Comment Installer Et Configurer un Serveur Nginx Pour la Première Fois
Nginx est l’un des serveurs Web populaires et est utilisé comme serveur proxy, serveur proxy inverse, équilibreur de charge. C’est une alternative populaire au serveur Web Apache vieillissant, car il est conçu en gardant à l’esprit les applications gourmandes en ressources. Il est piloté par des événements, asynchrone et non bloquant, et par conséquent il bat fréquemment Apache en termes de performances. Nginx est souvent utilisé dans les grands serveurs Web auxquels des millions d’utilisateurs se connectent simultanément pour accéder aux ressources.
Étant asynchrone, sa capacité à gérer des millions d’utilisateurs sans ralentir le serveur en fait le choix numéro un dans de nombreuses entreprises pour déployer leurs systèmes. Ce guide explique comment installer et configurer facilement les serveurs Web Nginx. Le guide utilise Ubuntu 18.04 comme version car il s’agit de LTS; il dispose donc d’un support à long terme requis dans un environnement de production. L’installation et la configuration d’un serveur Web Nginx sont relativement faciles, mais cela implique un certain nombre d’étapes.
Installation
Ces instructions ont été écrites pour la version Ubuntu 18.04 LTS, et ne doivent donc pas être utilisées dans une version Linux différente à moins que les mêmes commandes ne fonctionnent également là-bas. Il est recommandé d’installer Nginx dans un compte utilisateur régulier avec l’autorisation sudo afin d’atténuer les risques de sécurité. Cependant, cet article ne montre pas comment créer un compte utilisateur car il est hors de sa portée.
- Avant d’installer Nginx, mettez à jour les informations du package local, puis mettez à jour les packages avec les commandes suivantes. Il s’assure que la dernière version de Nginx est récupérée du référentiel (serveur) lorsque la commande d’installation de Nginx est utilisée. La commande Dist-upgrade gère intelligemment les dépendances pour éviter les problèmes d’incompatibilité entre les différents paquets.
- Installez Nginx avec la commande suivante
- L’installation ne nécessite que 3 commandes principales, puis Nginx est installé sur le serveur. Puisque dans ce guide, Nginx est utilisé comme serveur Web, l’index.html est créé dès que Nginx est installé et il est accessible via l’adresse IP externe du serveur.
http://IPAddress

- Même s’il est installé, il est important de s’assurer que le service Nginx démarre automatiquement le sien si le serveur est redémarré pour une raison quelconque. Cela peut être fait comme suit.
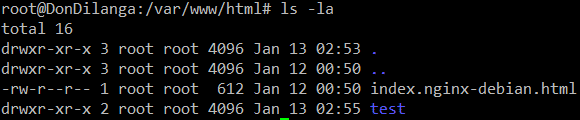
- Utilisez les deux commandes suivantes pour ajuster les autorisations du système de fichiers. La première commande attribue le nom de l’utilisateur actuellement connecté à l’autorisation du fichier. Si c’est root, alors c’est root, si c’est un nom personnalisé, alors son nom. Avec la deuxième commande, l’autorisation du fichier est définie. Étant donné que l’autorisation pour « tous les utilisateurs » est définie sur R, le fichier peut être lu par n’importe qui, ce qui est recommandé pour les fichiers accessibles au public. W normes pour l’autorisation d’écriture, qui est requise pour que le propriétaire apporte des modifications au fichier, et cela est pratique lorsqu’un fichier est modifié via un script tout en étant sur le serveur, par exemple sur le tableau de bord WordPress.
sudo chmod-R 755/var/www/exemple.com

Configuration
L’installation de Nginx est simple comme décrit ci-dessus, mais la configuration nécessite plus d’efforts et dépend également des exigences et de l’environnement du serveur. Ce guide explique comment configurer un serveur Web nginx pour un domaine, comment ajuster les paramètres de base, comment configurer SSL / TLS, ce qui est requis par Google pour améliorer le rang du site Web, et enfin quelles commandes sont impliquées dans la configuration d’un serveur Nginx.
- Utilisez la commande suivante pour ouvrir le fichier par défaut Nginx via nano editor. Le fichier par défaut est automatiquement créé lorsque Nginx est installé pour la première fois et définit la configuration d’un serveur Web. Cette configuration contient un bloc serveur dédié à un nom de domaine et traite les requêtes vers son domaine selon les règles à l’intérieur de sa limite. Nano editor est juste un éditeur de console qui aide à ouvrir facilement des fichiers texte. Il est fortement recommandé d’utiliser un meilleur éditeur comme Notepad ++ avec l’extension NppFTP car il est assez convivial par rapport à un éditeur de texte de console.

Le fichier de configuration contient quelques lignes importantes comme on le voit dans l’extrait de code suivant.
- La directive Listen spécifie le numéro de port de l’adresse IP à écouter. Pour les serveurs Web cryptés de connexion, c’est 443, et pour les serveurs Web non cryptés, c’est 80. Default_server en fait le serveur par défaut de tous les blocs de séparation, ce qui signifie que ce bloc de serveur est exécuté si le champ d’en-tête de la requête ne correspond à aucun des noms de serveur spécifiés. Il est utile de capturer toutes les requêtes vers le serveur quel que soit le nom d’hôte (ce qui signifie domaine dans ce cas).
- Nom_serveur spécifie le nom d’hôte, généralement le nom de domaine. Il est recommandé d’utiliser à la fois les saveurs nues et www du domaine, par exemple…
- spécifie l’emplacement des pages Web dans le serveur de fichiers, par exemple l’index.html, et tous les autres sous-dossiers d’un site Web. La directive ne nécessite que le chemin d’accès au dossier racine du site Web, le reste est pris par rapport à cela.La directive
- Index spécifie le nom du fichier d’index, c’est-à-dire le fichier qui s’ouvre lorsque le nom d’hôte est entré dans la barre d’adresse du navigateur Web.
- Le bloc d’emplacement est utile pour traiter les directives sous le nom d’hôte, par exemple google.com/images , / vidéos. Le / capture la directive racine du nom de domaine. la directive try_files essaie de servir le contenu (fichier, dossier) ou envoie un message introuvable si la ressource n’est pas disponible. Si le répertoire /videos doit être traité, utilisez location/videos.
listen 80 default_server;
listen:80 default_server;
nom_serveur_;
root/var/www/html/;
index index.index php.index html.htm;
location/{
try_files $uriururi/=404;
}
}
- Il est recommandé de redémarrer le serveur une fois qu’il est configuré au début. En redémarrant le service nginx, rechargez également le fichier de configuration. Si une simple modification a été effectuée dans le fichier de configuration, l’utilisation du rechargement est également suffisante au lieu du redémarrage pour empêcher la connexion de tomber sur le serveur.
- De nos jours, il est important de crypter la connexion au site Web afin d’améliorer le rang du site Web dans l’index Google. Le chiffrement peut être effectué en implémentant un certificat SSL / TLS sur le serveur Web. Il existe de nombreux certificats disponibles sur le marché, payants et gratuits, mais ce guide utilise un certificat gratuit appelé let’s encrypt. C’est gratuit mais il est nécessaire de renouveler le certificat une fois tous les 3 mois par rapport à un an dans les certificats commerciaux. La commande suivante ajoute certbot PPA (personal package archive) au système. Ces PPA sont hébergés dans launchpad.net , et lorsque apt-get est utilisé, ils sont téléchargés immédiatement sur le système.
- La commande suivante télécharge et installe certbot flavour pour nginx. Comme mentionné ci-dessus, il est téléchargé à partir de launchpad.net .
- Une fois installé, utilisez la commande suivante pour activer SSL/TLS pour le nom de domaine spécifié et sa saveur www. Ce devrait être le même domaine configuré dans les étapes susmentionnées. Si le domaine n’est pas configuré, assurez-vous qu’il est terminé avant cette étape.
-d www.domaine.extension
- Lorsque le SSL/TLS a été installé comme ci-dessus, redémarrez le serveur pour que les modifications prennent effet.
- Il est également recommandé d’utiliser la configuration indiquée dans le site Web suivant car elle modifie la configuration SSL / TLS pour une exigence spécifiée. Les options importantes du site Web suivant sont modernes, intermédiaires et anciennes. L’option moderne rend la connexion hautement sécurisée, mais au prix de la compatibilité, et donc le site ne se chargera pas sur les navigateurs plus anciens. L’option intermédiaire équilibre à la fois la compatibilité et la sécurité, et est donc recommandée pour la plupart des sites Web. L’ancien type est destiné aux systèmes hérités. Il n’est pas recommandé pour les sites de production, mais pour avertir les utilisateurs lorsqu’ils visitent le site à partir d’anciens navigateurs Web, comme Internet Explorer 5.
https://ssl-config.mozilla.org/
Conclusion
Nginx est un serveur proxy, un serveur proxy inverse et un équilibreur de charge, et en raison de ses hautes performances, il est souvent utilisé dans les entreprises pour servir leurs services Web. Ce guide explique comment installer et configurer un serveur Nginx pour la première fois sur un serveur Ubuntu en toute simplicité. L’installation et la configuration ne sont pas si difficiles que cela, car toutes les commandes abstraient les tâches compliquées sous la couche. Dans l’ensemble, il n’y a aucune raison de ne pas utiliser Nginx à moins que l’entreprise ne s’attende à une exigence différente que Nginx n’offre pas.