Bedste Logostørrelser til alle applikationer | 2019 designretningslinjer
i dette indlæg gennemgår jeg nogle retningslinjer for bestemmelse af den bedste logostørrelse, der skal bruges, når du forbereder logofiler.
den bedste logostørrelse afhænger af den kontekst, den bruges i, men jeg har fundet ud af, at 1280 stk.er en god universel pasform, der dækker de fleste applikationer, hvor den større dimension er 1280 stk. og den mindre dimension er mindre end 1280 stk.
hvorfor 1.280 billedpunkter er den bedste Logostørrelse
Jeg forbereder altid logofiler på 1280 stk., fordi det skaber en god balance mellem størrelse og opløsning.
det er ikke for stort
Jeg plejede at forberede logofiler i en størrelse på 1.920 billedpunkter, men nogle af mine klienter begyndte at klage over, at de havde problemer med at uploade deres logoer til deres hjemmesider ved hjælp af programmer som f.eks. Det er ikke ualmindeligt, at et logo, der gengives ved 1920, overstiger 2 MB i størrelse, og ordtryk er bestemt ikke den eneste platform med sådanne begrænsninger.
det er ikke for lille
på bagsiden ønsker du heller ikke at gøre logoet for lille — som f.eks.
1.280 billedpunkter er en høj nok opløsning til de fleste branding applikationer, men det er ikke for stort, at det vil gøre for uhåndterlige filstørrelser.
hvad med Vektorkopier?

vektorgrafik kan skaleres uendeligt uden kvalitetstab
den rigtige løsning er at fremstille logoet i ægte vektorformat, så det kan dimensioneres, så det passer til hver unik kontekst korrekt. Jeg leverer altid vektorfiler til mine klienter (du kan læse mere om min procedure til forberedelse af logofiler til klienter her), men du skal huske, at de fleste klienter ikke har nogen anelse om, hvad de skal gøre med en vektorfil.
det er godt for dem at have en kopi til rådighed, hvis du (eller en anden designer) har brug for at arbejde med den ned ad linjen, men de fleste vektorformater kan ikke uploades direkte til internettet for at blive brugt som et profilbillede eller hjemmesidelogo. Vektorfiler er redigerbare kildefiler, der er beregnet til at blive håndteret af designere, der bruger designprogrammer. Hvad klienter har brug for mere end noget andet er et brugbart rasterformat, som de kan uploade til hjemmesider, sociale medier og print-on-demand-tjenester lige ud af kassen, og efter min erfaring er 1.280 billedpunkter den bedste logostørrelse at levere i det format.
retningslinjer for dimensionering af logoer
Her er nogle ting, du skal huske på, når du forbereder logofiler.
lav den større Dimension 1.280 billedpunkter
når du producerer færdige logofiler, skal du sørge for, at den største af de to dimensioner er 1280 stk., hvilket betyder, at den mindre dimension vil være mindre end 1280 stk.
dette betyder, at for vandret orienterede logoer vil bredden være 1280, og højden vil være, hvad den skal være for at imødekomme proportionerne.

for lodret orienterede logoer vil højden være 1280, og bredden vil være, hvad den skal være.

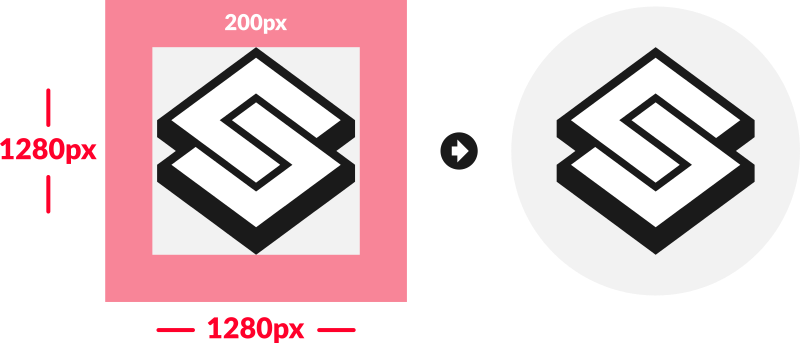
overvej at tilføje noget polstring rundt om kanterne
i eksemplerne afbildet ovenfor løber logoet til kanterne af dokumentet. Imidlertid, du vil måske overveje at gengive ikonversionerne af logoet — såvel som lodret orienterede versioner-i en symmetrisk firkant med noget polstring rundt om kanterne for at tage højde for den runde maske, der bliver anvendt på profilbilleder, når de først er uploadet til sociale medier. Dette er noget, jeg begyndte at gøre for nylig.sider som Facebook, Instagram og kvidre anvender en rund maske på det billede, du uploader for at bruge som dit profilbillede. Dette betyder, at dit profilbillede ender med at være rundt, og alt uden for den cirkel vil blive skåret ud. Jeg formoder, at dette kun er en tendens, der til sidst vil dø ud, men det er her for øjeblikket, og vi skal redegøre for det, når vi forbereder logofiler til klienter.
den bedste logostørrelse til dette format er stadig 1.280 billedpunkter, men hvad jeg kan lide at gøre er at gøre det faktiske design lidt mindre end 1280, så der er omkring 200 stk tom polstring, der går rundt om det. Dette sikrer, at logoet stadig vil være synligt, når den cirkulære del er beskåret.

som jeg nævnte tidligere, bør dette kun gælde for vertikalt orienterede logoer og selvstændige ikoner, der typisk vil blive uploadet til brug som profilbilleder og logoer på forskellige platforme. Jeg vil ikke anbefale at tilføje polstring omkring et vandret orienteret logo, fordi det sandsynligvis vil medføre problemer i de fleste sammenhænge, at et vandret orienteret logo vil blive brugt, som på hjemmesideoverskrifter og e-mail-signaturer. Den ekstra polstring ville smide justeringen af logoet i forhold til de andre designelementer.Logos af Nick LLC er en deltager i