Beste Logogrößen für alle Anwendungen / 2019 Design Guidelines
In diesem Beitrag werde ich einige Richtlinien zur Bestimmung der besten Logogröße für die Vorbereitung von Logodateien durchgehen.
Die beste Logogröße hängt vom Kontext ab, in dem sie verwendet wird, aber ich habe festgestellt, dass 1280 px eine gute universelle Passform ist, die die meisten Anwendungen abdeckt, wobei die größere Dimension 1280 px und die kleinere Dimension ist weniger als 1280 px.
Warum 1.280 Pixel die beste Logogröße sind
Ich bereite Logodateien immer mit 1280 px vor, weil es ein gutes Gleichgewicht zwischen Größe und Auflösung bietet.
Es ist nicht zu groß
Ich habe Logo-Dateien mit einer Größe von 1.920 Pixeln vorbereitet, aber einige meiner Kunden beschwerten sich, dass sie Probleme hatten, ihre Logos mit Software wie WordPress auf ihre Websites hochzuladen, die eine maximale Datei-Upload-Größe von 2 MB hat. Es ist nicht ungewöhnlich, dass ein Logo, das mit 1920 px gerendert wird, 2 MB groß ist, und WordPress ist sicherlich nicht die einzige Plattform mit solchen Einschränkungen.
Es ist nicht zu klein
Auf der anderen Seite möchten Sie das Logo auch nicht zu klein rendern — wie zum Beispiel bei 512 px —, denn obwohl das Logo auf einer Website gut funktioniert, ist es nicht hoch genug Auflösung, um auf eine Broschüre oder ein T-Shirt gedruckt zu werden.
1.280 Pixel ist eine ausreichend hohe Auflösung für die meisten Branding-Anwendungen, aber es ist nicht zu groß, dass es für unüberschaubare Dateigrößen zu machen.
Was ist mit Vektorkopien?

Vektorgrafiken können ohne Qualitätsverlust unendlich skaliert werden
Die richtige Lösung besteht darin, das Logo im echten Vektorformat zu erstellen, damit es an jeden eindeutigen Kontext angepasst werden kann. Ich stelle meinen Kunden immer Vektordateien zur Verfügung (Sie können hier mehr über mein Verfahren zur Vorbereitung von Logodateien für Kunden lesen), aber Sie müssen bedenken, dass die meisten Kunden keine Ahnung haben, was sie mit einer Vektordatei anfangen sollen.
Es ist gut für sie, eine Kopie zur Hand zu haben, falls Sie (oder ein anderer Designer) später damit arbeiten müssen, aber die meisten Vektorformate können nicht direkt ins Web hochgeladen werden, um als Profilbild oder Website-Logo verwendet zu werden. Vektordateien sind editierbare Quelldateien, die von Designern mit Design-Software behandelt werden sollen. Was Kunden mehr als alles andere brauchen, ist ein verwendbares Rasterformat, das sie sofort auf Websites, soziale Medien und Print-on-Demand-Dienste hochladen können, und meiner Erfahrung nach sind 1.280 Pixel die beste Logogröße in diesem Format.
Richtlinien für die Größe von Logos
Hier sind einige Dinge, die Sie bei der Vorbereitung von Logo-Dateien beachten sollten.
Machen Sie die größere Dimension 1.280 Pixel
Stellen Sie bei der Erstellung von finalisierten Logodateien sicher, dass die größere der beiden Dimensionen 1280 Pixel beträgt, was bedeutet, dass die kleinere Dimension weniger als 1280 Pixel beträgt.
Dies bedeutet, dass für horizontal ausgerichtete Logos die Breite 1280 und die Höhe das ist, was für die Proportionen erforderlich ist.

Bei vertikal ausgerichteten Logos beträgt die Höhe 1280 und die Breite das, was sie sein muss.

Erwägen Sie, etwas Polsterung an den Rändern hinzuzufügen
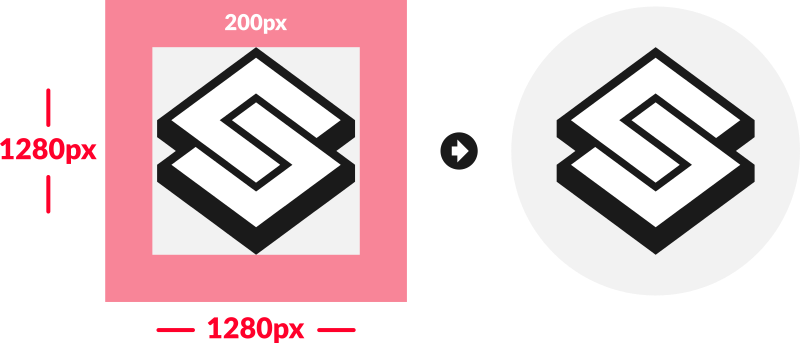
In den oben dargestellten Beispielen verläuft das Logo bis zu den Rändern des Dokuments. Möglicherweise möchten Sie jedoch die Symbolversionen des Logos sowie vertikal ausgerichtete Versionen in einem symmetrischen Quadrat mit etwas Polsterung an den Rändern rendern, um die runde Maske zu berücksichtigen, die nach dem Hochladen in soziale Medien auf Profilbilder angewendet wird. Das ist etwas, was ich vor kurzem angefangen habe.Facebook Instagram und Twitter wenden eine runde Maske auf jedes Bild an, das Sie hochladen, um es als Profilbild zu verwenden. Dies bedeutet, dass Ihr Profilbild rund ist und alles außerhalb dieses Kreises ausgeschnitten wird. Ich vermute, dass dies nur ein Trend ist, der irgendwann aussterben wird, aber er ist vorerst da und wir müssen ihn berücksichtigen, wenn wir Logodateien für Kunden vorbereiten.
Die beste Logogröße für dieses Format ist immer noch 1.280 Pixel, aber was ich gerne mache, ist, das eigentliche Design ein wenig kleiner als 1280 zu machen, so dass ungefähr 200 Pixel leerer Polsterung darum herum sind. Dadurch wird sichergestellt, dass das Logo nach dem Ausschneiden des kreisförmigen Teils noch sichtbar ist.

Wie bereits erwähnt, sollte dies jedoch nur für vertikal ausgerichtete Logos und eigenständige Symbole gelten, die normalerweise zur Verwendung als Profilbilder und Logos auf verschiedenen Plattformen hochgeladen werden. Ich würde nicht empfehlen, ein horizontal ausgerichtetes Logo mit Polstern zu versehen, da dies in den meisten Kontexten, in denen ein horizontal ausgerichtetes Logo verwendet wird, wahrscheinlich Probleme verursacht, z. B. bei Website-Headern und E-Mail-Signaturen. Die zusätzliche Polsterung würde die Ausrichtung des Logos in Bezug auf die anderen Designelemente beeinträchtigen.
Logos By Nick LLC ist ein Teilnehmer am Amazon Services LLC Associates Program, einem Affiliate-Werbeprogramm, das Websites die Möglichkeit bietet, durch Werbung und Verlinkung Werbegebühren zu verdienen Amazon.com . Als Amazon Associate verdiene ich mit qualifizierten Einkäufen. Lesen Sie die Affiliate-Offenlegung hier.