JavaScript Web Workers: Začátečník'Průvodce
V roce 2019, webový ekosystém se vyvinul do bodu, kdy prohlížeč je poprava prostředí pro aplikace postavené na Javascriptu. To se odráží v rychlosti, s níž průmysl přichází s novými rámců, paradigmata, modul nakladače a přispěvatelů, závislost manažerů, vybudovat nástroje, a balíček manažerů rok od roku.
Když byl JavaScript koncipován v prvních dnech internetu, směr vývoje internetu nebyl jasný. Vzhledem k neustálé, rychlé změny v průmyslu a ekosystém, nutnost zpětné kompatibility prohlížečů a webových standardů, vývoj JavaScript se stal konstantní proud záplaty, hacky a afterthoughts.

dnešní mobilní zařízení obvykle přicházejí s 8 + CPU jádry nebo 12 + GPU jádry. Desktopové a serverové procesory mají až 16 jader, 32 vláken nebo více.
v tomto prostředí je dominantní programovací nebo skriptovací prostředí s jedním vláknem úzkým hrdlem.
JavaScript Je Single-threaded
To znamená, že podle návrhu, JavaScript motory — původně prohlížeče — mají jeden hlavní podproces provádění, a, jednoduše řečeno, proces nebo funkce B nemůže být vykonán, dokud proces nebo funkce je dokončena. Uživatelské rozhraní webové stránky nereaguje na žádné jiné zpracování JavaScriptu, zatímco je obsazeno provedením něčeho-toto je známé jako blokování DOM.
to je strašně neefektivní, zejména ve srovnání s jinými jazyky.
Pokud přejdeme do JS Bin a spustíme tento kód v konzole JavaScript prohlížeče:
//noprotecti = 0;while (i < 60000) { console.log("The number is " + i); i++;}… celý jsbin.com web přestane reagovat, dokud prohlížeč nezapíše — a nepřihlásí-na 60 000.
nebudeme moci komunikovat s ničím na stránce, protože prohlížeč je zaneprázdněn.
nyní se jedná o poměrně nenáročný výpočetní proces a dnešní webové aplikace často zahrnují mnohem náročnější úkoly.
musíme být schopni vypočítat věci na pozadí, zatímco uživatel bezproblémově komunikuje se stránkou.
Web Workers
W3C zveřejnil první návrh standardu web workers v roce 2009. Kompletní specifikaci lze nalézt na Web Hypertext Application Technology Working Group webové stránky — nebo WHATWG — webové standardy tělo alternativa k W3C.
Web workers je asynchronní systém, nebo protokol, pro webové stránky, provádět úkoly na pozadí, nezávisle na hlavní vlákno a web UI. Je to izolované prostředí, které je izolované od window objekt, document objekt, přímý přístup k internetu a je nejlépe hodí pro dlouho-běh nebo náročnější výpočetní úkoly.
na Rozdíl od webové pracovníků — systém určený k multithreading — existují i jiné způsoby, jak dosáhnout asnychronous zpracování v Javascriptu, jako jsou asynchronní Ajax volání, a event loop.
prokázat to, vrátíme se do JS Bin a zkuste tento úryvek:
console.log("A");setTimeout(function(){console.log("B");},2000);console.log("C");setTimeout(function(){console.log("D");},0);console.log("E");setTimeout(function(){console.log("F");},1000);Když jsme se spustit tento, náš deník sekvence je A, C, E, D, F, B. Prohlížeč nejprve naplánuje operace bez časového limitu, jakmile přijdou, a poté provede funkce setTimeout() v pořadí podle příslušných zadaných zpoždění. Tato asynchronnost by však neměla být automaticky spojena s multithreadingem. V závislosti na hostitelském počítači to může být často jen jednovláknový stoh hovorů v pořadí, které jsme vysvětlili.
Web Workers & Multithreading
Jako Mozilla JavaScript referenční webových stránkách vysvětluje, web workers jsou „prostředky pro webový obsah, spouštět skripty v pozadí.“
používáme je následujícím způsobem: zkontrolujeme dostupnost konstruktoru Worker() v prohlížeči a pokud je k dispozici, vytvoříme instanci objektu worker s adresou URL skriptu jako argumentem. Tento skript bude proveden na samostatném vlákně.
skript musí být doručena ze stejné domény nebo hostitele z bezpečnostních důvodů, a to je také důvod, že web workers nebude fungovat, pokud jsme se otevřít soubor lokálně s file:// schéma.
if (typeof(Worker) !== "undefined") { worker = new Worker("worker.js");} nyní definujeme tento kód v souboru worker.js :
i = 0;while (i < 200000) { postMessage("Web Worker Counter: " + i); i++;}Pokud chcete psát vysoce kvalitní soubory JavaScript web worker, podívejte se na naši knihu JavaScript: Best Practice.
Oddělení Vlákna
důležitá věc k poznámce je zde oddělení windowdocument rozsah výkonu v hlavním okně prohlížeče vlákno, a worker působnosti.
aby bylo možné použít vlákno worker, musí být tyto dva obory schopny komunikovat. K dosažení tohoto cíle, budeme používat postMessage() funkce v worker.js soubor — pro odeslání zprávy na hlavní prohlížeče vlákno — a worker.onmessage posluchače v hlavním vlákně poslouchat worker zprávy.
můžeme také odesílat zprávy z hlavního vlákna prohlížeče do podprocesu nebo funkce worker. Jediný rozdíl je v tom, že zvrátíme věci a zavoláme worker.postMessage() na hlavní vlákno a onmessage na pracovní vlákno. Citovat odkaz na vývojáře Mozilly:
Všimněte si, že
onmessagepostMessage()je třeba být zavěšeny zWorkerobjekt, pokud je použit v hlavním skriptu vlákno, ale ne pokud je použit v pracovníka. Je to proto, že uvnitř pracovníka je pracovník skutečně globálním rozsahem.
můžeme použít metodu terminate() stejným způsobem, abychom ukončili provádění našeho pracovníka.
s ohledem na to vše se dostáváme k tomuto příkladu:
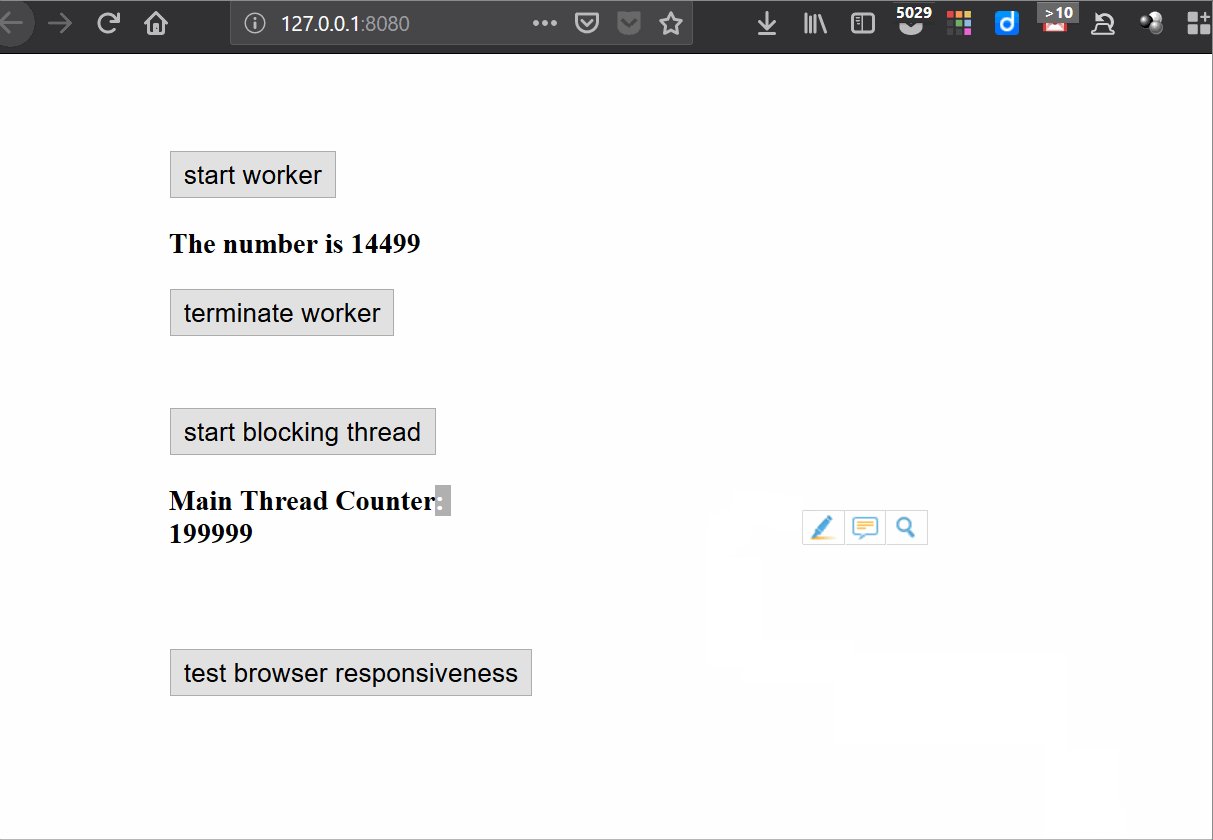
index.html
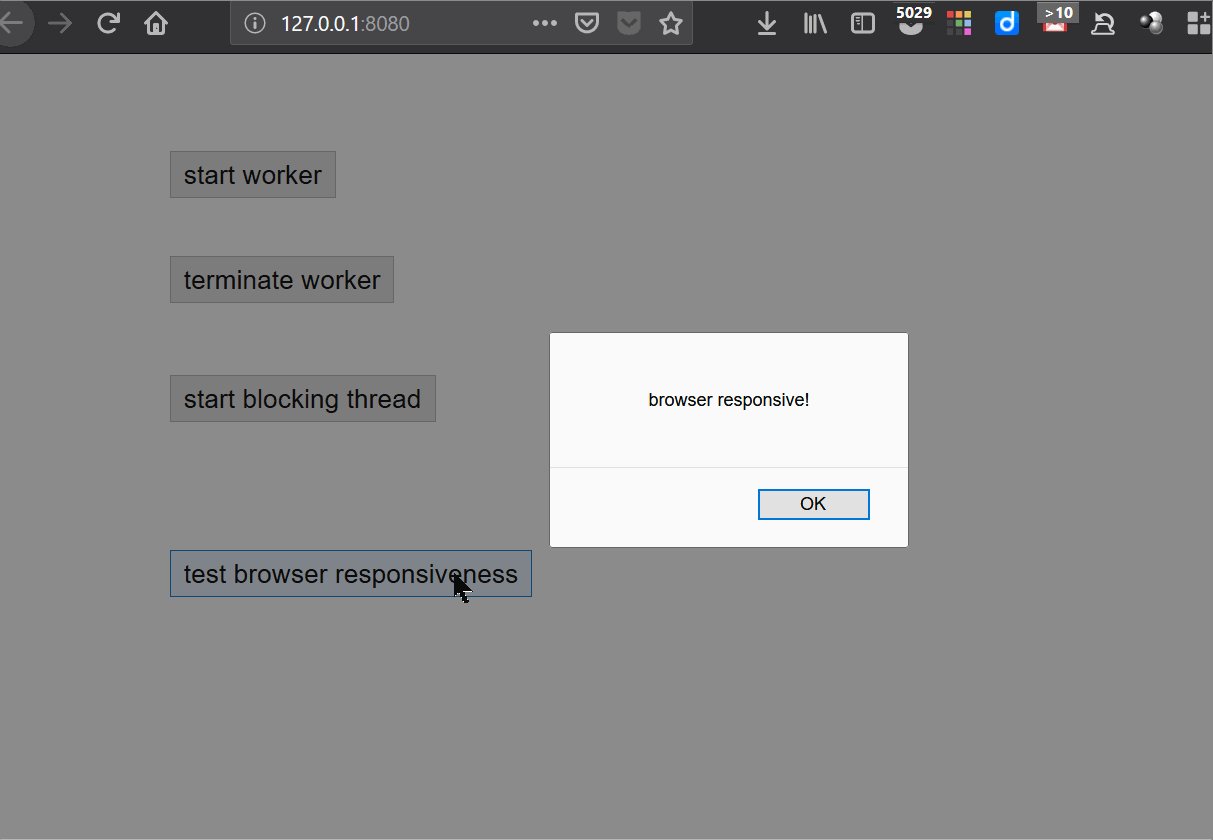
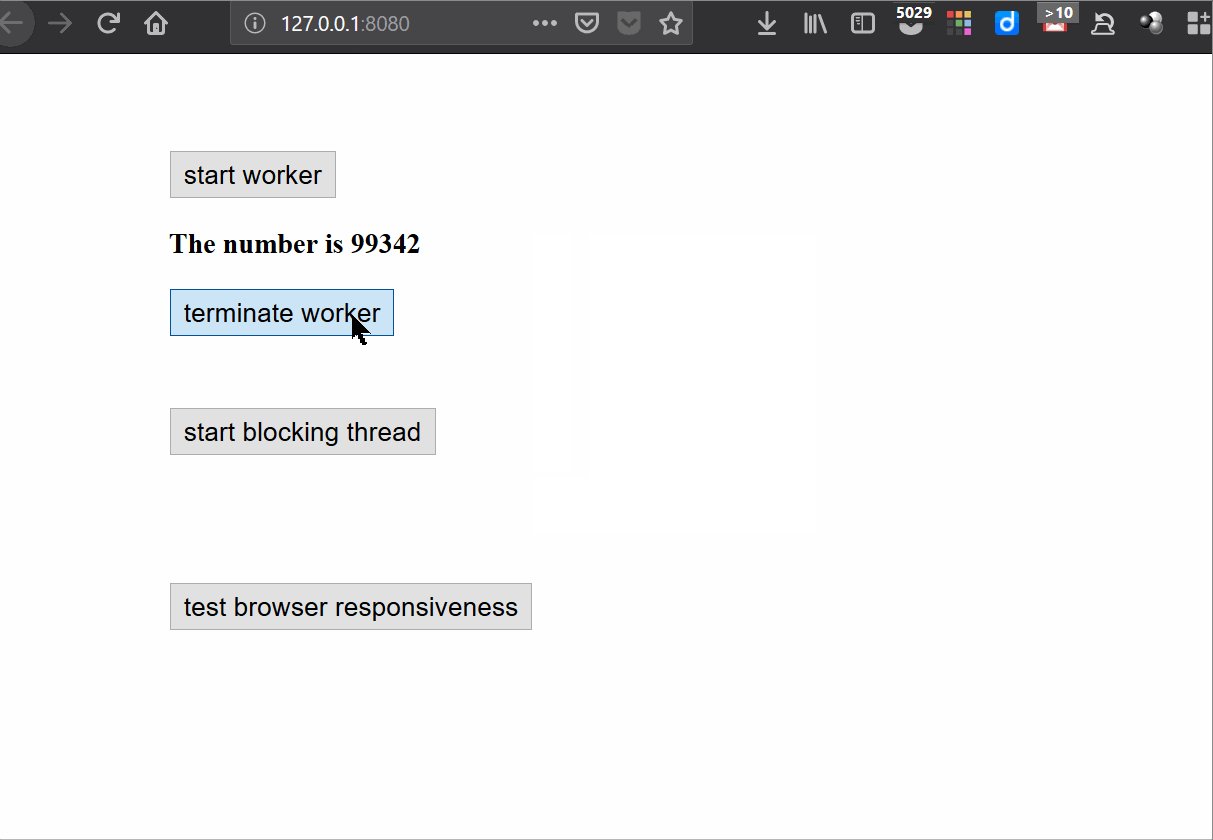
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Web Workers Example</title> <style type="text/css"> body {padding-top:28px;} .output-cont {margin-left:12%; margin-top:28px;} .output-cont h3 {width:200px; height:100%;} .output-cont button {padding:4px 8px; font-size:1.1rem; font-family:sans-serif; } </style></head><body><div class="output-cont"><button onclick="testWorker()">start worker</button><h3></h3><button onclick="terminateWorker()">terminate worker</button></div><br/><div class="output-cont"><button onclick="testMainThread()">start blocking thread</button><h3></h3></div><br/><div class="output-cont"><button onclick="alert('browser responsive!')">test browser responsiveness</button></div> <script> var worker; function testWorker() { if (typeof(Worker) !== "undefined") { if (typeof(worker) == "undefined") { worker = new Worker("worker.js"); } worker.onmessage = function(event) { document.getElementById("workerOutput").innerHTML = event.data; }; } else { document.getElementById("workerOutput").innerHTML = "Web Workers are not supported in your browser"; } } function terminateWorker() { worker.terminate(); worker = undefined; } function testMainThread() { for (var i = 0; i < 200000; i++) { document.getElementById("mainThreadOutput").innerHTML = "Main Thread Counter: " + i; } } </script></body></html>a worker.js:
i = 0;while (i < 200000) { postMessage("Web Worker Counter: " + i); i++;}To nám dává příležitost vyzkoušet účinky hlavní-závit provedení na straně chování a výkon versus webové pracovníka účinky.
v tomto tutoriálu jsme použili http-server k lokálnímu zobrazení souborů.

Nyní můžeme vidět, že pracovní vlákno neblokuje interaktivita hlavní prohlížeče proces, a opakování přes 200,000 čísla nemá vliv na hlavní vlákno. Čísla v elementu #workerOutput jsou aktualizována při každé iteraci.
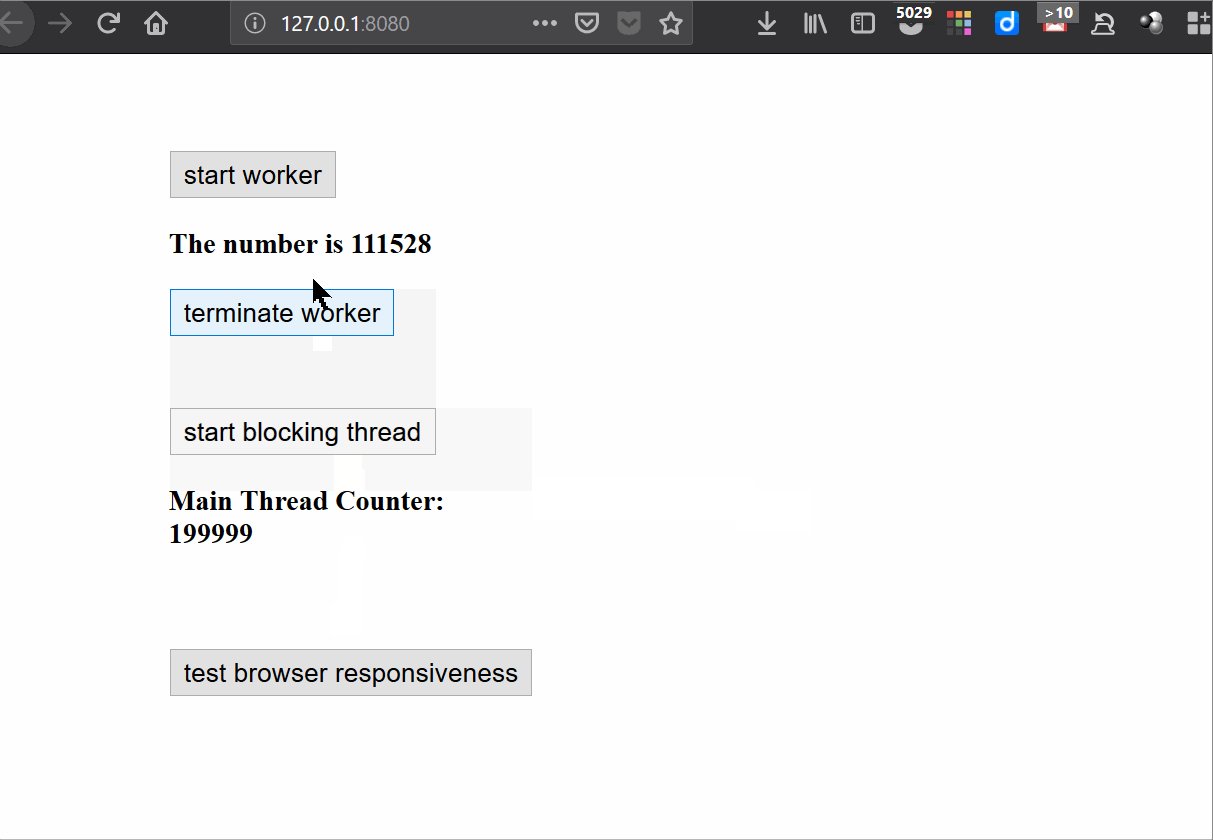
blokování vlákno, hlavní vlákno, když zapojen ve smyčce, blokuje všechny interaktivita (máme nastaven počet iterací na 200 000, ale to bude ještě více zřejmé, pokud bychom ji zvýšit na 2.000.000).
ještě Jedna věc, která nám ukazuje zablokuje hlavní vlákno, je to, že pracovní proces aktualizace stránky, na každé iteraci, a smyčky v hlavním vlákně (definována v index.html) pouze aktualizace #mainThreadOutput elementu na poslední iteraci.
To je proto, že prohlížeč je příliš konzumovány s počítání (for smyčka), aby byl schopen překreslit DOM, tak to dělá to pouze jednou jeho podnikání s for smyčka je plně provedeno (na konci cyklu).
závěr
v tomto článku jsme představili web workers, technologii, která pomáhá webovému průmyslu držet krok s stále náročnějšími webovými aplikacemi. To se provádí tím, že poskytuje způsob, jak webové aplikace využít Víceprocesorové a vícevláknové zařízení tím, že propůjčí některé vícevláknové supervelmoci JavaScriptu.
Web workers vypněte mobilní a desktopové prohlížeče do prostředí aplikace, platformy, poskytuje jim s přísným provedení prostředí. Tato přísnost nás může donutit zajistit kopírování objektů mezi více vlákny a naplánovat naše aplikace s ohledem na tato omezení.