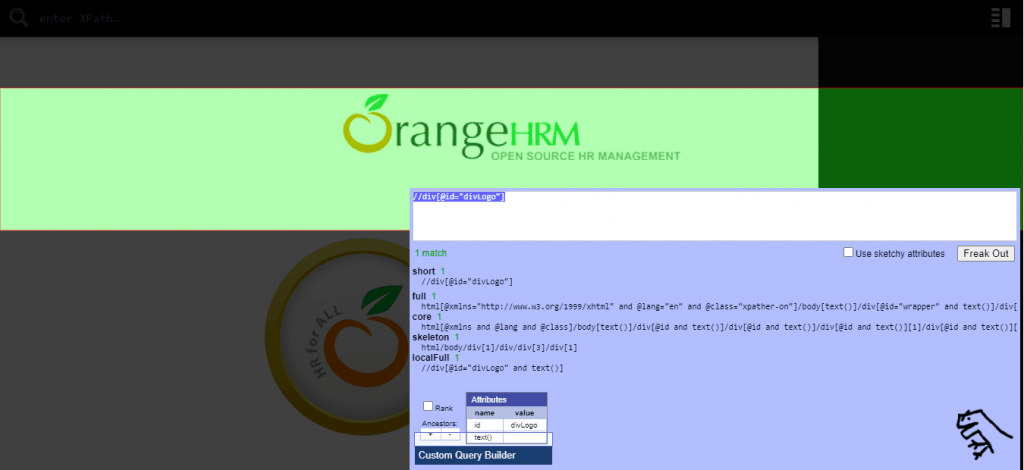
Rexpathは、WebElementsを検索するためのXpathを見つけるために最も一般的に使用されているChrome拡張 これは、シングルクリックですべての可能なセレクタを提供します。 開始するには、Chromeブラウザに拡張機能を追加してからブラウザを再起動するだけです。RexpathプラグインをダウンロードしてChromeに追加する方法は?ここで提供されているリンクであるChrome Web StoreからRexPathをダウンロードできます。RexPathを使用してXPathを見つける方法は?ステップ1:要素を右クリックし、「RexPath」を選択します。”
ステップ2:クエリビルダを使用して、特定の属性をクリックし、祖先の数を指定して新しいXPathを構築します。 以下に示すように、画面の右側にさまざまなカスタムXpathが生成されます。

XPath Finder
これは、RexPathを使用したXPath

XPath Finder
これは、RexPathを使用したXpath
XPath Finder
webelementのXPathを見つけるための最も簡単なchrome拡張機能。 あなたは簡単にChromeにこの拡張機能を追加し、XPathsを見つけることを開始することができます。Xpath Helper wizardプラグインをダウンロードしてChromeに追加する方法は?
ここをクリックしてプラグインをダウンロードできます。 ダウンロードすると、WebElementのXPathを取得するのが非常に便利です。XPath Finderを使用してXPathを取得する方法は?
ステップ1:Chromeブラウザに追加されたプラグインをクリックし、マウスポインタが即座にクロスシンボルに変わる方法を目撃します。ステップ2
ステップ2
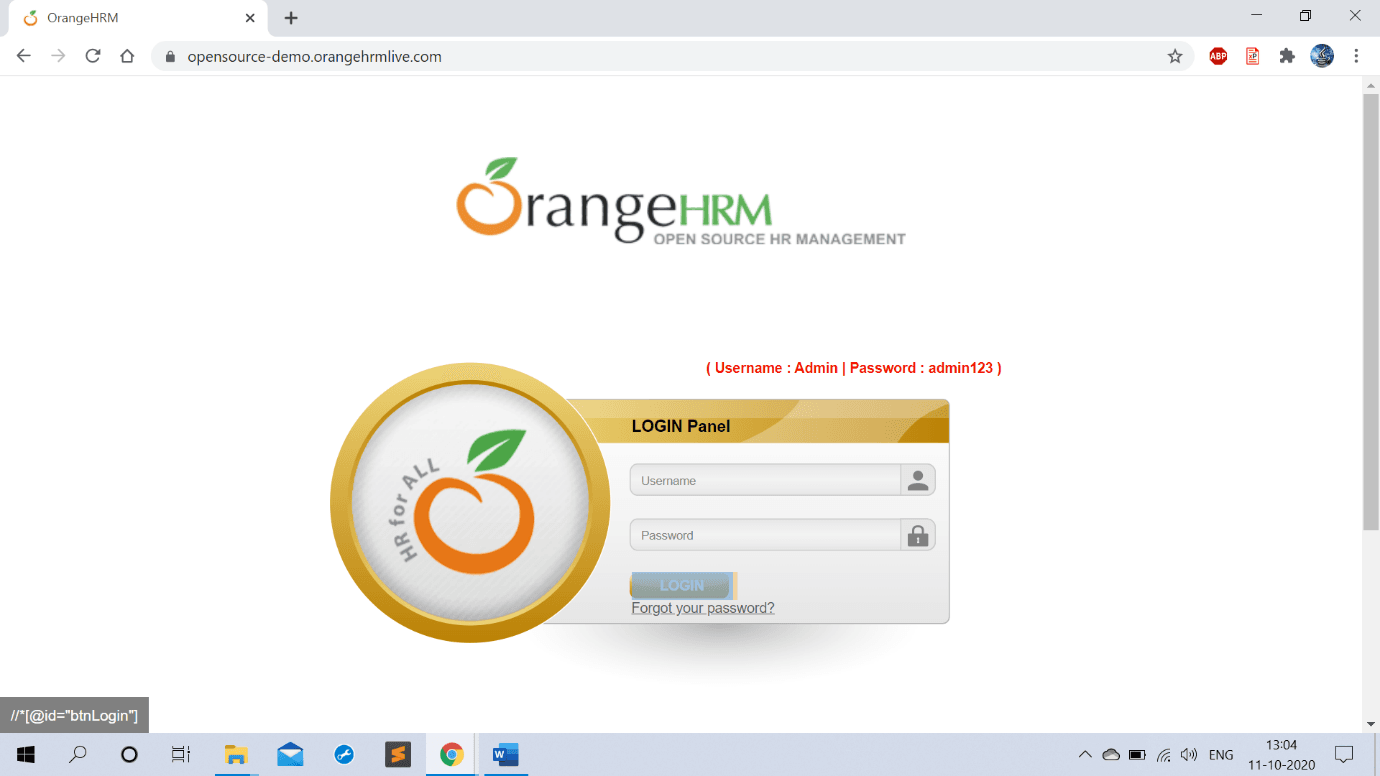
ステップ3: XPathを決定する必要がある目的のWebElementを移動すると、要素が強調表示されます。
ステップ3:特定の要素をクリックすると、対応する要素のXPathが画面の左下に表示されます。
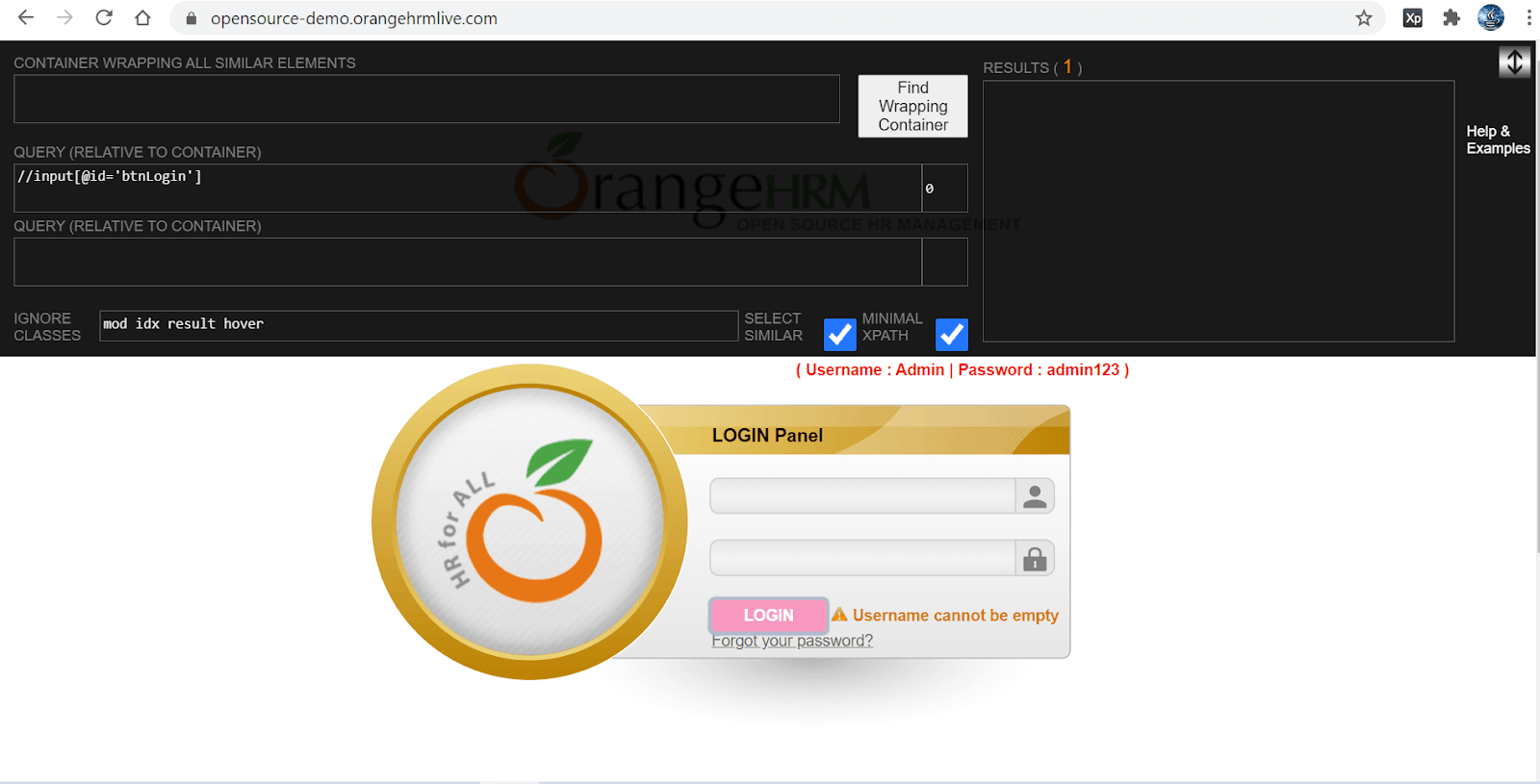
ここでは、webページ上のログインボタンのXPathを見つけるためにキャプチャされたスクリーンショットです。

XPath Helper
XPath Helperは、抽出、編集、および任意のwebページでxpathクエリを評価します。 これは、WebElementsの検索をスムーズにするXpathを見つけるための広く評価され、推奨されるChrome拡張機能の1つです。 Xpath Helper wizardプラグインをダウンロードしてChromeに追加する方法は?ここからChrome拡張機能をダウンロードできます。
“Chromeに追加”をクリックすると、プラグインがブラウザ拡張機能に追加されます
XPathヘルパーを使用してXPathを見つける方法は?ステップ1:XPath Helper pluginアイコンをクリックします。ステップ2:CTRL+SHIFT+Xを押して、検査する要素をクリックします。ステップ3:これで、結果がクエリボックスに表示されます。 Xpathは編集して、自動化スクリプトで使用することもできます。

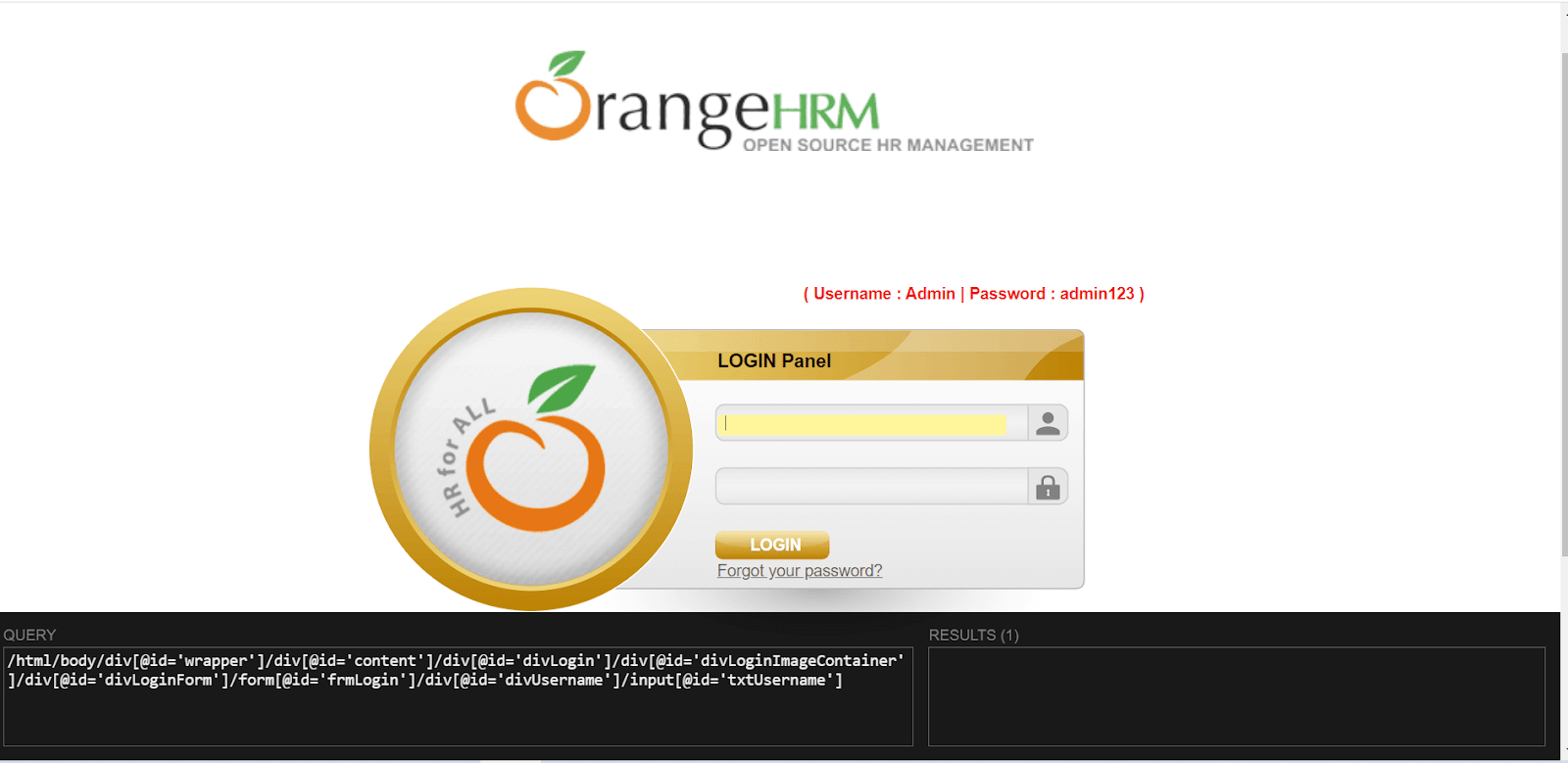
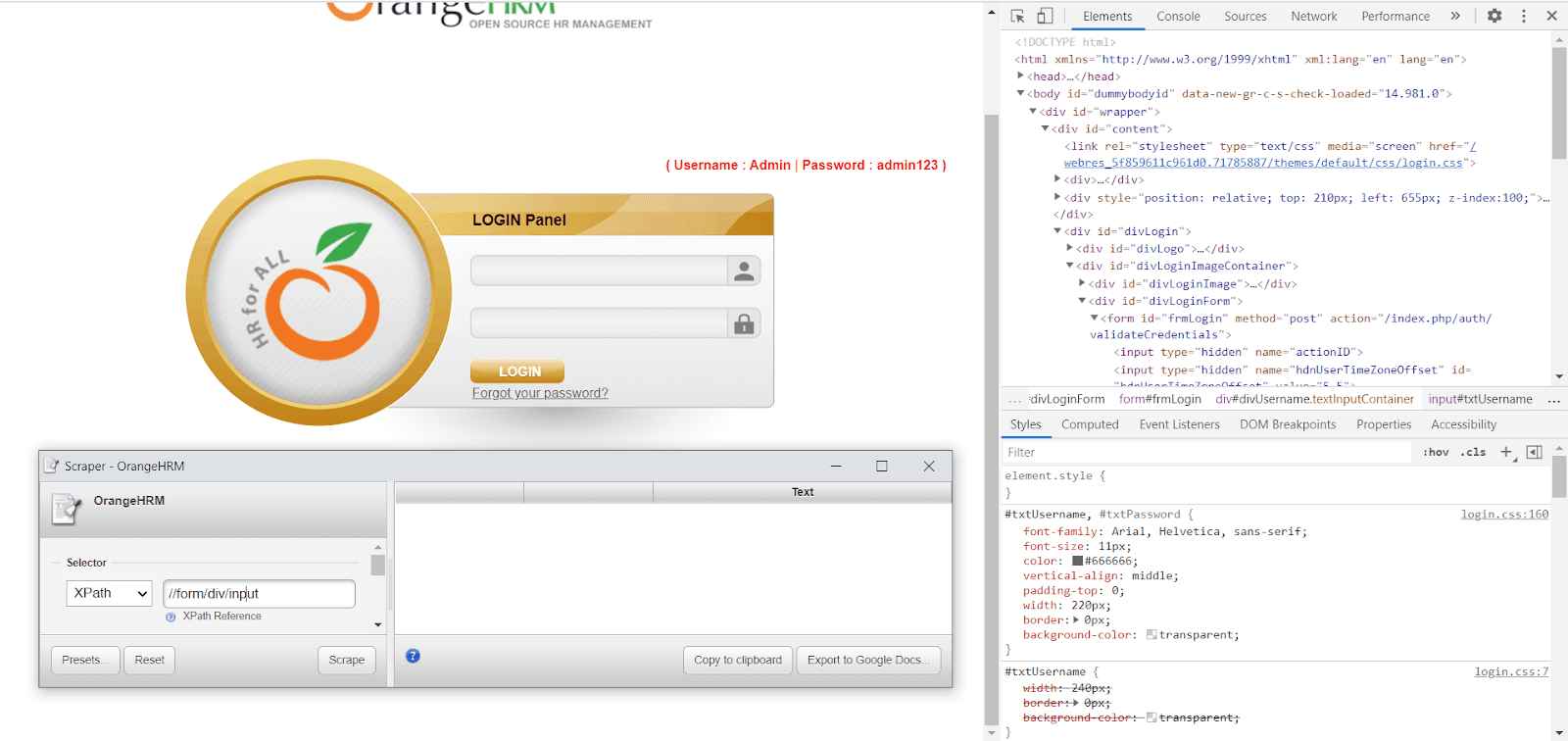
スクレーパー
スクレーパーは、webページからデータを抽出し、スプレッドシートに整列させる これは、オンライン研究をよりシームレスかつ円滑にすることができ、シンプルで簡単な拡張機能です。 ChromeにScraperプラグインをダウンロードして追加する方法は?このリンクからChromeプラグインをダウンロードできます。
「Chromeに追加」をクリックして、Scraper拡張機能をブラウザに追加します。スクレーパー Chrome拡張機能を使用してXPathを見つける方法は?ステップ1:Xpathを見つける必要があるWebElementを右クリックします。 コンテキストメニューが開きます。ステップ2:選択した要素のXPathを表示するために別のウィンドウを起動するには、”Scrap similar…”メニューオプションをクリックします。

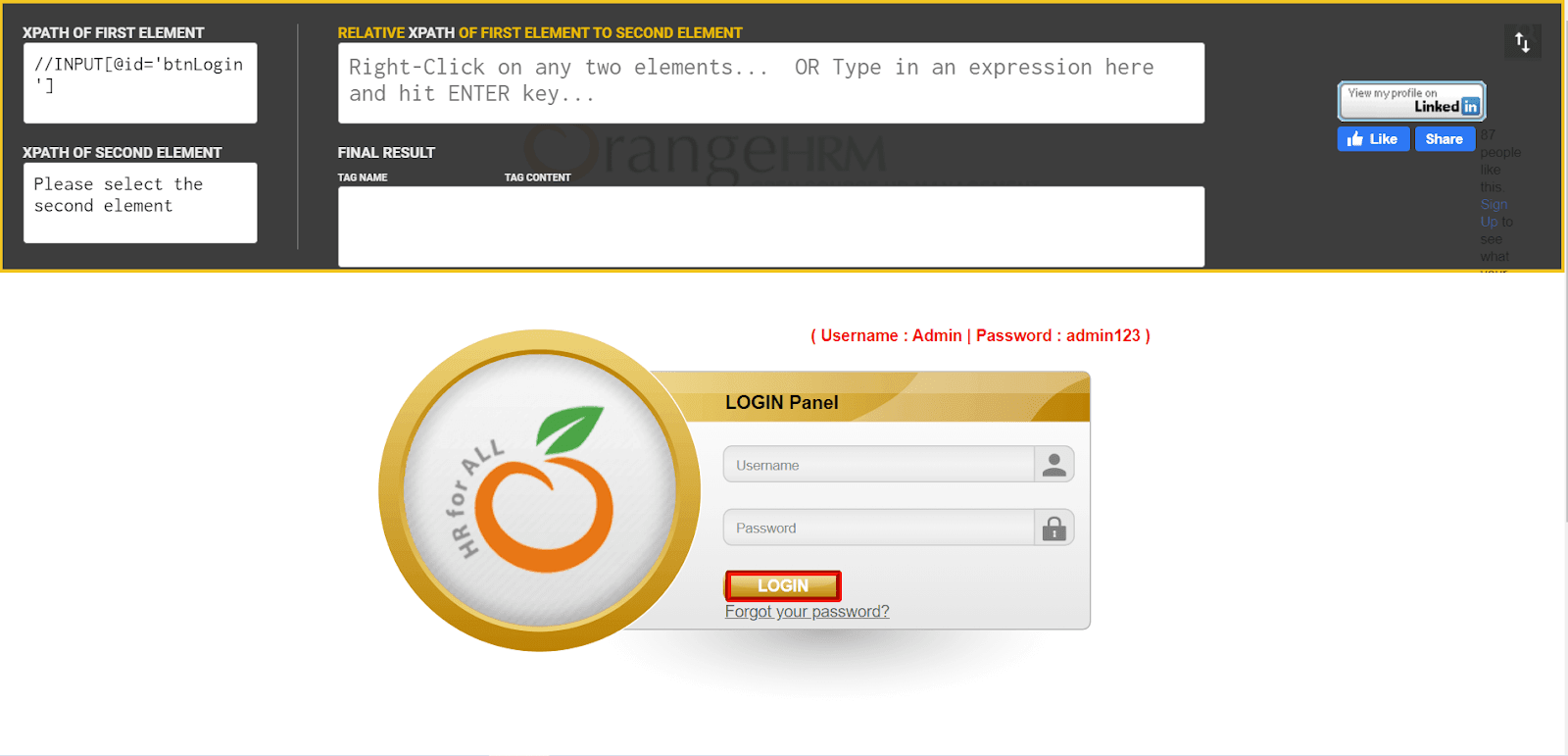
相対XPathヘルパー
名前が示すように、相対XPathヘルパーは、二つのweb要素の相対XPathの式 これは、2つのweb要素間の比較を描画するための複雑ではありませんが便利な拡張機能です。Relative XPath Helper pluginをダウンロードしてChromeに追加するにはどうすればよいですか?このリンクからChromeプラグインをダウンロードできます。「Chromeに追加」をクリックし、「拡張機能を追加」をクリックします。 これで、Relative XPath Helper拡張機能を使用してWebElementのXPathを見つける準備が整いました。相対XPathヘルパー拡張機能を使用してXPathを見つける方法は?ステップ1:相対XPathヘルパープラグインをクリックします。ステップ2:Xpathを見つける必要があるWebElementを右クリックします。

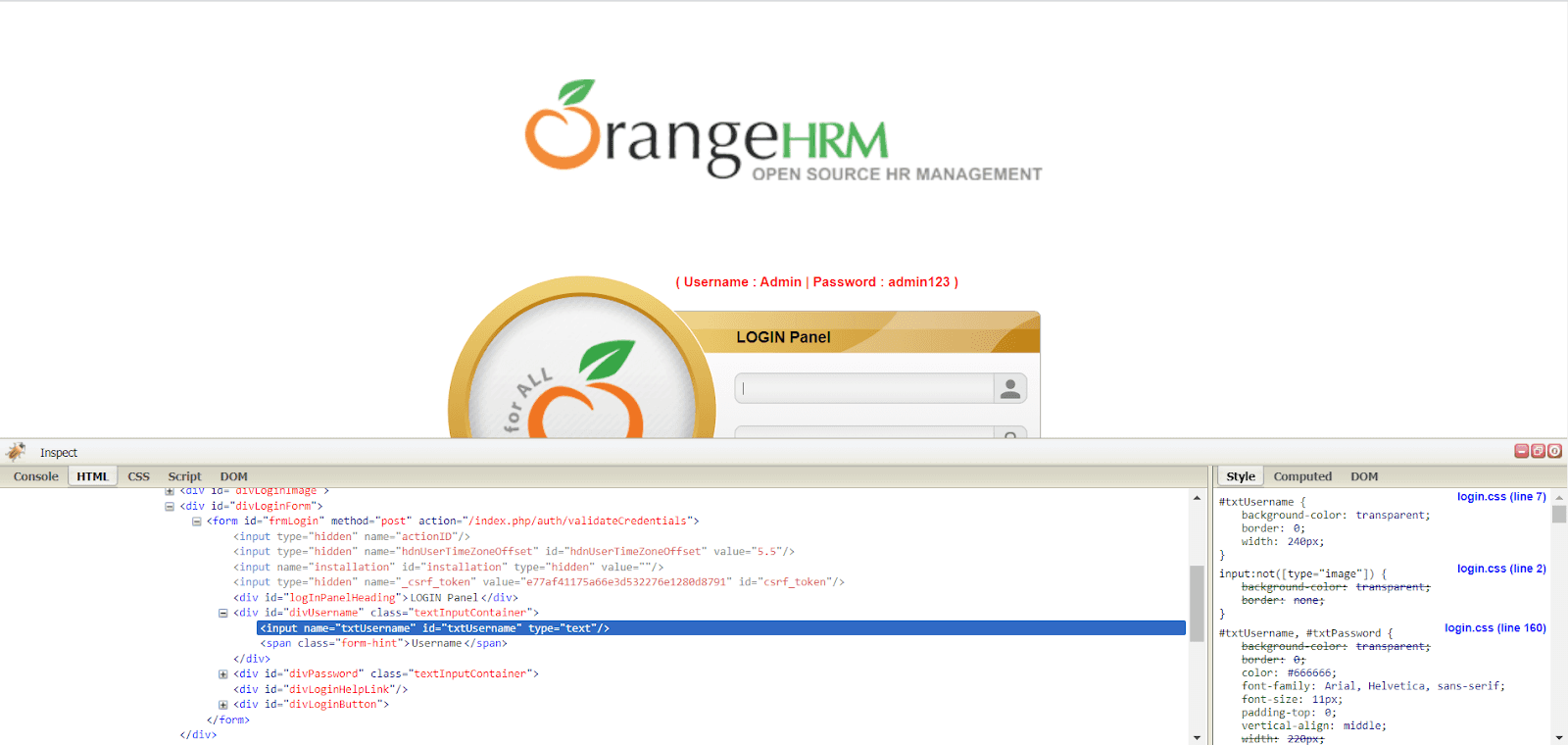
Firebug Lite For Chrome
Firebugは、要素のXPathを見つけるため Firebug LiteはFirebugのポートであり、後者はChromeでサポートされなくなりました。Firebug LiteプラグインをダウンロードしてChromeに追加する方法は?このChrome拡張機能は、ここをクリックしてダウンロードできます。
「Chromeに追加」をクリックし、「拡張機能を追加」をクリックします。 これで、Firebug LiteをChrome拡張機能として使用して、WebElementのXPathを見つける準備が整いました。Firebug Lite For Chromeを使用してXPathを見つけるにはどうすればよいですか?ステップ1:Firebug Liteプラグインをクリックします。ステップ2:Xpathを見つける必要があるWebElementを右クリックします。

TruePath
このXpath finder Chrome拡張機能は、異なる属性に基づいて複数の相対Xpathを提供する最も効率的なプSeleniumでxpathを見つけるには。TruePathプラグインをダウンロードしてChromeに追加する方法は?TruePathプラグインは、公式リンクからChromeに簡単に追加できます。
TruePath拡張機能を使用してWebElementのXPathを取得するにはどうすればよいですか?ステップ1
ステップ2
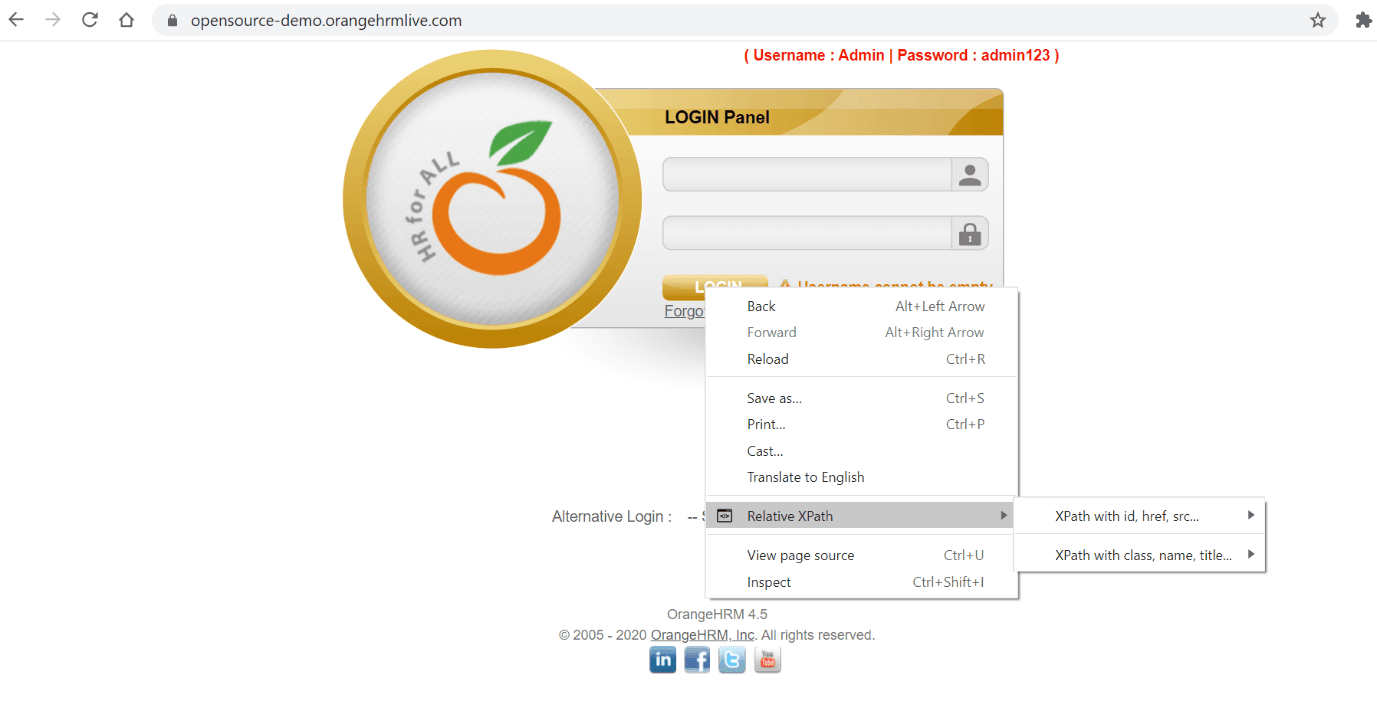
ステップ3: TruePathプラグインを有効にします。 ステップ2:検査する要素を右クリックします。
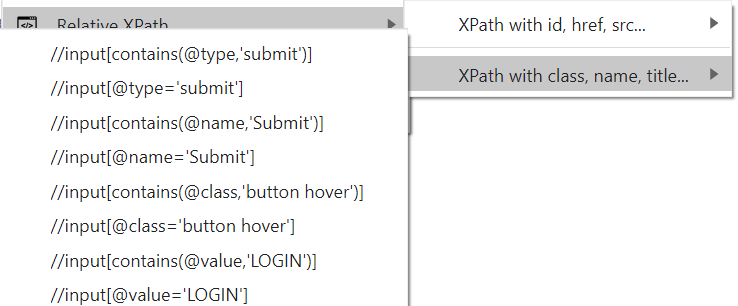
ステップ3:相対XPathオプションの上にカーソルを置きます。 Id、classname、linkTextなどのさまざまな属性に基づいてXPathを記述するためのさまざまなオプションを見つけることができます。

以下は、ログインボタンWebElementのためにTruePathが提供するxpath提案です。

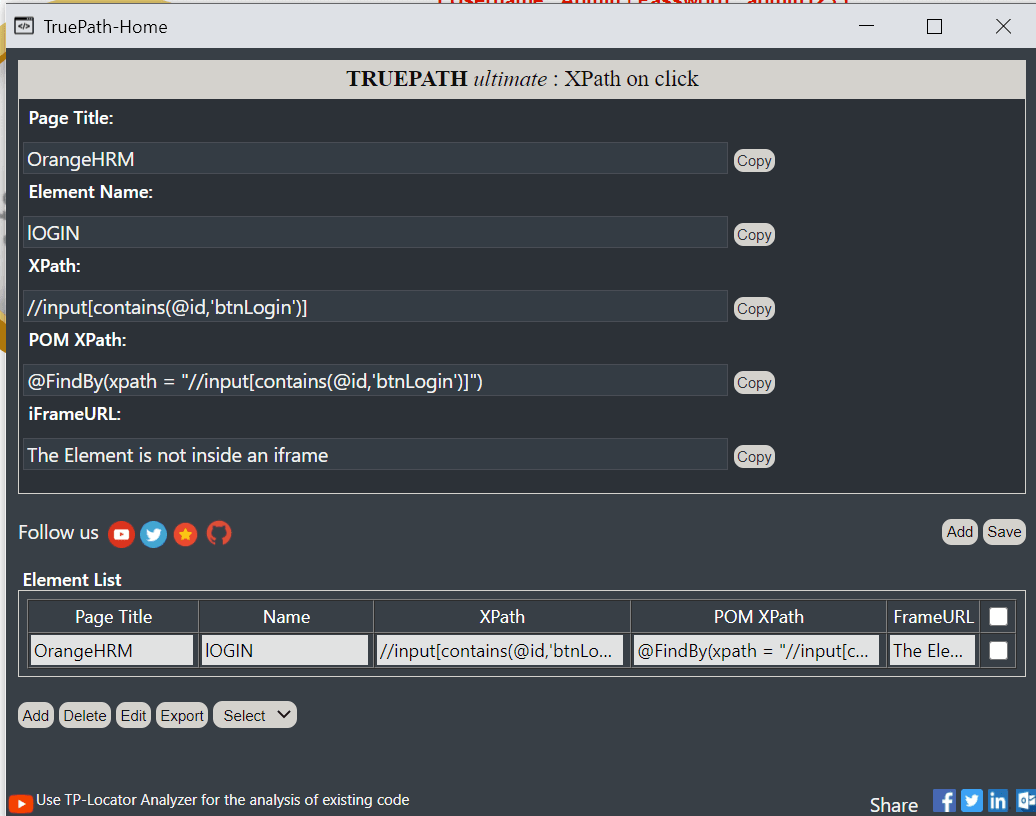
ターゲット要素の複数の相対XPathを生成するため、安定性を提供し、XPathを構築するための手動の労力を大幅に削減します。
XPathを選択すると、TruePathはWebElementに関する追加情報も提供します。

XPath Helper Wizard
Wizardは、webページに変更があっても、短く壊れにくいXpathを作成します。 便利で役立つXpath finder Chrome拡張機能であるXpath Helper Wizardは、効果的に使用するのと同じくらい簡単です。Xpath Helper wizardプラグインをダウンロードしてChromeに追加する方法は?
ここをクリックして拡張機能をダウンロードできます。
“Chromeアイコンに追加”をクリックし、ポップアップで”拡張機能を追加”をクリックします。 ブラウザにXPath Helper Wizard拡張機能を追加した後、拡張機能によって提供されるXPath候補の選択を開始できます。Xpath Helper Wizardを使用してWebElementのXPathを見つけるにはどうすればよいですか?ステップ1
ステップ2
ステップ3: 新しいタブを開き、目的のwebページに移動します。
ステップ2:CTRL+SHIFT+Xを押すか、ツールバーのXPathヘルパーボタンをクリックしてXPathヘルパーコンソールを開きます
ステップ3:Shiftキーを押しながら、ページ上の要素の上にマウスを移動します。 クエリボックスは継続的に更新され、マウスポインタの下の要素のXPathクエリが表示され、結果ボックスには現在のクエリの結果が表示されます。

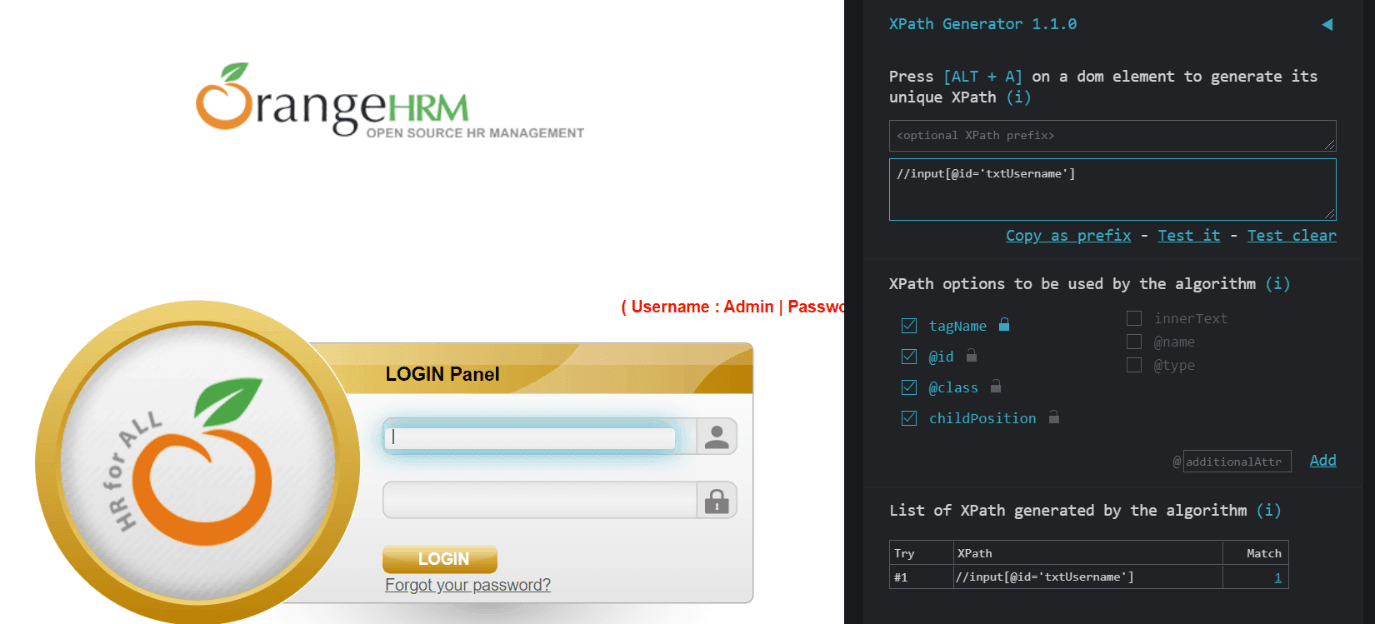
XPath Generator
XPath Generatorは、WebelementのXPathを見つけるためにChromeに追加できる最も有名な拡張機能の一つです。 SeleniumでXPathをキャプチャするのは非常に簡単で簡単な手法です。Xpath Generator拡張機能をダウンロードしてChromeに追加する方法は?このリンクを使用してXPath Generatorプラグインを追加できます。「Chromeに追加」をクリックし、「拡張機能を追加」をクリックします。”これで、Xpathジェネレータを使用してWebElementのXPathを見つける準備が整いました。XPath Generator拡張機能を使用してXPathを見つける方法は?ステップ1:XPath Generatorプラグインをクリックします。ステップ2
ステップ2
ステップ3: Xpathが見つからなければならないWebElementを右クリックします

ラップアップ
この記事では、webelementsを検索するために使用される異なるロケータを見てきました。webページ、seleniumでxpathを見つけるために10のchrome拡張機能のバリエーションに光を投げます。 私たちは、XPathの簡単な紹介、webページ上の要素を見つける際にXPathでChrome拡張機能を使用する利点、XPathを見つけるために一般的に使用されるChrome拡張機能、そ したがって、先に行くと、それによって多くの時間と労力を節約し、XPathを見つけるためにこれらのプラグインを利用!この選択があなたに影響を与えたことを願っています。
あなたは私たちが良い拡張機能を逃したと思われる場合は、以下のコメントセクションでそれを提案してください。 p>
Shalini Baskaran
ShaliniはLambdatestでテクニカルライターとして働いています。 彼女はテスト自動化の最近の傾向を探求するのが大好きです。 テストの自動化以外にも、Shaliniは常に旅行のためにアップしています&冒険。