Le migliori dimensioni del logo per tutte le applicazioni / Linee guida di progettazione 2019
In questo post esaminerò alcune linee guida per determinare le migliori dimensioni del logo da utilizzare durante la preparazione dei file del logo.
La migliore dimensione del logo dipende dal contesto in cui viene utilizzato, ma ho scoperto che 1280 px è una buona vestibilità universale che copre la maggior parte delle applicazioni, con la dimensione più grande di 1280 px e la dimensione più piccola inferiore a 1280 px.
Perché 1.280 pixel è la migliore dimensione del logo
Preparo sempre i file del logo a 1280 px perché colpisce un buon equilibrio tra dimensioni e risoluzione.
Non è troppo grande
Ho usato per preparare i file di logo con una dimensione di 1.920 pixel, tuttavia alcuni dei miei clienti hanno iniziato a lamentarsi che stavano avendo problemi a caricare i loro loghi sui loro siti web utilizzando software come WordPress, che ha una dimensione massima di caricamento dei file di 2 MB. Non è raro che un logo reso a 1920 px superi i 2 MB di dimensione, e WordPress non è certamente l’unica piattaforma con tali limitazioni.
Non è troppo piccolo
Il rovescio della medaglia, non vuoi rendere il logo troppo piccolo — come ad esempio a 512 px — perché anche se il logo funzionerà bene su un sito web, non è una risoluzione abbastanza alta da essere stampata su una brochure o una maglietta.
1.280 pixel sono una risoluzione abbastanza alta per la maggior parte delle applicazioni di branding, ma non è così grande che renderà le dimensioni dei file ingestibili.
Che dire delle copie vettoriali?

La grafica vettoriale può essere ridimensionata all’infinito senza perdita di qualità
La soluzione corretta è produrre il logo in vero formato vettoriale in modo che possa essere dimensionato in modo appropriato per ogni contesto univoco. Fornisco sempre file vettoriali per i miei clienti (puoi leggere di più sulla mia procedura per preparare i file di logo per i clienti qui), ma devi ricordare che la maggior parte dei clienti non ha idea di cosa fare con un file vettoriale.
È bene per loro avere una copia a portata di mano nel caso in cui tu (o un altro designer) debba lavorarci su tutta la linea, ma la maggior parte dei formati vettoriali non può essere caricata direttamente sul Web per essere utilizzata come immagine del profilo o logo del sito web. I file vettoriali sono file di origine modificabili che sono destinati ad essere gestiti dai progettisti che utilizzano software di progettazione. Ciò di cui i clienti hanno bisogno più di ogni altra cosa è un formato raster utilizzabile che possono caricare su siti Web, social media e servizi di stampa on-demand immediatamente, e nella mia esperienza, 1.280 pixel è la migliore dimensione del logo da fornire in quel formato.
Linee guida per il dimensionamento dei loghi
Ecco alcune cose da tenere a mente quando si preparano i file di logo.
Rendi la dimensione più grande di 1.280 pixel
Quando produci file di logo finalizzati, assicurati che la dimensione più grande delle due dimensioni sia 1280 px, il che significa che la dimensione più piccola sarà inferiore a 1280 px.
Ciò significa che per i loghi orientati orizzontalmente, la larghezza sarà 1280 e l’altezza sarà qualunque cosa debba essere per adattarsi alle proporzioni.

Per i loghi orientati verticalmente, l’altezza sarà 1280 e la larghezza sarà qualsiasi cosa debba essere.

Considerare l’aggiunta di un po ‘ di riempimento intorno ai bordi
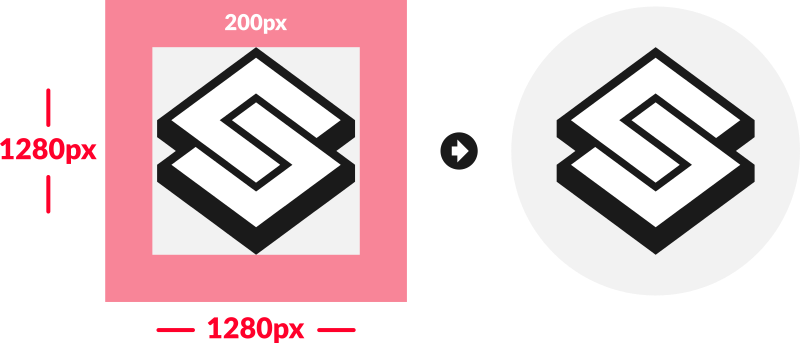
Negli esempi sopra descritti, il logo corre ai bordi del documento. Tuttavia, si potrebbe prendere in considerazione il rendering delle versioni icona del logo — così come le versioni orientate verticalmente-in un quadrato simmetrico con qualche imbottitura intorno ai bordi per tenere conto della maschera rotonda che viene applicata alle immagini del profilo una volta caricato sui social media. Questo è qualcosa che ho iniziato a fare di recente.
Siti come Facebook, Instagram e Twitter applicano una maschera rotonda a qualsiasi immagine caricata da utilizzare come immagine del profilo. Ciò significa che la tua immagine del profilo finisce per essere rotonda e qualsiasi cosa al di fuori di quel cerchio verrà tagliata. Sospetto che questa sia solo una tendenza che alla fine si estinguerà, ma è qui per il momento e dobbiamo tenerne conto quando prepariamo i file del logo per i clienti.
La migliore dimensione del logo per questo formato è ancora di 1.280 pixel, ma quello che mi piace fare è rendere il design effettivo un po ‘ più piccolo di 1280 in modo che ci siano circa 200 px di padding vuoto che lo circonda. Questo farà in modo che il logo sarà ancora visibile dopo la porzione circolare è ritagliata fuori.

Come ho già detto, questo dovrebbe applicarsi solo ai loghi orientati verticalmente e alle icone standalone che in genere vengono caricate per essere utilizzate come immagini e loghi del profilo su varie piattaforme. Non consiglierei di aggiungere padding attorno a un logo orientato orizzontalmente perché probabilmente causerà problemi nella maggior parte dei contesti in cui verrà utilizzato un logo orientato orizzontalmente, come nelle intestazioni dei siti Web e nelle firme delle e-mail. L’imbottitura extra eliminerebbe l’allineamento del logo in relazione agli altri elementi di design.
Logos By Nick LLC è un partecipante al programma Amazon Services LLC Associates, un programma pubblicitario di affiliazione progettato per fornire un mezzo per i siti per guadagnare commissioni pubblicitarie pubblicizzando e collegando a Amazon.com. Come socio Amazon guadagno da acquisti qualificati. Leggi la divulgazione di affiliazione qui.